今天在使用angular2开发一个CMS项目的时候发现了一个模型渲染的坑,特此记录。
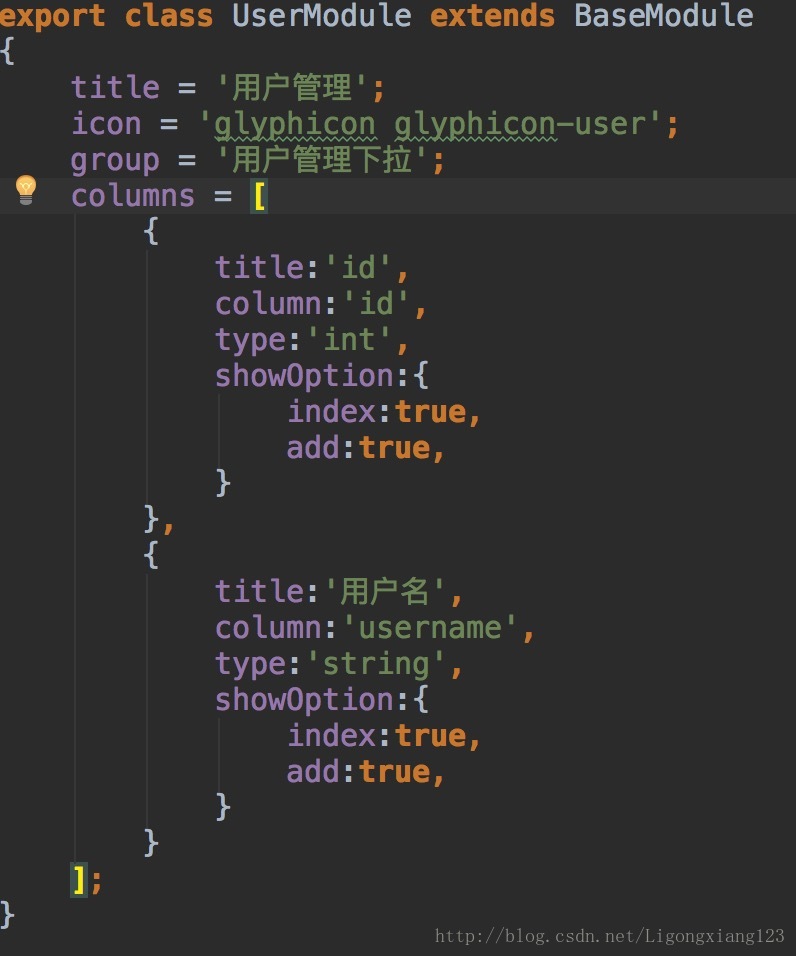
相信很多人使用angular2的时候都有这么一种情况,首先定义一个单例service,作为数据的提供者,在组件中注入,service中只简单的返回一个数组对象。例如:
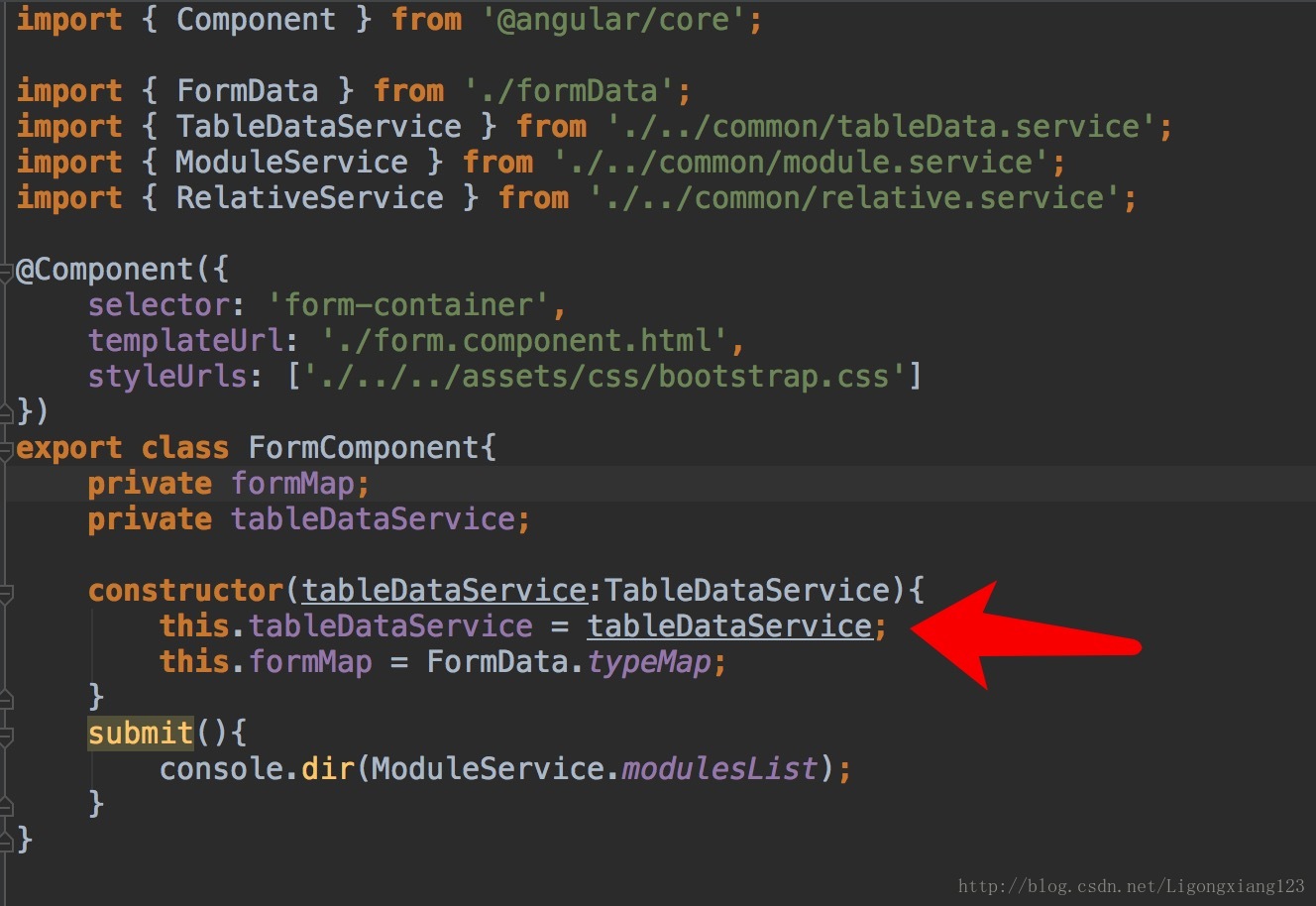
在组件中定义一个私有变量,等于例如图中的columns(图中是我更改以后的代码,原本就是定义了一个私有变量,等于了对象中的columns数组,然后在HTML中Ngfor循环显示):
运行,一切正常,view中也能正确渲染,但是如果这时候你从另一个组件中使用一个新的数组直接替换了service中的columns数组,按理说view中应该是渲染出新的结果,但是结果是view没有任何变化。到底为什么是这样呢?按理说js的数组传递应该










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 670
670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








