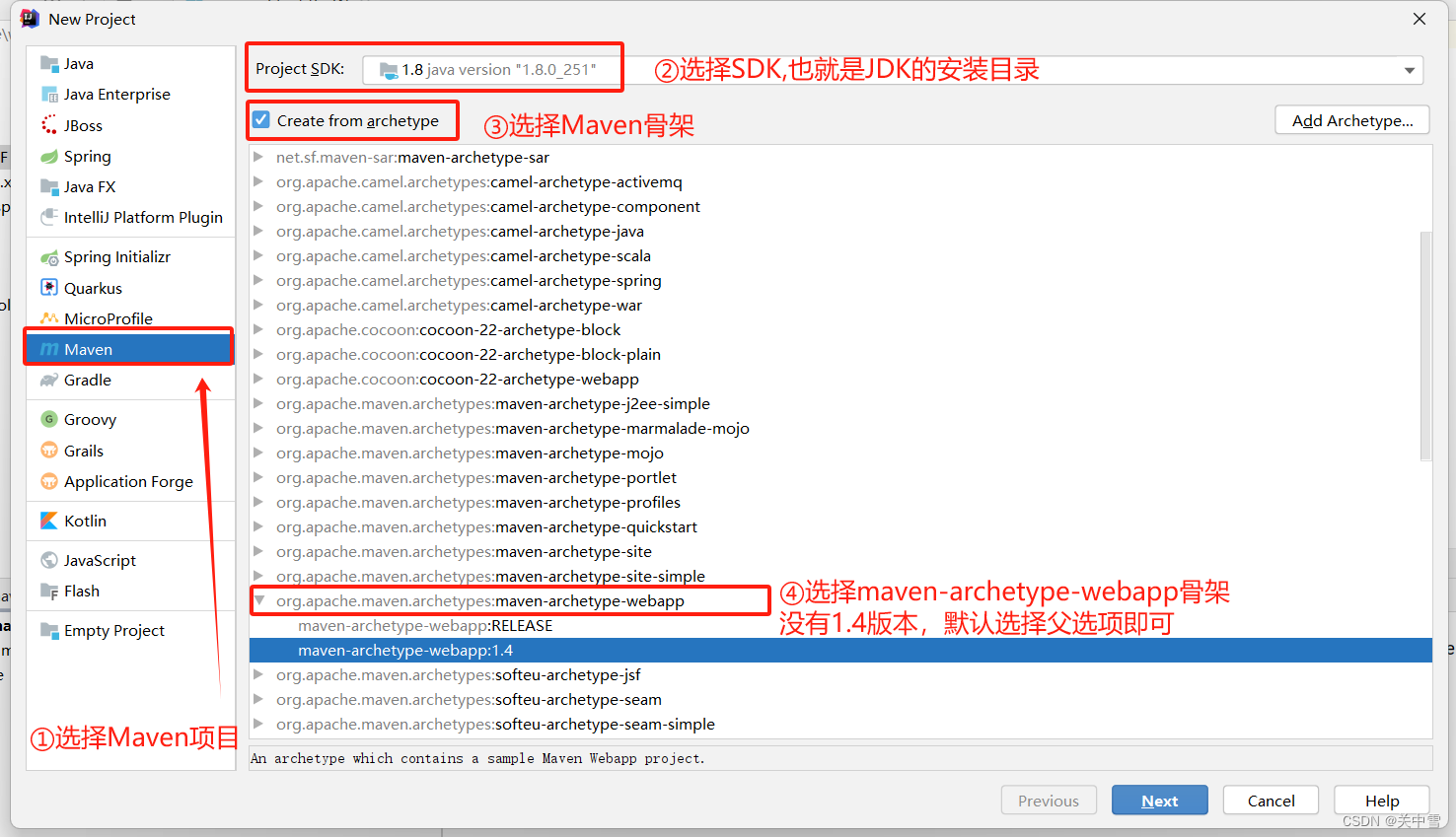
1.创建新项目(New) --> Project

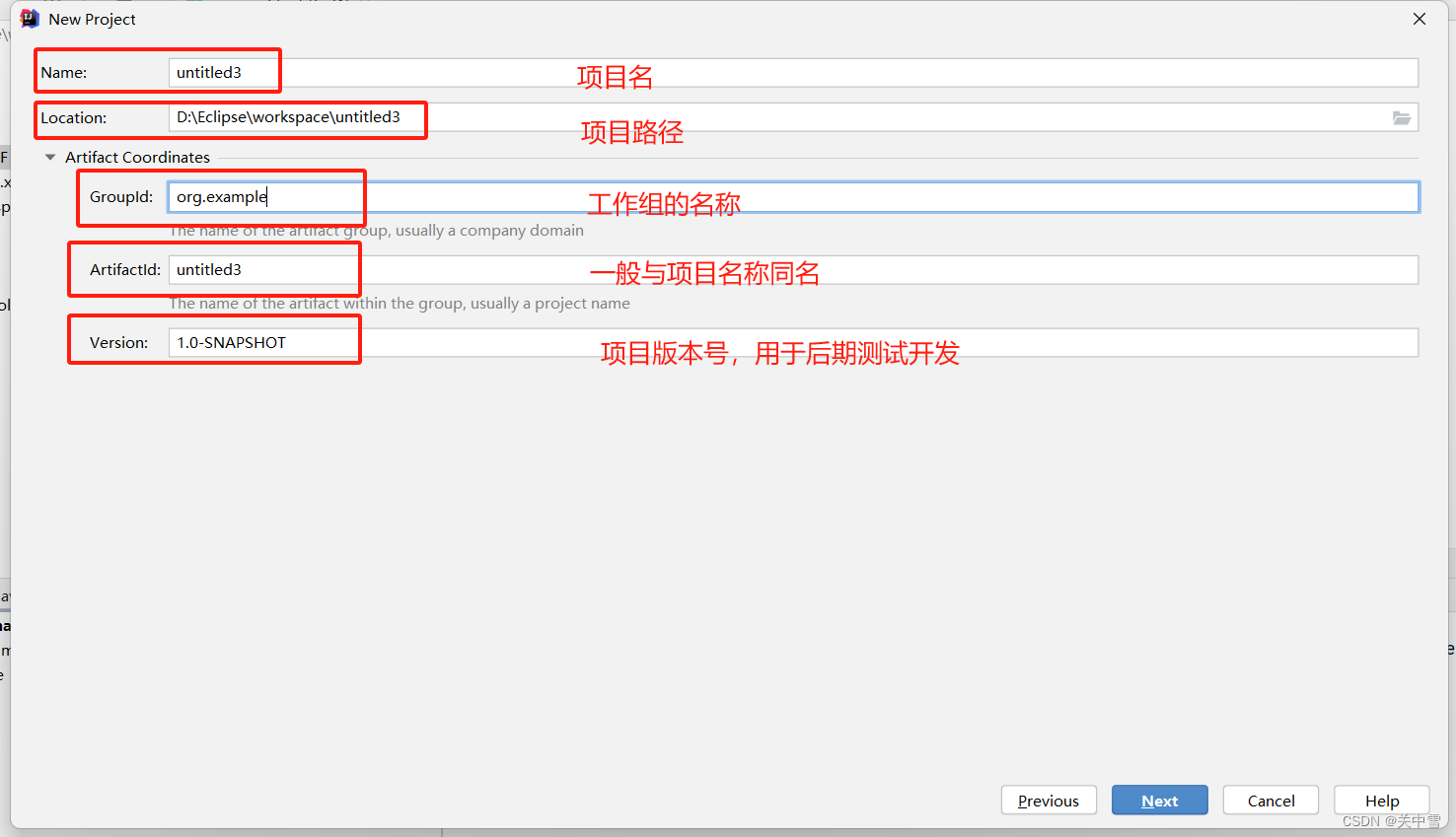
2.设置项目信息GAV和存放项目的文件路径

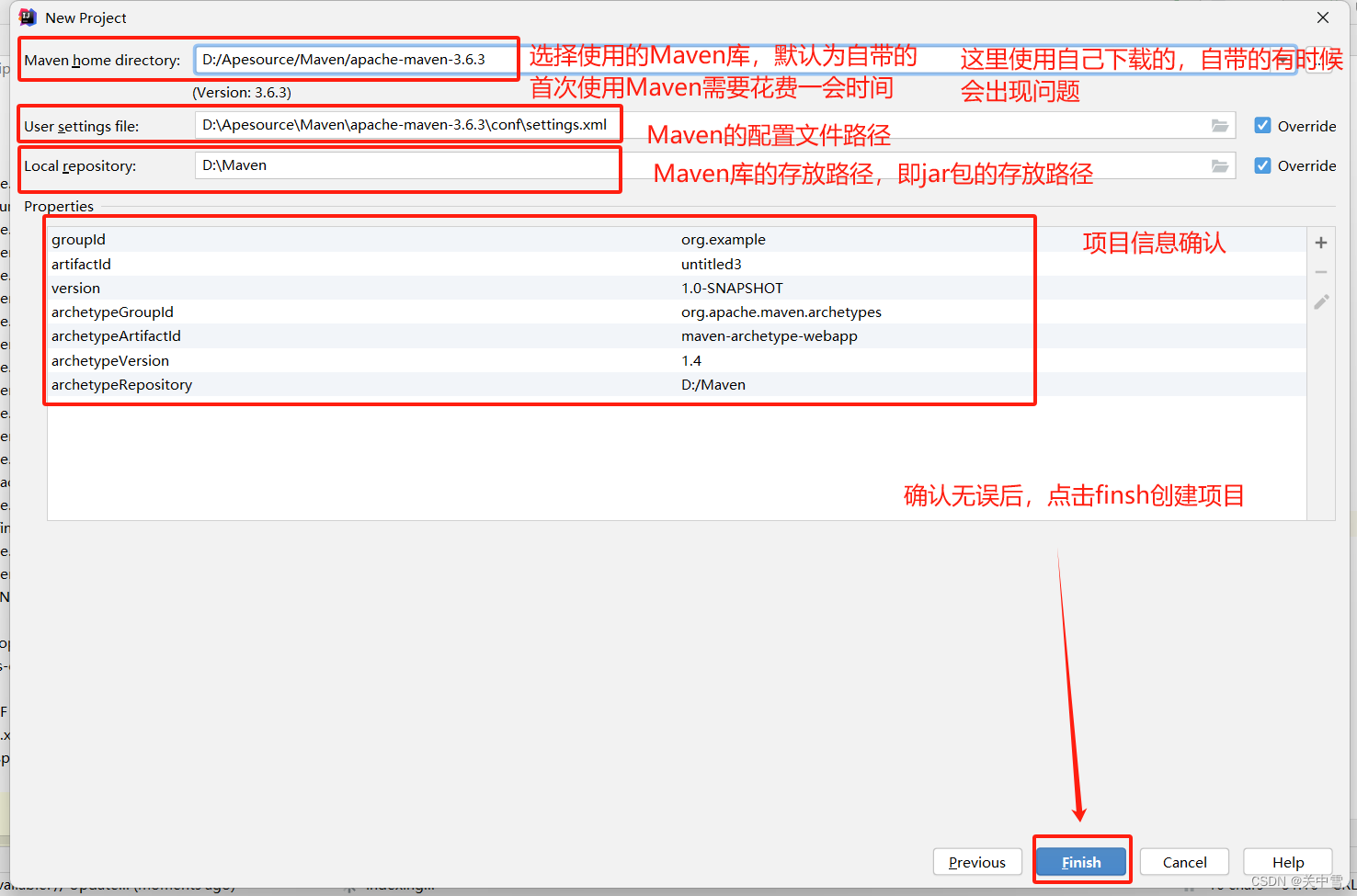
3.确认项目信息GAV,选择使用的maven库

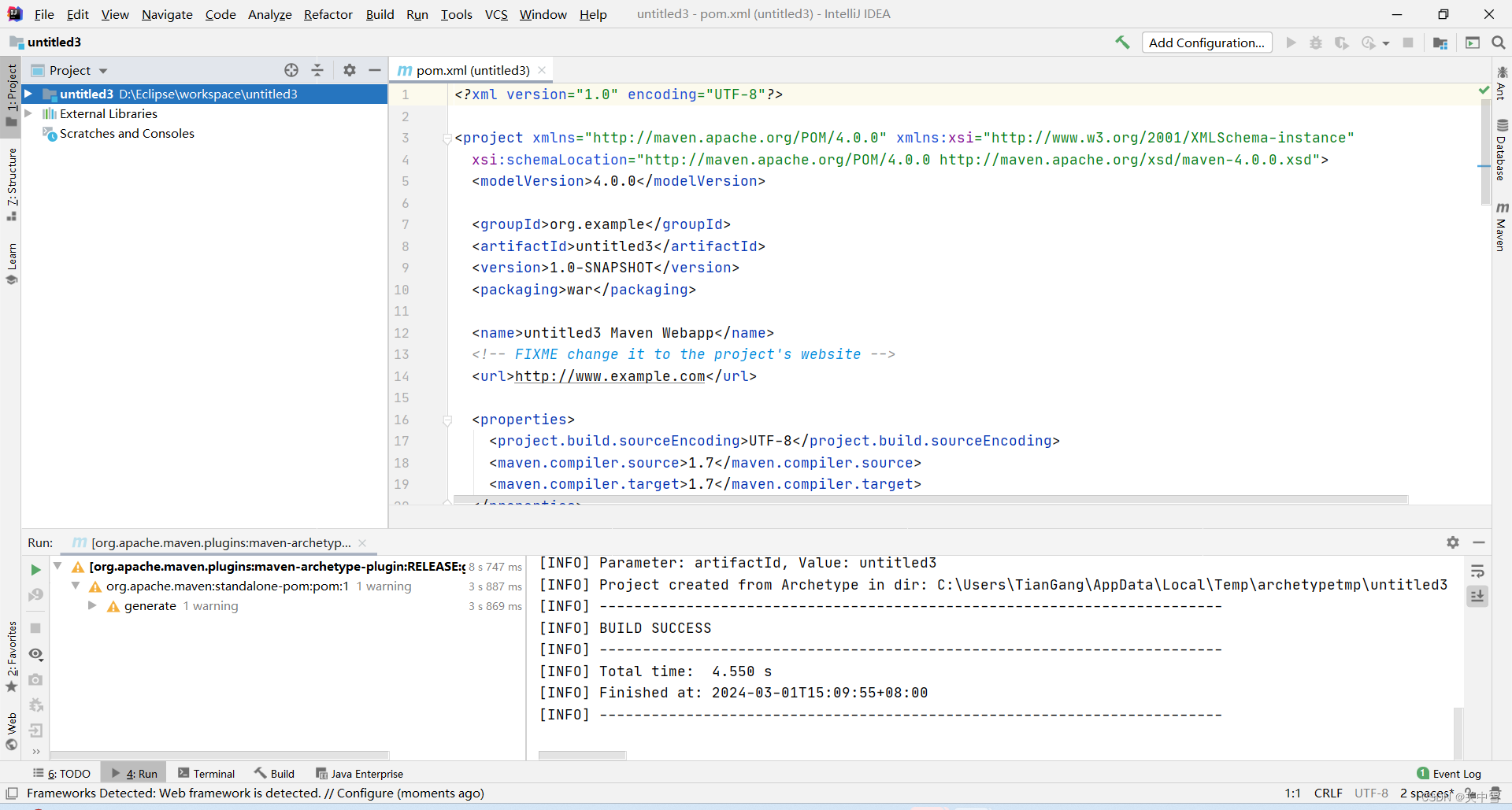
4. 点击Finish后,IDEA的默认页面

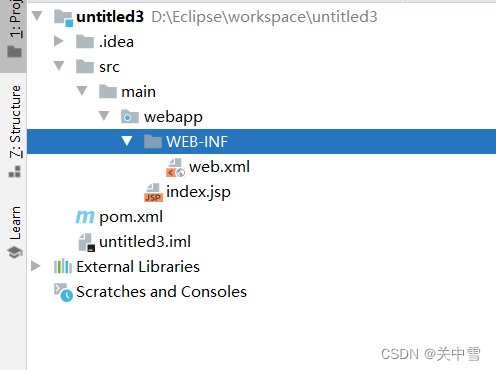
5.创建项目后,IDEA展示的默认文件结构

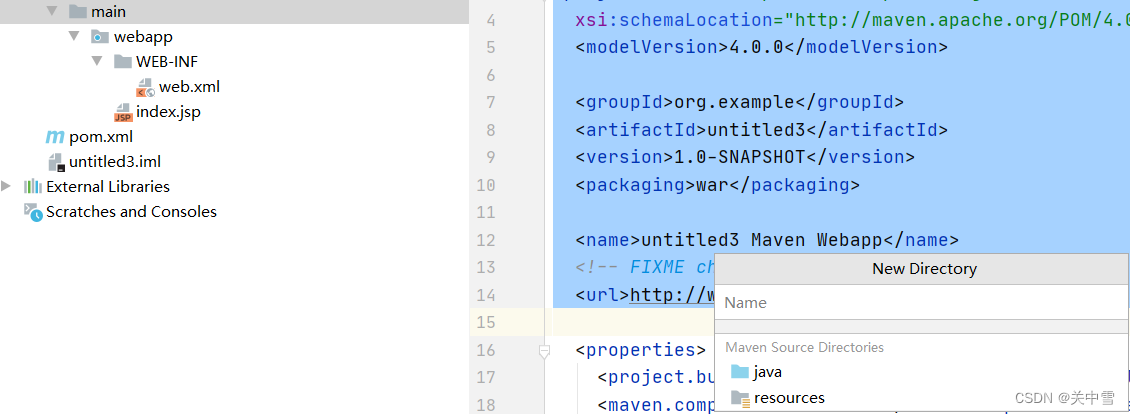
6.点击main文件夹,创建新的子文件夹 java 和 resources


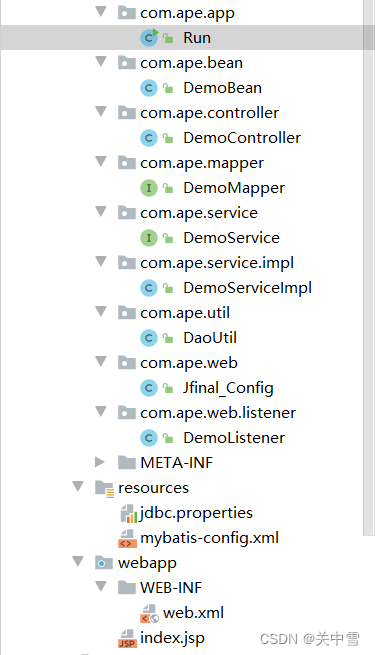
如图所示,为典型的MVC项目结构;
其中resources文件夹下用来存放项目配置文件,如 jdbc 和 mybatis 的配置文件
webapp 用来存放加载的模板页面,但在部署发布项目后不会加载,这点在后面的文章中再述解决!
7.在pom.xml中添加JFinal的依赖坐标
<!-- jFinal-->
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>jfinal-undertow</artifactId>
<version>3.4</version>
</dependency>
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>jfinal</artifactId>
<version>5.0.8</version>
</dependency>8.创建JFinal的配置类
package com.ape.web;
import com.jfinal.config.*;
import com.jfinal.template.Engine;
/*JFinal的配置类*/
public class Jfinal_Config extends JFinalConfig {
/**
* 配置JFinal常量值
* @param me
*/
@Override
public void configConstant(Constants me) {
/*配置开发模式,true为开发模式*/
me.setDevMode(true);
/*配置依赖注入 */
me.setInjectDependency(true);
}
/**
* 配置访问路由
* @param me
*/
@Override
public void configRoute(Routes me) {
//路由扫描,扫描后才可通过浏览器获取结果
me.scan("com.ape.controller.");
}
/**
* 配置模板引擎
* @param me
*/
@Override
public void configEngine(Engine me) {
me.setBaseTemplatePath("webapp");
me.setToClassPathSourceFactory();
}
/**
* 配置插件
* @param me
*/
@Override
public void configPlugin(Plugins me) {
}
/**
* 配置拦截器
* @param me
*/
@Override
public void configInterceptor(Interceptors me) {
/*创建了一个登录拦截器,但拦截规则还未配置
me.add(new LogInterceptor());
*/
}
/**
* 接管所有web请求
* @param me
*/
@Override
public void configHandler(Handlers me) {
}
}
9.创建JFinal控制器类
package com.ape.controller;
import com.jfinal.core.Controller;
import com.jfinal.core.Path;
//用户的访问路径
@Path("/demo")
public class DemoController extends Controller {
public void index(){
//响应用户的内容
renderText("hello JFinal");
}
}
Jfinal Controller控制器的描述
- 继承自 Controller ,用于获取控制器的公共方法
- @Path 注解用于设置控制器的请求路径
10.创建JFinal启动类
package com.ape.app;
import com.ape.web.Jfinal_Config;
import com.jfinal.server.undertow.UndertowServer;
/*启动器*/
public class Run {
public static void main(String[] args) {
UndertowServer.create(Jfinal_Config.class)
.configWeb(builder->{
/*监听器加载
builder.addListener("com.ape.web.listener.RequestListener");
*/
})
.setPort(80)//端口号
.setDevMode(true)//true启动热加载
.start();
}
}
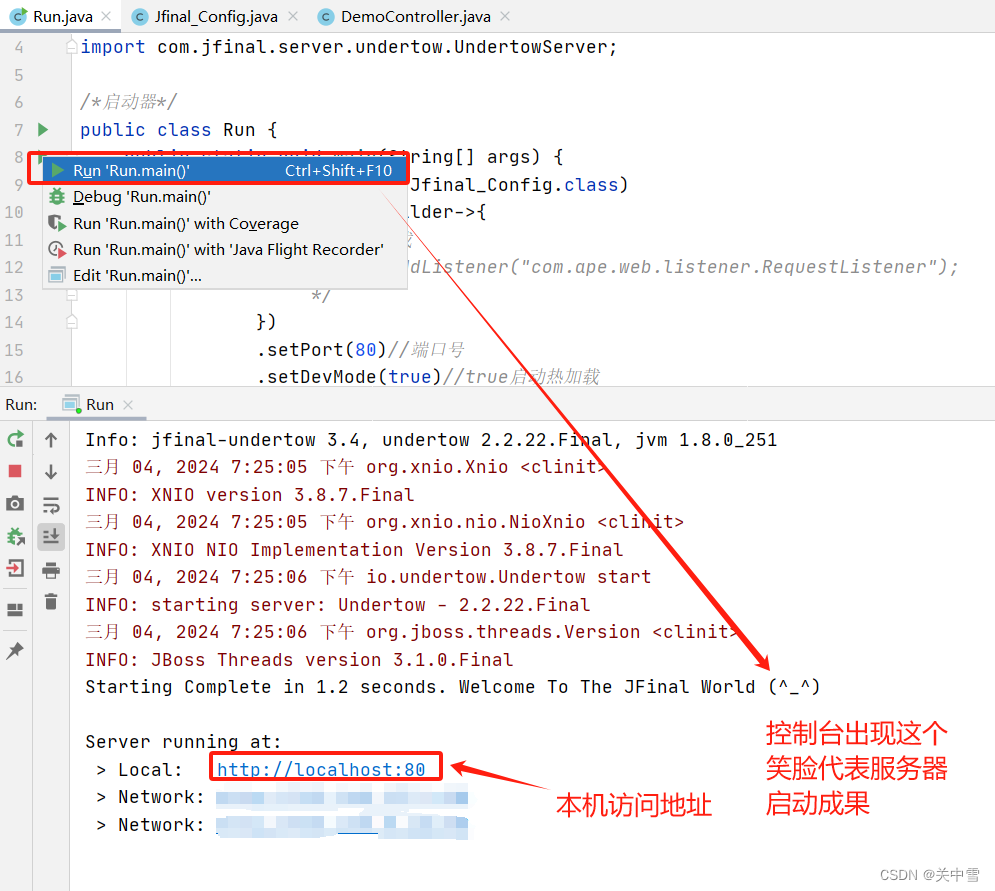
11.启动程序并访问本地服务

12.点击访问地址,在浏览器地址栏访问控制器路径,如localhost/demo

输出了我们之前定义的控制器index()的内容代表一个基本的JFinal项目创建成功!
























 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








