背景: 本地图片与图床的取舍
我在使用 markdown 写作的早期, 喜欢将所有图片上传到图床管理. 当时也有各种各样的图片上传和图床管理工具, 更重要的是有免费的图床可供选择.
但一段时间后, 特别是经历了七牛云收费 (这个不算是服务商的错, 是因为我懒没有做迁移), 图床闭站等事件, 导致我的不少旧文章的图片全部失效, 也找不到备份方案. 直到现在也没有办法恢复它们. 这让我开始怀疑全部依赖图床的可靠性问题.
另外也有诸多其他原因, 让我最终决定回到了本地图片优先的方案上:
- 部分网站有防盗链设计, 因此我的文章如果要多平台发布, 最好选择通用的第三方图床 (或者云存储服务).
- 部分网站会禁止用户 (或者禁止低等级的用户) 发布的文章引用外站图床的链接, 于是又把第一条给封住了.
- 有些免费图床的速度比较慢. 甚至可能面临关站的危机.
- 受限于网络条件 (比如弱网或无网环境), 一些大尺寸的网络图片加载会特别慢. 我的大部分时间是用本地的编辑器一边写一边预览, 特别是在改动比较频繁的时候, 这种缓慢会让人受不了.
- 我喜欢高清晰度的大图, 但我也知道这种图片上传到图床会导致插图加载缓慢等问题, 所以我选择了压缩上传; 但同时我也希望能在本地留一份原图, 提升我在本地编辑时的预览体验. 这种矛盾的需求在全图床管理时期可望不可即.
- 有些私人文章我不准备发布到博客, 但我还是用 markdown 写. 这些文章中的图片, 如果被我的编辑器的自动化配置 (不小心?) 上传到了公共图床, 对我的隐私伤害比较大. 而且这类文章的图片其实我也不需要图床, 本地存储更安全, 加载更快, 体验也会更好.
随着认识逐渐加深, 我有了新的本地图片与图床管理方案, 实现了我的 “既要… 又要…” 的苛刻的要求. 同时为了让方案变成现实, 我用 python 开发了相应的工具1. 下面就来介绍这款工具和这套方案.
方案概览
所有写作均以本地图片为主. 当发布到博客时, 用自动化工具替换本地图片为图床链接后发布.
具体一点:
- 如果是本地的图片, 或者剪切板上的图像, 则先存储到本地, 再插入到 markdown.
- 当我需要发布到博客时, 通过 markdown-image-lofter 工具, 将本地的 md 文件中的图片替换为图床链接:
- markdown-image-lofter 会自动检测 md 文件中的 “本地” 图片链接.
- markdown-image-lofter 会对这些图片批量上传到预配置的图床网站.
- 如果图片已经上传过了, 则直接复用该链接.
- 用户可以在配置文件中详细定义 “图床站点”, “key”, “是否压缩上传”, “上传后的文件名格式” 等选项.
- 支持缓存: markdown-image-lofter 通过自带的轻量化本地数据库来记录图片和图链的关系, 支持一对多映射. (即一个本地图片, 可以记录多个图床的链接. 这样遇到图床关闭或者发布平台的防外链措施, 可以切换不同的图链站点.)
- markdown-image-lofter 完成替换后, 会在指定目录下生成替换后的 md 文件副本. – 在该副本中, 所有图片都使用了图床链接.
- 现在, 我们可以将该副本上传到博客平台. 比如 csdn, 选择 “创作中心” - “发布文章” - “通过文件导入” 即可.
方案优势
- 在本地编辑时, 只使用本地存储的图片, 保证了加载速度和清晰度.
- 不受弱网或无网环境的影响.
- 对于私人的文章, 只要不发布到平台, 就不会泄露插图到公共领域.
- 支持多图床配置, 当遇到 1) 图床坏了; 2) 图床太慢, 我想批量迁移到新图床; 3) 平台不让用非平台提供的图床 等情况时, 我们有了应对方案.
工具使用说明
目前只提供源代码供开发者学习交流. 由于本人精力有限, 暂时没有发布客户端的计划; 我会在项目完善 (功能稳定) 后开始打包工作.
项目地址位于 https://github.com/likianta/markdown-image-lofter
- git clone 项目到本地
- pip 安装项目根目录下的 ‘requirements.txt’ 列出的依赖 (注意你的 python 版本必须是 3.9 及以上)
- 编辑项目根目录下的 ‘config.yaml’, 在 secret_token 这里填写自己从 sm.ms 网址生成的私钥 (请根据 sm.ms 的官方文档来生成):

-
特殊操作:
找到 markdown_it 这个库 (位置在 ~/lib/site-packages/markdown_it), 把它下面的 ‘./rules_inline/image.py’ 文件打开, 修改源代码:
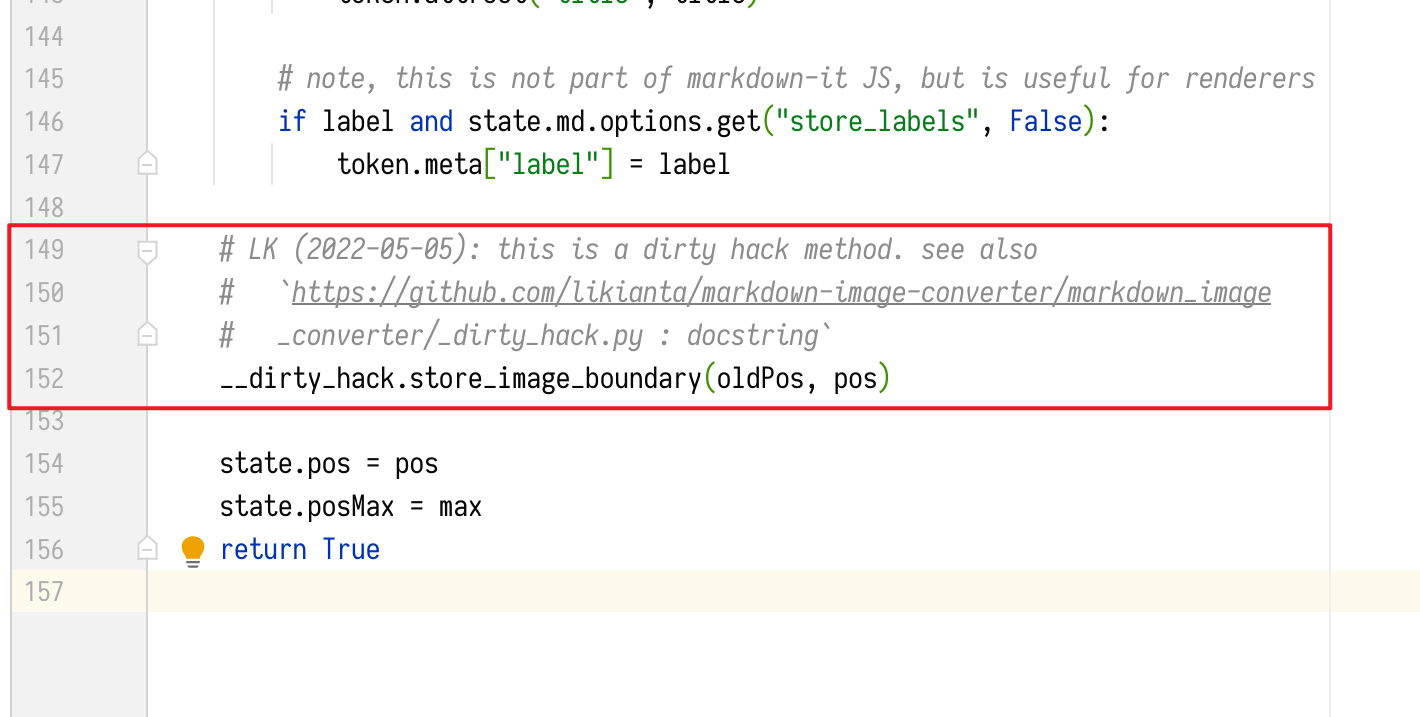
在第 149 行插入以下代码:
# ~/lib/site-packages/markdown_it/rules_inline/image.py ... def image(...): ... # 第 149 行 __dirty_hack.store_image_boundary(oldPos, pos) ...就像下图这样:

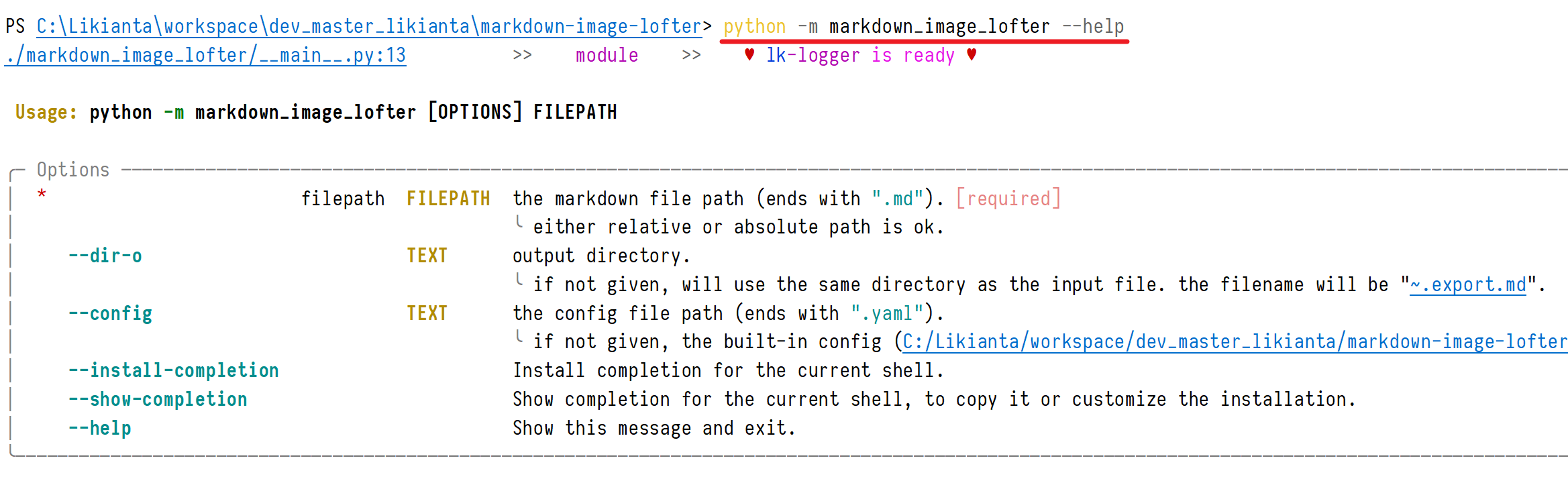
完成上述工作后, 打开命令行, 输入 python -m markdown_image_lofter --help 获取帮助:

要处理一个 markdown 文件, 则这样传入:
python -m markdown_image_lofter <你的文件的绝对路径, 如果路径中有空格, 记得用引号包裹此路径>
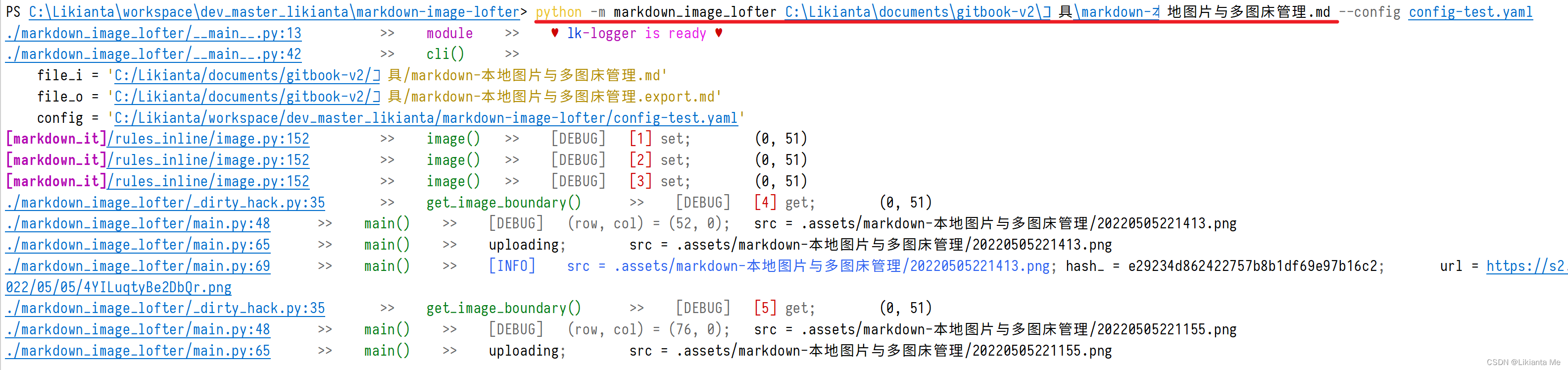
示例:

处理完毕后, 它会在同目录下生成后缀为 “.export.md” 的文件.
注意事项
截至 2022 年 5 月, 项目仍然处于开发阶段. 由于本人能力有限, 有些功能尚未得到支持:
- 多图床功能. (目前写死了 sm.ms 图床, 未来打算使用 picgo 的 api 来做.)
- 平台兼容性测试. (目前仅验证了 csdn 是没问题的.)
- 批量迁移.
注意现阶段工具还不完善. ↩︎
























 3098
3098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








