1.问题描述
在使用echarts时,按照官网的代码复制进来后发现,图表没有加载进来,提示dom节点无效。

2.问题分析
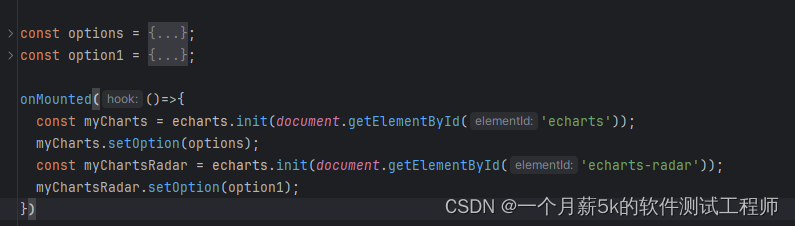
因为,在使用时,按照vue的生命周期,有时候会出现,图表渲染时,dom节点还没加载出来。此时需要加入钩子函数,onMounted。

3.新问题
加入了钩子后又发现,图是有了,但是图表的长度超出了我的父容器。

出现这个问题很可能是渲染时间的问题,因为我们把生成图表的时间放在了mounted这个周期上,这时候很可能会出现,我图表挂载了但是我的父容器布局还没加载完,所以图表找到的父容器就会去找到已经渲染好的父容器,很有概率是'爷爷容器',所以超出了父容器。
4.解决方案
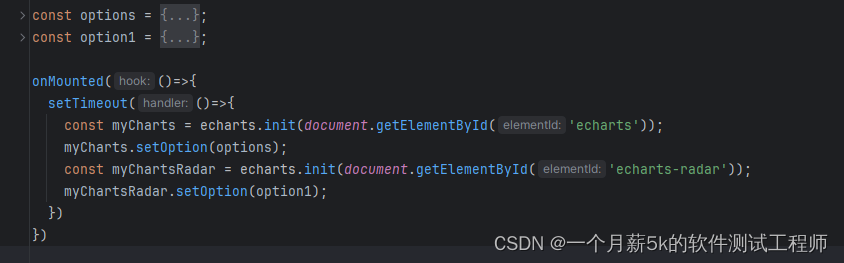
这时候我们需要设置一个timeout来让父容器的布局有加载完的时间

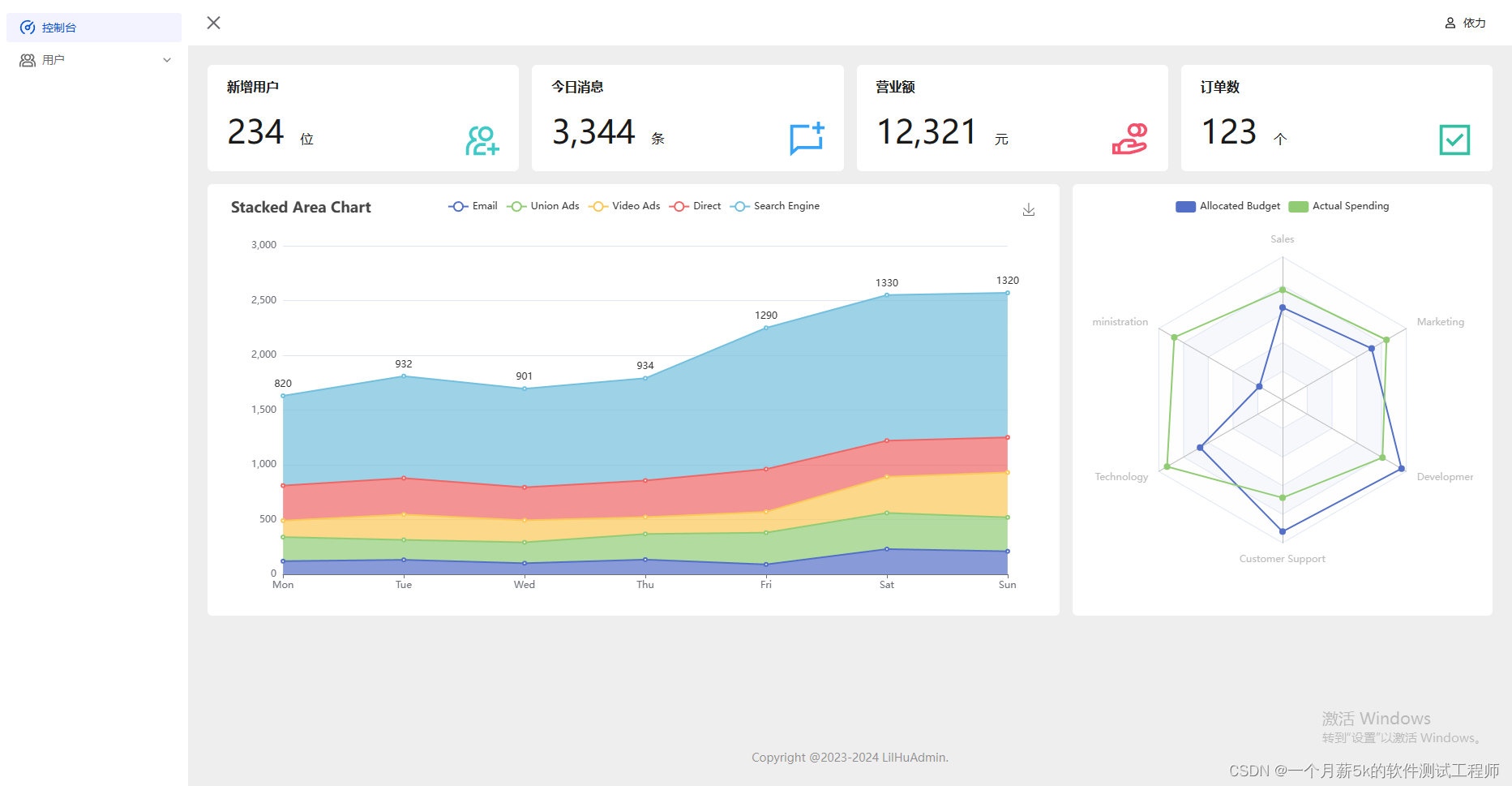
完美解决























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








