Asp.net 多语言界面的实现方法
方法一
1.在login.aspx 中添加一个选择语言的DropList
Language<select id="Select_Language" runat=server style="width: 70px">
<option selected="selected" value="zh-cn">ZH</option>
<option value="en-us">EN</option>
</select>
2.Login.aspx.cs 中的Login Button 的Click 事件内将Login 时选择的语言存于cooick
Response.SetCookie(new HttpCookie("Language",Select_Language.Value));
3.在Global.asax 中添加如下内容:
<%@ Application Language="C#" %>
<script runat="server">
void Application_Start(object sender, EventArgs e)
{
// 在应用程序启动时运行的代码
}
void Application_End(object sender, EventArgs e)
{
// 在应用程序关闭时运行的代码
}
void Application_Error(object sender, EventArgs e)
{
// 在出现未处理的错误时运行的代码
}
void Session_Start(object sender, EventArgs e)
{
// 在新会话启动时运行的代码
}
void Session_End(object sender, EventArgs e)
{
// 在会话结束时运行的代码。
// 注意: 只有在 Web.config 文件中的 sessionstate 模式设置为
// InProc 时,才会引发 Session_End 事件。如果会话模式设置为 StateServer
// 或 SQLServer,则不会引发该事件。
}
void Application_BeginRequest(Object sender, EventArgs e)
{
try
{
if (Request.Cookies["Language"] != null)
{
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(Request.Cookies["Language"].Value.ToString());
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(Request.Cookies["Language"].Value.ToString());
}
}
catch (Exception)
{ }
}
</script>
5.语言选择的应用。
<% string Lang=Request.Cookies["Language"].Value.ToString();%>
<%if (Lang=="zh-cn") %>
项目管理系统
<% else %>
Project Management System
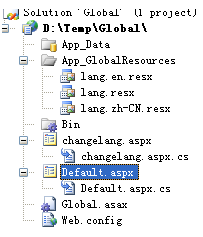
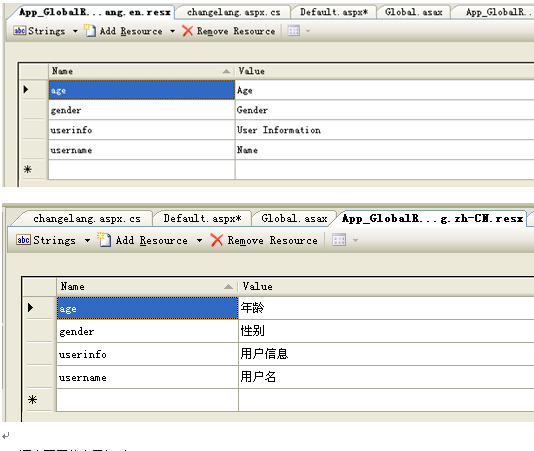
方法二: 应用语言资料来实现多语言界面
1.2.3 4 步同上。


5.语言页历的应用如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" meta:resourcekey="PageResource1" UICulture="auto" %>
<%@ Import Namespace="System.Globalization" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<a href="changelang.aspx">切换语言</a>
<dl>
<dt>
<asp:Literal ID="Literal1" runat="server" Text="<%$ Resources:lang,userinfo %>" /></dt>
<dd>
<asp:Label ID="lblName" runat="server" Text="<%$ Resources:lang,username %>" meta:resourcekey="lblNameResource1"></asp:Label>:<asp:TextBox
ID="txtName" runat="server" meta:resourcekey="txtNameResource1"></asp:TextBox></dd>
<dd>
<asp:Label ID="lblAge" runat="server" Text="<%$ Resources:lang,age %>" meta:resourcekey="lblAgeResource1"></asp:Label>:<asp:TextBox
ID="txtAge" runat="server" meta:resourcekey="txtAgeResource1"></asp:TextBox></dd>
<dd>
<asp:Label ID="lblGender" runat="server" Text="<%$ Resources:lang,gender %>" meta:resourcekey="lblGenderResource1"></asp:Label>:<asp:TextBox
ID="txtGender" runat="server" meta:resourcekey="txtGenderResource1"></asp:TextBox></dd>
</dl>
</form>
</body>
</html>





















 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








