公司接了一个项目用SpringBoot+Element-UI实现的,最早的时候并没有想起来说要用ActiveX控件。快做完了来一个这个项目要用高拍仪……高拍仪我这边是用到良田的(),我一脸懵逼,网上查了说vue不支持控件……那怎么办?后来还是看到了不少文章说能实现。然后研究了一段时间因为个人原因请假了,交由另外一个同事,也研究了一段时间,还是没什么突破,最后又交到我的手上,然后再次交由我的时间是周三,然后领导过来,这周必须完成,完不成也得完成,是在完不成还是得完成,好吧硬着头皮开始了……废话不说了直接上代码。
加载插件的代码
<OBJECT ID="EloamGlobal_ID" CLASSID="CLSID:52D1E686-D8D7-4DF2-9A748B8F4650BF73"></OBJECT>
不能直接写在<template>里面
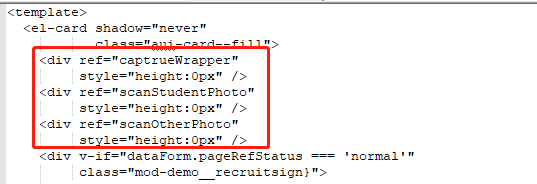
1.你需要加载几个控件就在<template>里面写几个div
<div ref="captrueWrapper" style="height:0px" />
<div ref="scanOtherPhoto" style="height:0px" />
```
 这里就是插入div得位置
这里就是插入div得位置

在这个位置加入代码: mounted vue的钩子函数
mounted () {
// object标签不能直接写在template里面 要用节点插入的方式
this.$refs.captrueWrapper.innerHTML = '<OBJECT ID="EloamGlobal_ID" CLASSID="CLSID:52D1E686-D8D7-4DF2-9A74-8B8F4650BF73"></OBJECT>'
setTimeout(() => {
this.$refs.scanOtherPhoto.innerHTML = '<OBJECT ID="ViewMain" CLASSID="CLSID:26BA9E7F-78E9-4FB8-A05C-A4185D80D759" WIDTH="0" HEIGHT="0"></OBJECT>'
}, 500)
// 由于页面中有多处使用到同一ocx方法,避免重复创建进行对应的判断处理创建对应的object元素
window.idcardOCX = this.$refs.captrueWrapper.children[0]
},
后面加载的时候
// 读取身份证信息
ReadIDCard () {
let EloamGlobal = window.idcardOCX
EloamGlobal.InitDevs()
if (EloamGlobal.InitIdCard()) {
var ret = EloamGlobal.ReadIdCard()
if (ret) {
var str = EloamGlobal.GetIdCardData(8)
this.dataForm.identification = str
this.dataForm.location = EloamGlobal.GetIdCardData(7)
this.dataForm.studentName = EloamGlobal.GetIdCardData(1)
var sex = EloamGlobal.GetIdCardData(2)
if (sex === '男') {
this.dataForm.sex = 1
} else {
this.dataForm.sex = 0
}
this.imgBroadcastList.imgBase64 = EloamGlobal.GetIdCardImage(1).GetBase64(0, 0)// 获取身份证头像
this.uploadPicture('IDPhoto')
} else {
this.dataForm.identification = '请放入有效身份证!'
}
EloamGlobal.StopIdCardDiscern()// 每读取一次身份信息都需要关闭才能进行下一次读取
EloamGlobal.DeinitIdCard()
} else {
this.dataForm.identification = '初始化二代证阅读失败!'
EloamGlobal.StopIdCardDiscern()
EloamGlobal.DeinitIdCard()
}
},
// 各证件材料拍摄(主像头)
scan1 (photoType) {
this.imgBroadcastList.imgBase64 = ‘’
var ViewMain = document.getElementById(‘ViewMain’)
var arrayDevAssist = []
let EloamGlobal = window.idcardOCX
EloamGlobal.InitDevs()// 初始化设备
EloamGlobal.VideoCapInit()// 初始化摄像头
var DeviceMain = EloamGlobal.CreateDevice(1, 1)// 参数(1表示视频设备,1表示主摄像头)
if (DeviceMain) {
arrayDevAssist.push(DeviceMain)
var VideoAssist = arrayDevAssist[0].CreateVideo(0, 0)
ViewMain.SelectVideo(VideoAssist)// 开启摄像头。这个方法必须的调用,不然不会成功的!
var image = VideoAssist.CreateImage(0, ViewMain.GetView())
if (image) {
// alert(‘进入image’)
// var Name = ‘E://photoSpace//’ + this.GetTimeString() + ‘.jpg’//本地测试地址
// var Name = ‘/home/kfzs/upload/PhotoMaterial/’ + this.GetTimeString() + ‘.jpg’ // 服务器地址
// image.Save(Name, 0)
// console.log(Name)
// this.imgBroadcastList.imgPath = Name
// console.log(this.imgBroadcastList)
this.imgBroadcastList.imgBase64 = image.GetBase64(2, 0)
this.uploadPicture(photoType)
image.Destroy()
image = null
}
EloamGlobal.DeinitIdCard()
}
},
GetTimeString () {
var date = new Date()
var yy = date.getFullYear().toString()
var mm = (date.getMonth() + 1).toString()
var dd = date.getDate().toString()
var hh = date.getHours().toString()
var nn = date.getMinutes().toString()
var ss = date.getSeconds().toString()
var mi = date.getMilliseconds().toString()
var ret = yy + mm + dd + hh + nn + ss + mi
return ret
},
// 拍照直接上传到服务器方法很简单只是我的照片好几种类型看着比较复杂
//直接将图片的base64的字符串传到后台进行解析保存就好了
uploadPicture (photoType) {
// alert('进入上传阶段')
this.$http['post']('/sys/oss/uploadBase64Img', this.imgBroadcastList).then(({ data: res }) => {
if (res.code !== 0) {
return this.$message.error(res.msg)
} else if (photoType === 'IDPhoto') {
this.dataForm.studentPhotos = res.data.src
} else if (photoType === 'PreEducation') {
this.dataForm.preQualificationCertificate = res.data.src
} else if (photoType === 'proofOfAlienOrigin') {
this.dataForm.proofOfAlienOrigin = res.data.src
} else if (photoType === 'identityChange') {
this.dataForm.identityChange = res.data.src
} else {
}
}).catch(() => {
})
},
```
以上js中的方法均来自插件,记得要安装完驱动才能用里面的方法。
最后附上后台代码对base64的转换
//根据
@PostMapping(“uploadBase64Img”)
@ApiOperation(value = “上传文件”)
@RequiresPermissions(“sys:oss:uploadImg”)
public Result<Map<String, Object>> uploadBase64Img(@RequestBody Map<String, Object> map) throws Exception {
StringBuffer sb = new StringBuffer();
sb.append(“data:image/jpeg;base64,”);
sb.append(map.get(“imgBase64”).toString());//加上这两句才能正常的转换为图片
MultipartFile multipartFile = Base64DecodeMultipartFile.base64Convert(sb.toString());
//然后后面就是你们自己对图片的处理的代码了
}
本文自创,某些地方如有侵权之处联系作者删除,谢谢。






















 2780
2780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








