大家好!最近倾心一直在研究一款非常酷的音乐软件,它能够带给你全新的音乐体验。我知道很多小伙伴都对音乐有着浓厚的兴趣,所以我迫不及待地想要与大家分享这个令人兴奋的发现。
这款软件具有强大的功能和丰富的音乐资源,你可以通过它轻松地发现和收听你喜欢的音乐。我已经在使用它一段时间了,我个人非常喜欢它的音质和用户界面设计。大家下载安装软件之后,直接手机号登录即可使用黑胶vip特权啦!
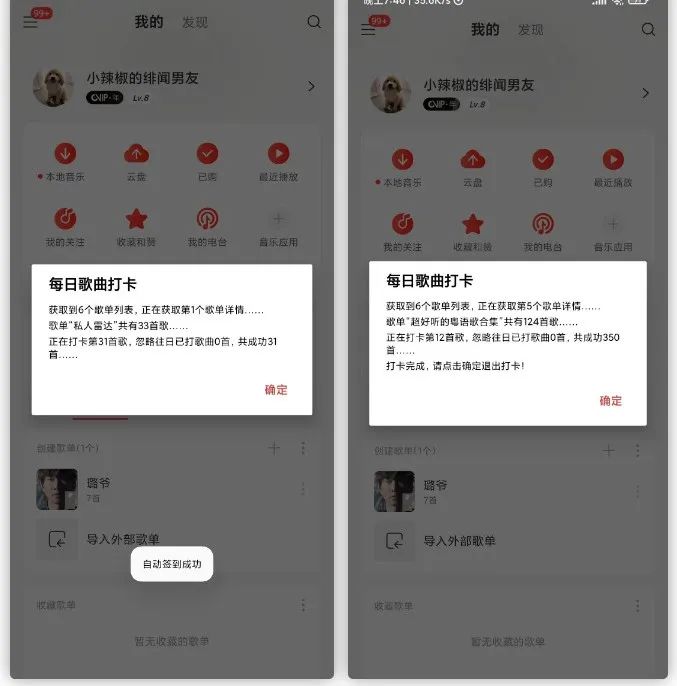
接下来,我将和大家分享一些我发现的亮点和一些使用技巧。这个修改版支持每日自动打卡功能,还支持刷音乐升级!我们可以每天自动完成打卡,并完成音乐刷升级任务来提升咱们的使用体验哦。

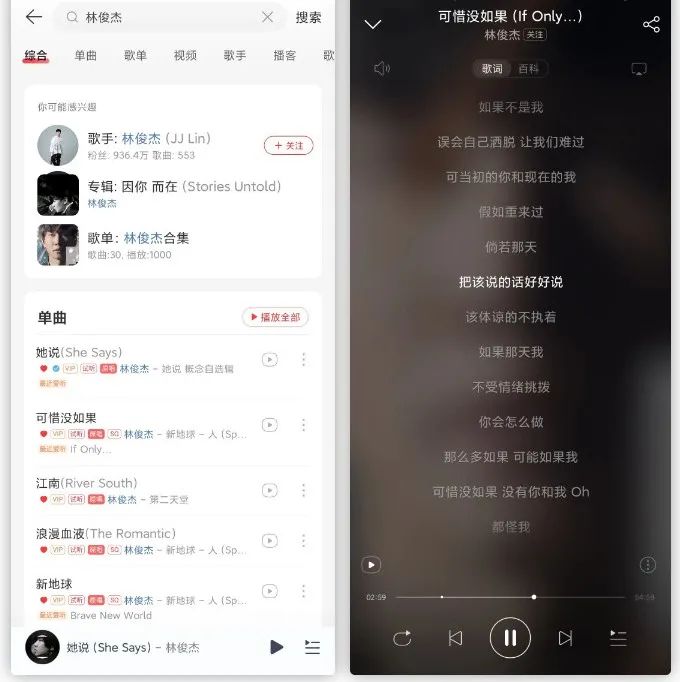
然后我们就可以在线畅听各种数字音乐和会员音乐了!无论是数字音乐还是会员音乐,咱们都可以随时畅享呢!

软件还支持使用鲸云音效中所有SVIP专享音效的所有功能!功能可以说是非常强大了!
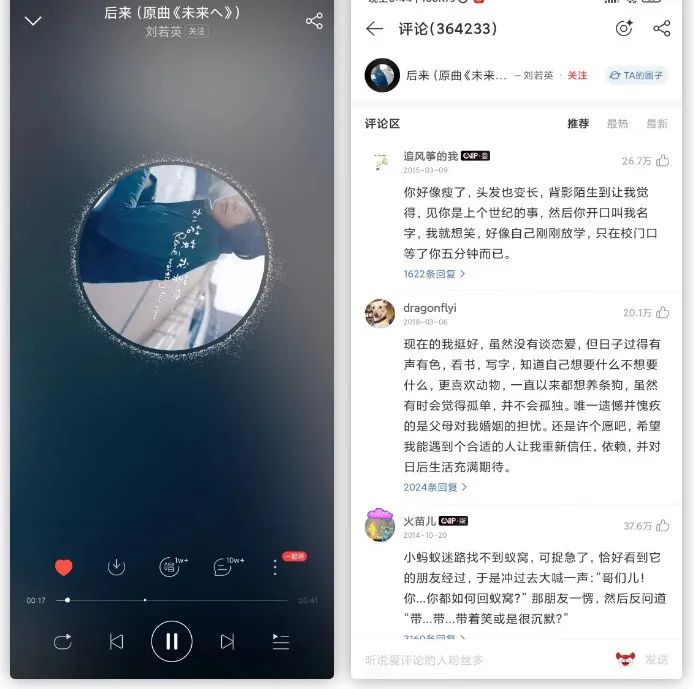
当然,软件少不了某抑云音乐的灵魂——评论区,评论区也是正常开放的,大家应该都知道,深夜一个人容易看着评论区emo,大家可千万别某抑云了哈!

快去试试这款软件吧!让我们一起探索这个音乐软件的奇妙世界吧!





















 1205
1205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








