安装配置nginx
- 拉取镜像
docker pull nginx如果拉取镜像卡住不动一秒重启的情况下:
方法一: 进入文件里加上下面配置
{
"registry-mirrors": ["http://hub-mirror.c.163.com"]
}方法二:
使用xftp找到/etc/docker/daemon.json文件写入配置
{
"registry-mirrors": ["http://hub-mirror.c.163.com"]
}- 查看镜像
docker images- 创建挂载目录
mkdir -p /usr/local/docker/nginx/conf
mkdir -p /usr/local/docker/nginx/log
mkdir -p /usr/local/docker/nginx/html
touch /usr/local/docker/nginx/conf/nginx.conf- 运行容器
# 先启动容器
docker run --name nginx -p 80:80 -d nginx# 将容器nginx.conf文件复制到宿主机
docker cp nginx:/etc/nginx/nginx.conf /usr/local/docker/nginx/conf/nginx.conf# 将容器conf.d文件夹下内容复制到宿主机
docker cp nginx:/etc/nginx/conf.d /usr/local/docker/nginx/conf/conf.d# 将容器中的html文件夹复制到宿主机
docker cp nginx:/usr/share/nginx/html /usr/local/docker/nginx/- 跳转docker下的nginx/html目录下放dist包
cd /usr/local/docker/nginx/html- 前台项目打包后,将dist包放入nginx/html目录下
-
cd /usr/local/docker/nginx/conf
cd /usr/local/docker/nginx/conf/conf.d修改配置文件
vim default.conf-
#gzip on; upstream gateway { #服务器ip地址和后台端口号 server 127.0.0.1:18080; } server { listen 80; listen [::]:80; #自己服务器端口号 server_name 127.0.0.1; #access_log /var/log/nginx/host.access.log main; location / { #文件位置路径 root /usr/share/nginx/html; index index.html index.htm; #解决网页请求404 try_files $uri $uri/ @router; add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Headers' '*'; add_header 'Access-Control-Allow-Methods' '*'; } location @router { rewrite ^.*$ /index.html last; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } location /prod-api/ { proxy_pass http://gateway/; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } - #先将之前的容器删除
docker rm -f nginx退出至nginx文件下
cd /usr/local/docker/nginx编写脚本
vim startNginx.sh脚本内容
#!/bin/sh
docker run -p 80:80 --name nginx \
--privileged=true \
--restart=always \
-v /usr/local/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /usr/local/docker/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /usr/local/docker/nginx/log:/var/log/nginx \
-v /usr/local/docker/nginx/html:/usr/share/nginx/html \
-d nginx:1.22.0# 赋值权限
chmod -R 777 startNginx.sh# 执行脚本
./startNginx.shvue打包部署
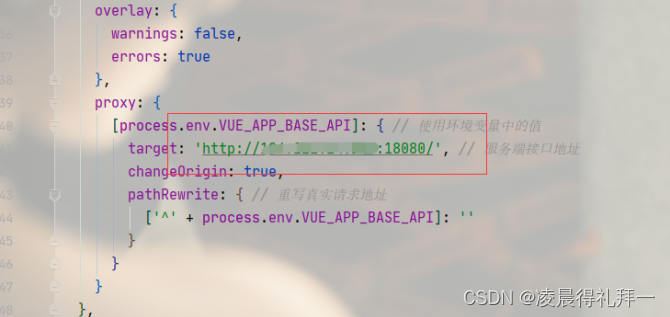
进入vue项目找到vue.config.js

把服务端口改成自己的服务器端口地址

找到.env.development 和.env.production 改成服务器地址和端口号
在终端进行打包
打包命令:
npm run build项目出现dist文件夹就说明打包完成

找到dist文件地址
直接可以使用xftp把打包完成的dist文件夹里面的内容拉到Linux nginx容器html文件夹下

浏览器搜索自己服务器ip就可以进行访问
什么是正向代理与反向代理?
正向代理:
就是,客户端通过一台代理服务器访问服务端。
当我们访问www.baidu.com,是无法直接访问的,因为被墙,因而我们需要先访问一台代理服务器(VPN),告诉它我们要访问www.baidu.com,代理服务器会访问www.baidu.com,并将访问的结果返回给我们。
反向代理:
就是,服务端通过代理服务器为客户端提供服务。
服务器想要提供服务给客户,但是没法直接面对客户,就需要一台代理服务器。让客户直接访问代理服务器,代理服务器将请求发给自己,然后自己处理请求,返回结果给代理服务器,再返回给客户。
























 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








