Element UI实现动态表格
1. 实现效果
话不多说,直接上图
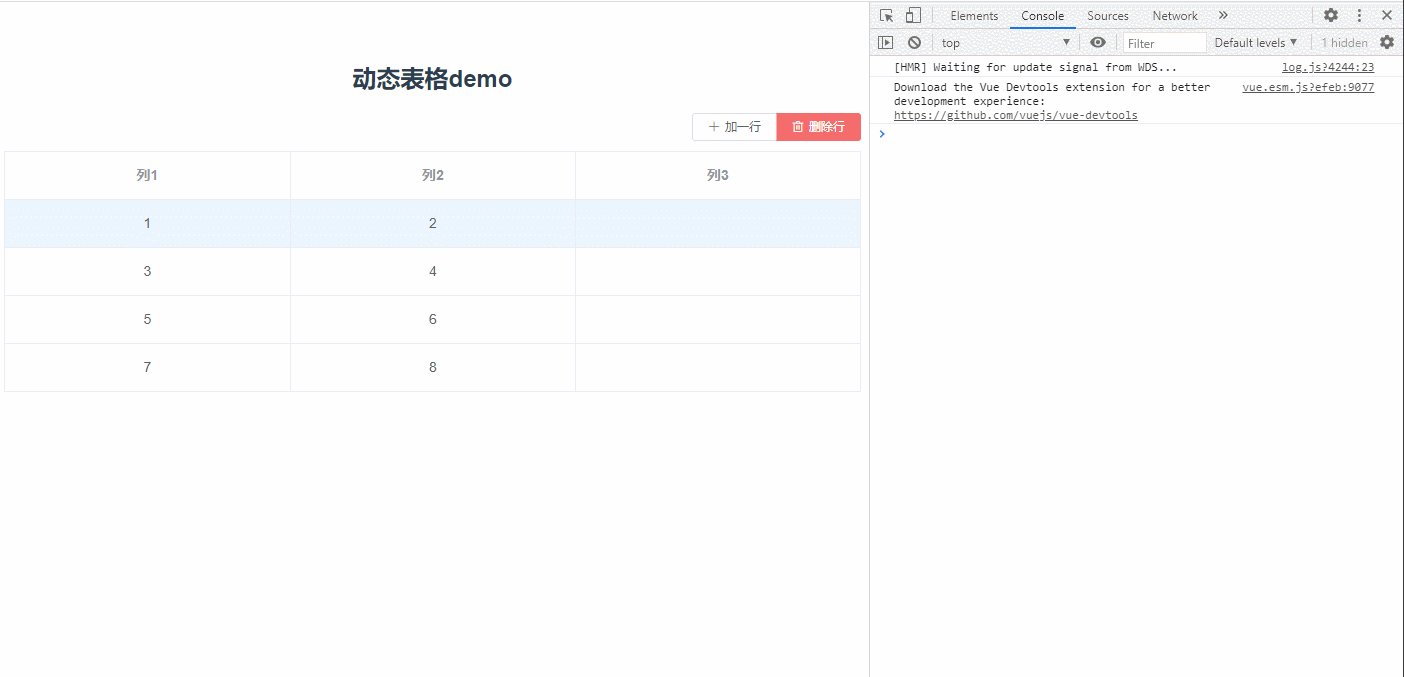
图1(整体效果)
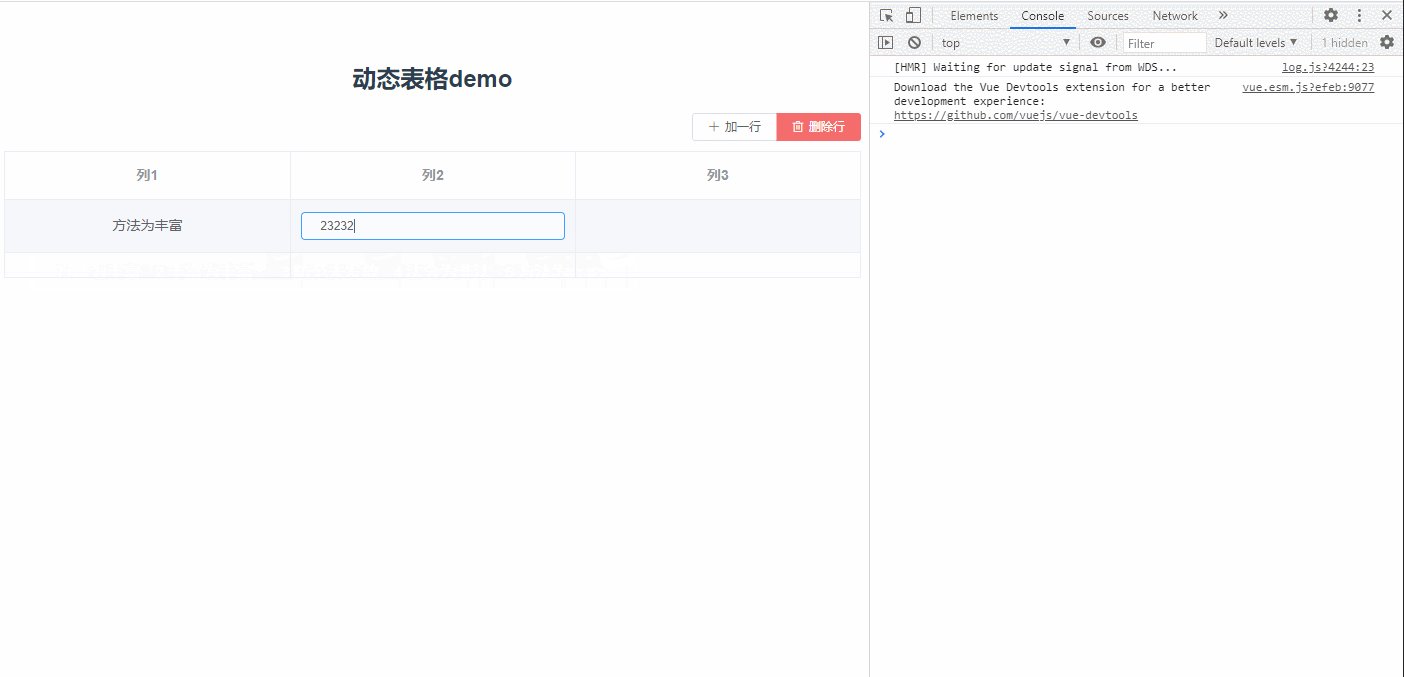
单击格子后激活

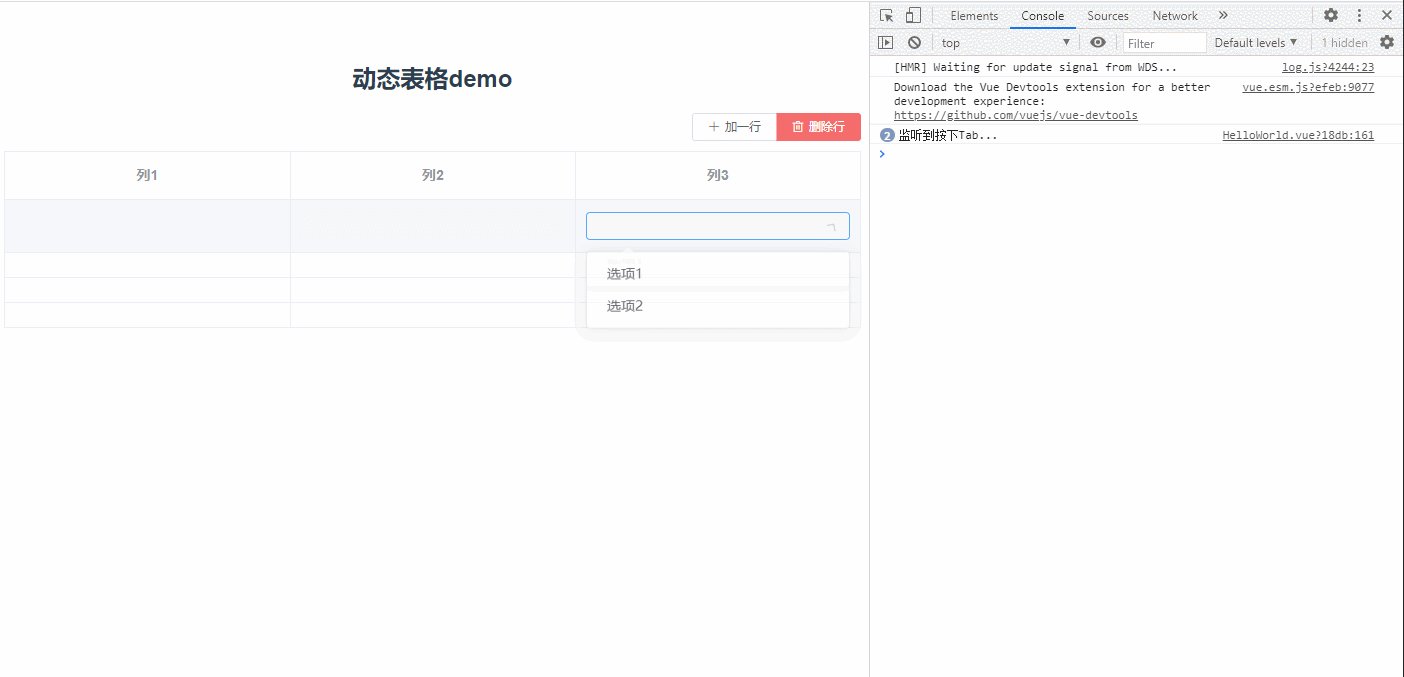
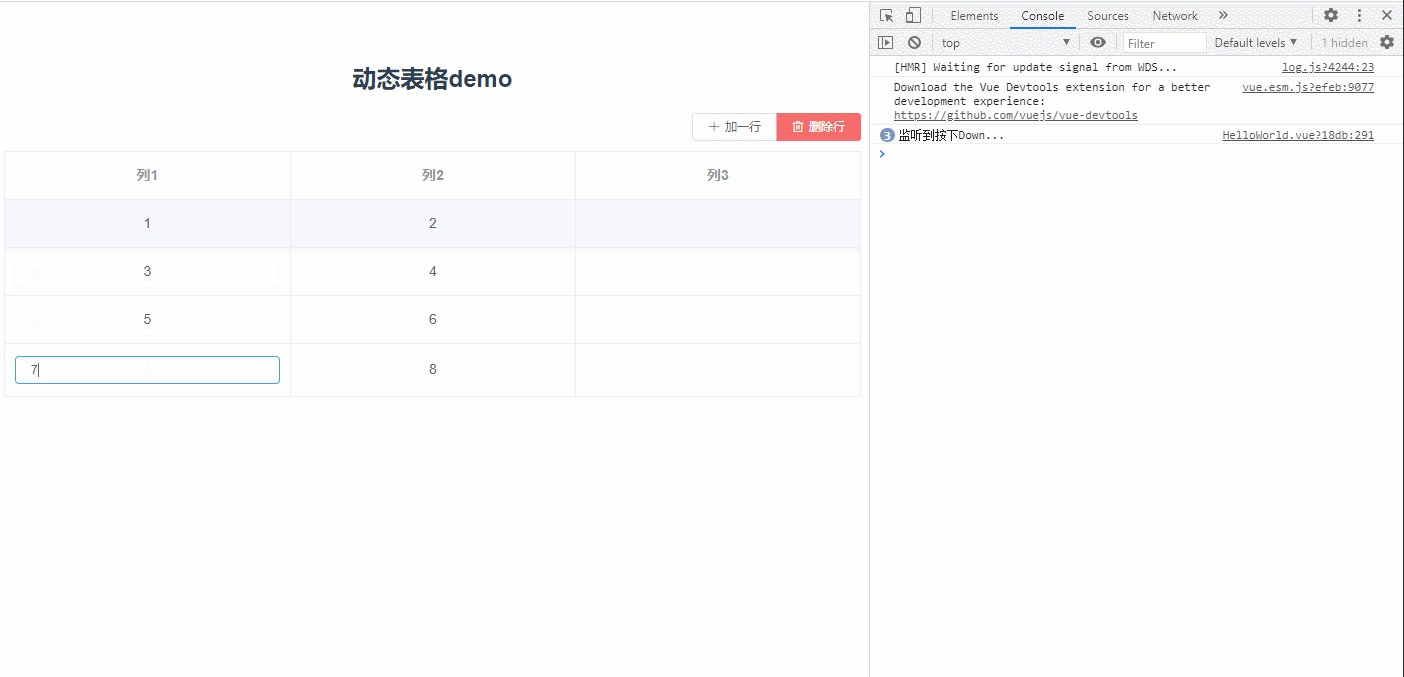
图2(动态图)
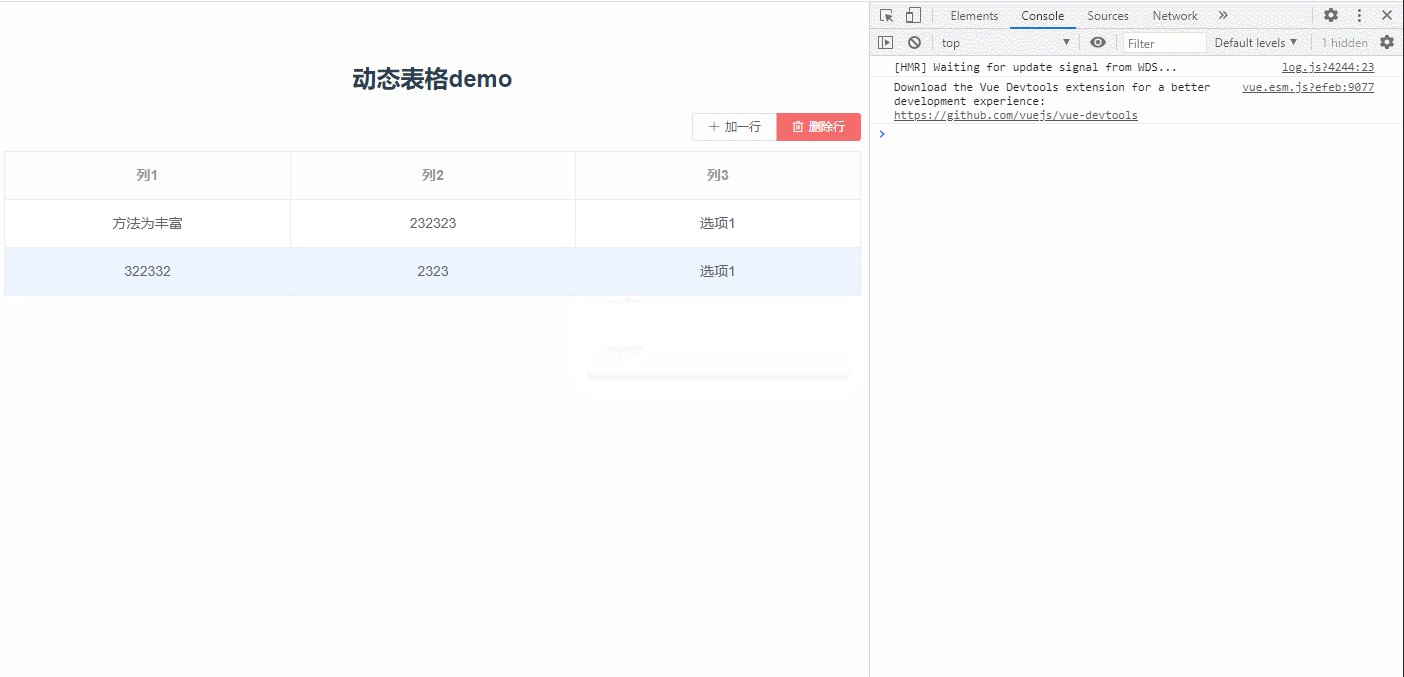
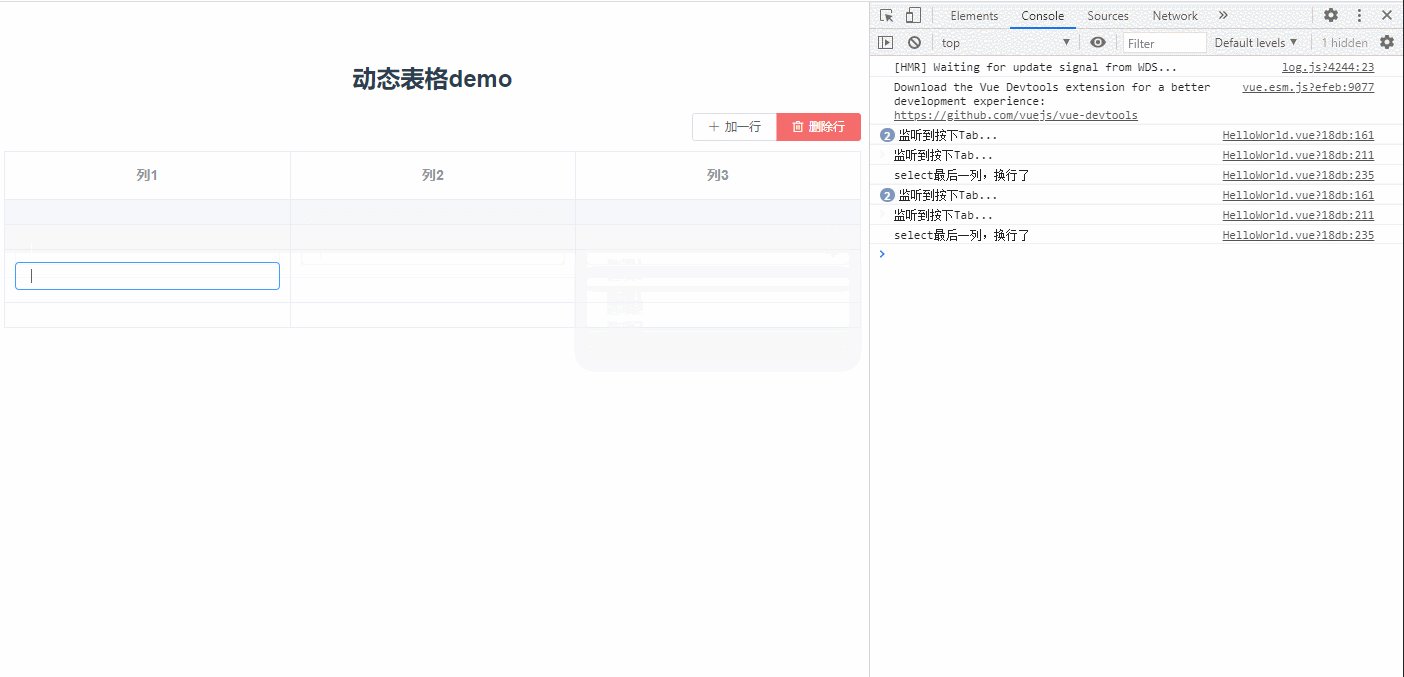
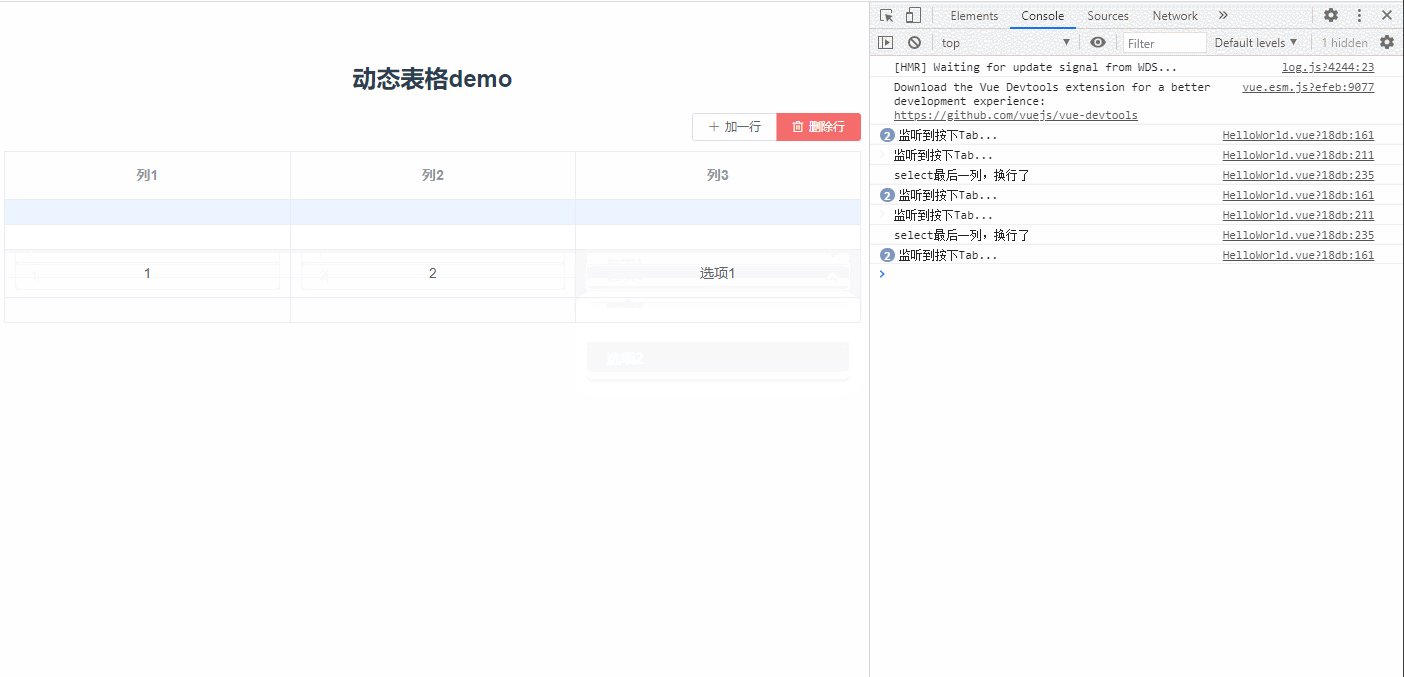
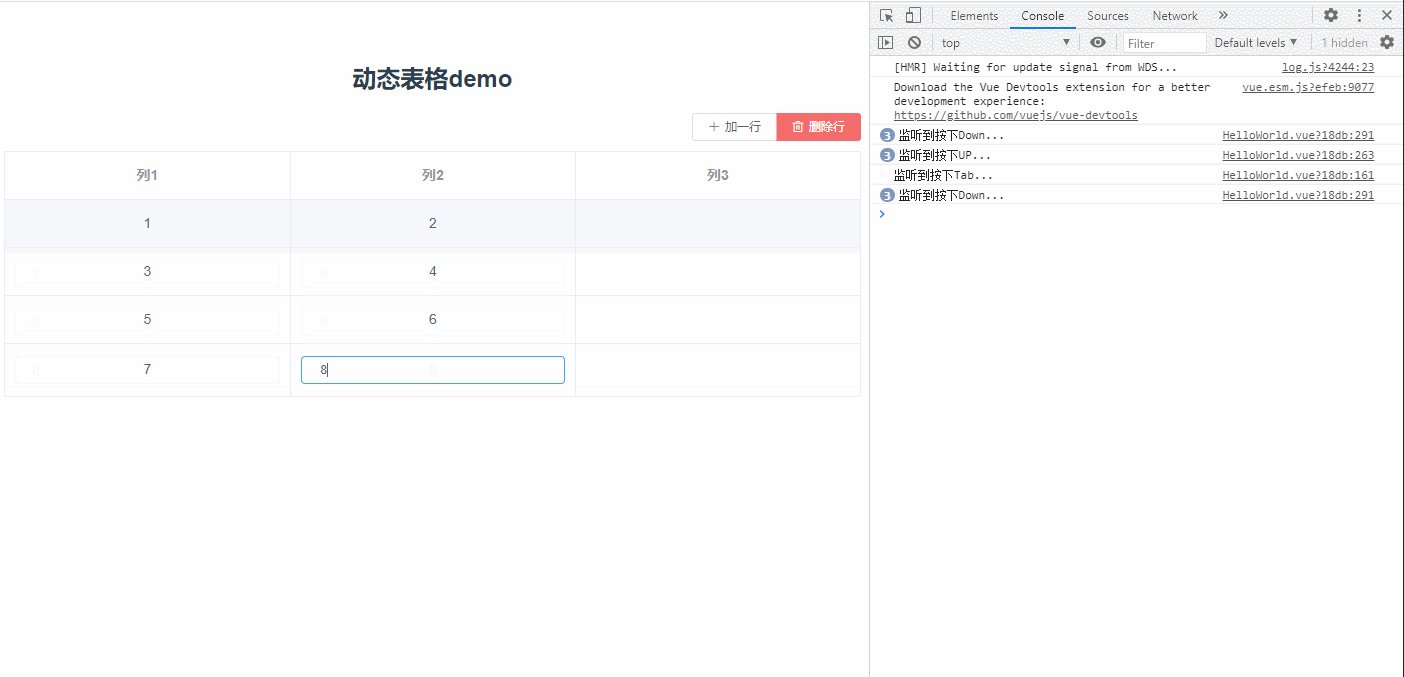
图3(Tab 和 Enter切换下一格)
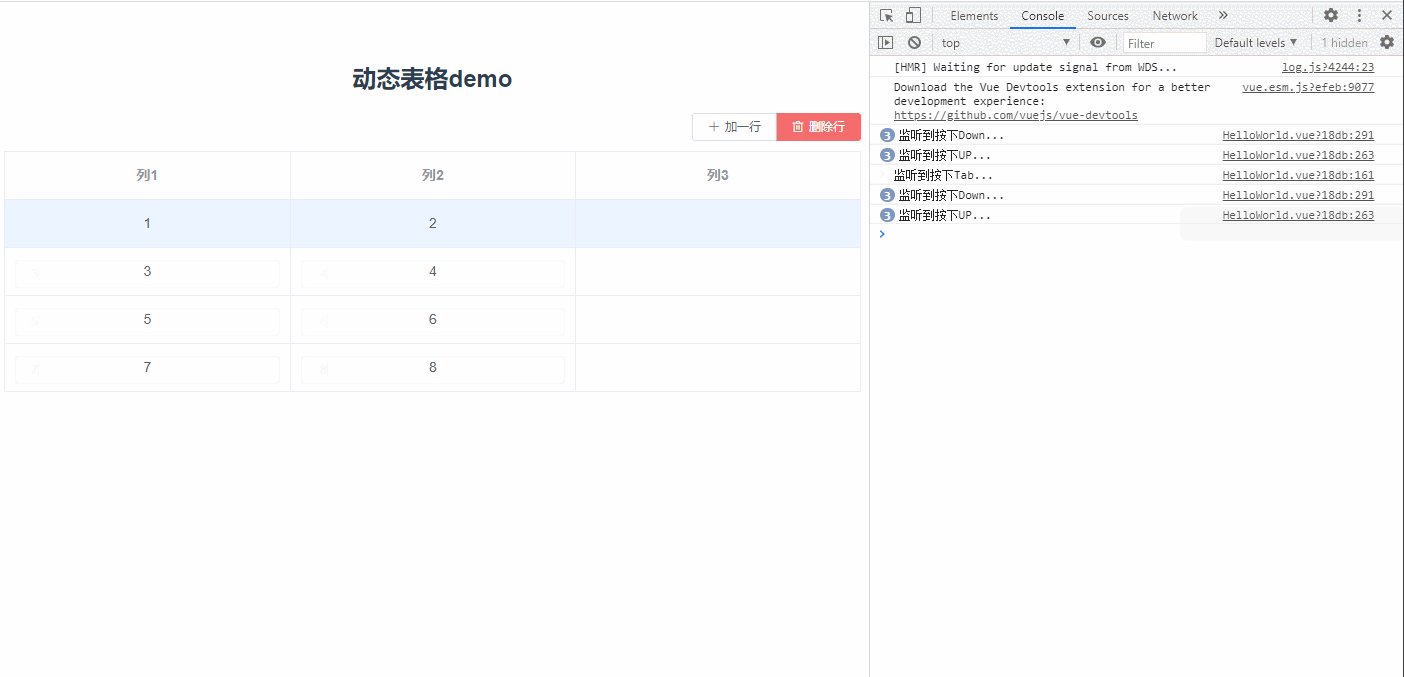
图4(Up和 Down 对input框进行上下切换)

2. 核心代码实现
-
首先是要获取格子的index和列prop(唯一值),获取的方法可以看这个 element UI 在table中获取点击当前行列索引
-
激活
el-input和el-select是通过table的rowIndex和列prop(唯一值)来定位判断点击的为哪一个格子,这里通过element table中的@cell-click="handleCellClick"来监听点击事件,通过单击激活。
handleCellClick(row, column) {
// 获取当前table中的 行、列标识
this.tabClickIndex = row.index;
this.tabClickProp = column.property;
// 激活input框
this.$nextTick((







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








