为什么需要做浏览器兼容?–渲染引擎在浏览器中的作用
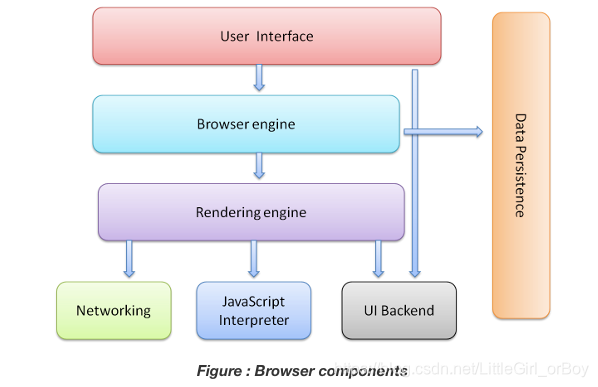
- Web浏览器的体系结构

User Interface:用户界面。可以使最终用户能够与界面上所有可视元素进行交互。
Browser Engine:浏览器引擎。是浏览器引擎的核心组件,充当用户界面与渲染引擎的中介,根据从用户界面接收到的输入指令查询和处理渲染引擎。
Rendering Engine:渲染引擎。负责呈现用户在其屏幕上请求的特定网页。每个浏览器都有自己独特的渲染引擎,对于不同版本的浏览器,渲染引擎也可能有所不同。
Networking:网络。该组件负责使用标准协议(Http或FTP)管理网络调用,并且负责处理与互联网通信有关的安全问题。
JavaScript Interpreter :JS解释器。负责解析和执行嵌入在网站中的JS代码,生成结果,转发到渲染引擎,展示在用户界面。
UI Backend:UI后端。用户绘制基本小部件(窗口和组合框)。
Data Storage/Persistence:数据存储/持久化。网页浏览器需要在本地存储各种类型的数据,例如Cookies,因此,浏览器必须与WebSQL、IndexedDB、FileSystem等数据存储机制兼容。 - 渲染引擎的作用&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2290
2290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








