1.首先先需要下载框架express npm i express
2.在npm中下载multer npm i multer

3.大事件接口



4.登录、获取和上传文件代码
//引入express框架
const express = require('express')
//将这个express的方法赋值给app
const app = express()
//引入multer这个包
const multer = require('multer')
//上传的文件会保存在这个目录下
const upload = multer({ dest: 'uploads/' })
//静态资源托管
// app.use(express.static('public'))
//使用中间件
app.use(express.urlencoded());
app.use(express.json());
//登录接口
app.post('/api/login', (req, res) => {
if (req.body.username && req.body.password) {
res.json({
"status": 0,
"message": "登录成功",
})
} else {
res.json({
"status": 1,
"message": "登录失败",
})
}
})
//获取接口
app.get('/my/user/userinfo', (req, res) => {
if (req.body.Authorization) {
res.json({
"status": 0,
"message": "获取成功",
"data": {
"id": 1,
"username": "leopard",
"nickname": "little-leopard",
"email": "laotang@qq.com",
"user_pic": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAe"
}
})
} else {
res.json({
"status": 1,
"message": "获取失败",
})
}
})
//上传图片接口
app.post('/my/user/avatar', upload.single('avatar'), (req, res) => {
console.log(req.file);
if (req.file && req.body.Authorization) {
res.json({
"status": 0,
"message": "上传图片成功"
})
} else {
res.json({
"status": 1,
"message": "上传图片失败"
})
}
})
app.listen(7897, () => {
console.log('成功');
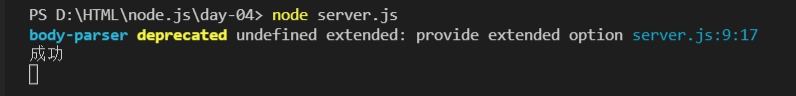
})5.终端运行代码

6.在postman中测试发送请求结果
(1)登录接口结果

(2)获取接口结果

(3)上传文件结果






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








