JS代码如下(点击事件依赖JQuery):
//判断设备类型
$("#aass").click(function() {
var browser = {
versions: function() {
var u = navigator.userAgent,
app = navigator.appVersion;
return {
mobile: !!u.match(/AppleWebKit.*Mobile.*/),
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/),
android: u.indexOf("Android") > -1 || u.indexOf("Linux") > -1,
iPhone: u.indexOf("iPhone") > -1,
iPad: u.indexOf("iPad") > -1
};
} (),
language: (navigator.browserLanguage || navigator.language).toLowerCase()
};
$("#aa2").append("userAgent 内容: <BR/>" + navigator.userAgent + "<BR/><BR/>");
$("#aa2").append("是否为移动终端: " + browser.versions.mobile + "<BR/>");
$("#aa2").append("是否 ios: " + browser.versions.ios + "<BR/>");
$("#aa2").append("是否 android: " + browser.versions.android + "<BR/>");
//判断 浏览器 类型
var ex = navigator.userAgent,
bUA;
if (ex.indexOf("MSIE") >= 0) {
bUA = "Internet Explorer 10 Or Earlier"; //IE
} else if (ex.indexOf("Firefox") >= 0) {
bUA = "Firefox";
} else if (ex.indexOf("Chrome") >= 0) {
bUA = "Chrome";
if (ex.indexOf("360SE") >= 0) { //360安全浏览器
bUA = "360SE";
} else if (ex.indexOf("360EE") >= 0) { //360急速浏览器
bUA = "360EE";
} else if (ex.indexOf("SE") >= 0 && ex.indexOf("360SE") == -1) { //搜狗浏览器
bUA = "SouGou";
} else if (ex.indexOf("Maxthon") >= 0) { //遨游浏览器
bUA = "Maxthon";
}
} else if (ex.indexOf("UCBrowser") >= 0 || ex.indexOf("UCWEB") >= 0) { // UC浏览器
bUA = "UCBrowser";
} else if (ex.indexOf("Opera") >= 0) {
bUA = "Opera";
} else if (ex.indexOf("Safari") >= 0) { // 苹果浏览器
bUA = "Safari";
} else if (ex.indexOf("Netscape") >= 0) {
bUA = "Netscape";
} else if (ex.indexOf("like Gecko") >= 0 && ex.indexOf("Trident") >= 0) {
bUA = "Internet Explorer 11 Or Later"; //IE11 以后,不再用 MSIE
} else {
bUA = "Other Broswer";
}
$("#aa2").append("当前浏览器: " + bUA + "<BR/>");
});HTML代码:
<br>
<input type="button" value="浏览器版本信息" id="aass" />
<br/><br/>
<div id="aa2"></div>
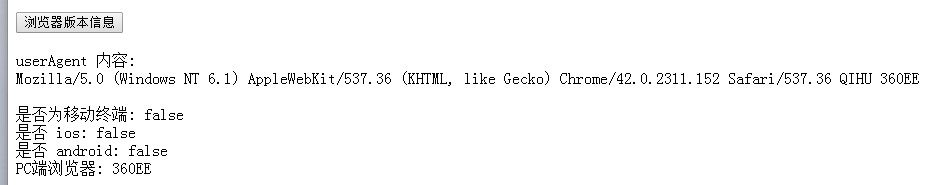
<br><br>结果示例:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








