开发软件vscode。
记得安装node.js
安装好ElementUI后记得要导入组件及其样式

前往ElementUI官网去找一个布局容器为例如下所示(ElementUI官网https://element.eleme.cn/#/zh-CN/component/container)

将相关代码复制出来粘贴到App.vue文件中

使用npm run dev 运行 输入http://localhost:8081测试(有些人的端口号可能默认是8080)看是否正确显示
后台系统基本的操作是 比如说我点击菜单栏的时候 就能够出现菜单对应的内容(路径的不同显示不同的内容) 具体操作如下


上面两张图片分别对应的示例组件
Mytable里面的内容是往App.vue里面提取出来的
特别值得注意的是 <router-view></router-view>这个标签 路由视图,路径一变内容也会跟着变这个必须写。
Hello里面的东西自己随便写就行
然后我们去路由里面定义相关组件的路径

为了真正实现相应功能还需前往App.vue里面修改内容

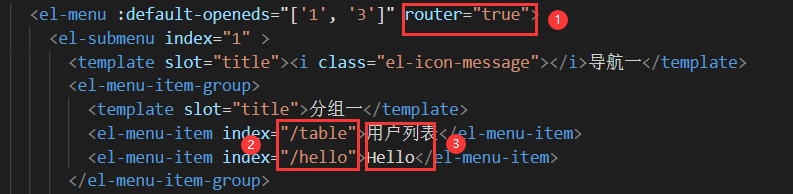
1、表示是否启用vue的路由模式,启用过后就可以实现路由跳转
他默认是false改成true
2、表示跳转的路径
3、菜单的命名
实现结果























 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








