HTML 和 XHTML 的用途是传达结构化的意义,而不是为了样式! 使用css来调整样式。
框架:
<html>
<head>
<title>Document name goes here</title>
</head>
<body>
Visible text goes here
</body>
</html>html标签
- <p> </p> 段落
- <br/> 换行
- <hr/> 创建水平线——,分割内容
- <!-- --> 注释 <a> 定义链接地址,可用属性:href/ name
- <table> 表格 HTML 表格 (w3chtml.com)
- <ol>/ <dl>/<li> 列表HTML 列表 (w3chtml.com)
- <form></form> 表单HTML 表单 (w3chtml.com)
- <img> 定义图像<img src="boat.gif" alt="Big Boat"> 两个属性src图像地址,alt图像替换文字(图像无法显示时显示文字)
- <frame> </frame>框架 HTML 框架 (w3chtml.com)
- <script> </script> 插入脚本
| 标签 | 描述 |
|---|---|
| <style> | 定义样式定义。 |
| <link> | 定义资源引用。 |
| <div> | 定义文档中的节或区域(块级)。 |
| <span> | 定义文档中的行内的小块或区域。 |
| <head> | 定义关于文档的信息。 |
| <title> | 定义文档标题。 |
| <base> | 定义页面中所有链接的基准 URL。 |
| <link> | 定义资源引用。 |
| <meta> | 定义元信息。 |
html属性
- href="a link" 链接地址属性,在<a> </a>标签中被定义 <a href=" "> </a> .包含:target属性,规定新链接被显示在何处 <a href=" " target="_blank">Visit W3C HTML!</a> 在新窗口打开链接
- name html内部书签属性,用来命名锚anchor,对读者不可见. xhtml中id代替name 当使用命名锚(named anchors)时,我们可以创建直接跳至页面中某个节的链接,这样使用者就无需不停的滚动页面来寻找他们需要的信息。HTML 链接 (w3chtml.com)
- bgcolor 背景颜色 style 改变文本样式HTML 样式 (w3chtml.com)
| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素的类名(classname) |
| id | id | 规定元素的唯一 id |
| style | style_definition | 规定元素的行内样式(inline style) |
| title | text | 规定元素的额外信息(可在工具提示中显示) |
xhtml
- 属性值必须加“”
- 字母小写
- 标签必须有结束符号<p></p>
- id 代替name
- 所有 XHTML 文档必须进行文件类型声明(DOCTYPE declaration)。在 XHTML 文档中必须存在html、head、body元素,而 title 元素必须位于在 head 元素中
<!DOCTYPE Doctype goes here> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Title goes here</title> </head> <body> </body> </html>

CSS
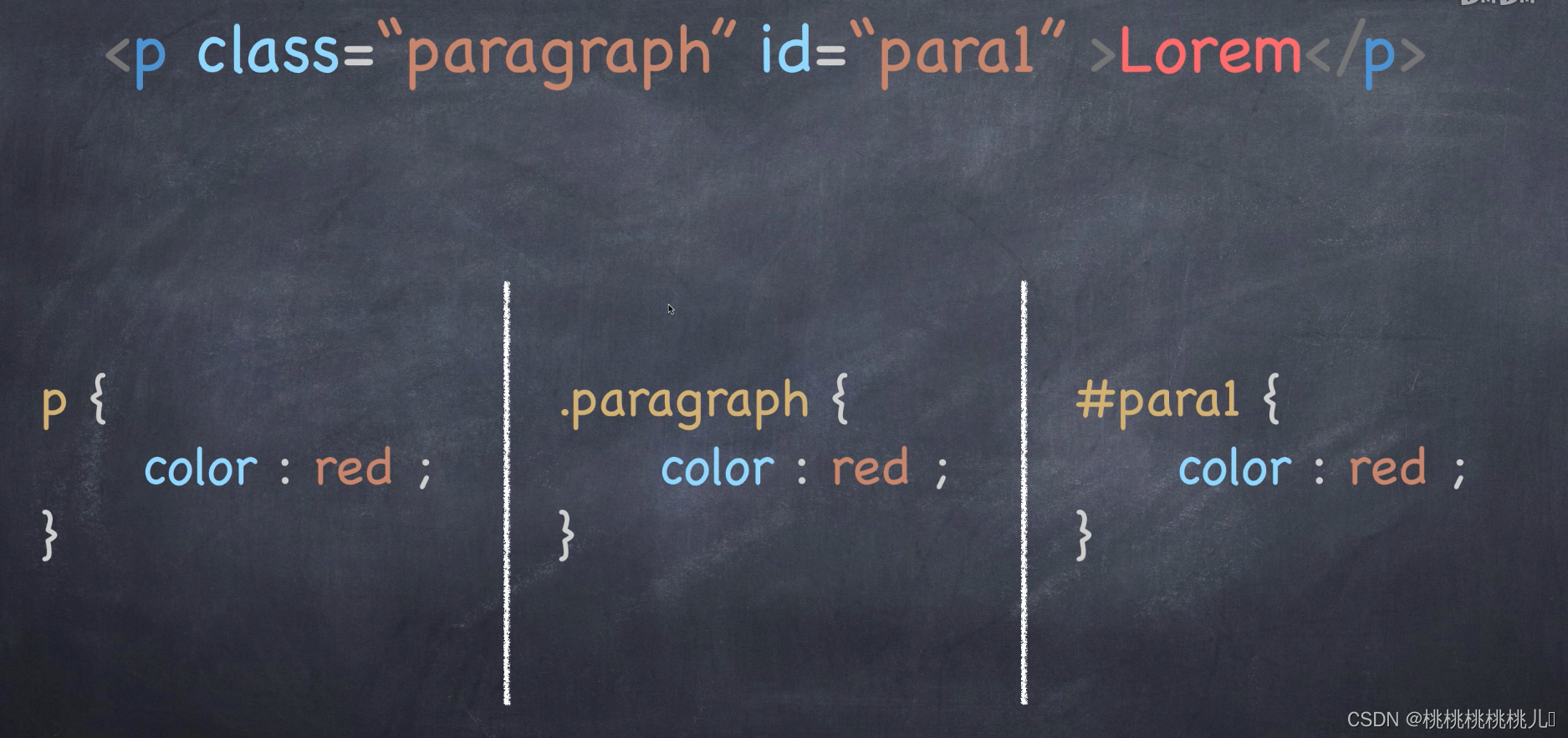
class可以有多个重复名,id在一个Html中必须唯一。
选择器























 3579
3579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








