组件的传参
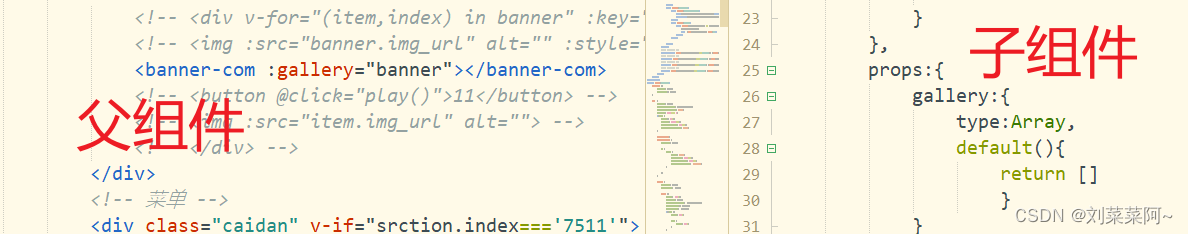
父传子
子组件使用props接受
父组件通过 :属性名传递

(banner为父组件的数据)
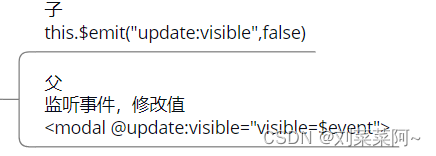
子传父
子组件触发事件$emit
父组件接收

时间bus传参(跨层级访问数据、非父子关系)
1、创建bus.js 并导出
import Vue from 'vue'
var bus = new Vue();
export default bus;
2、在要发送数据的组件中导入并使用bus.$emit
3.、在有接收数据的组件中导入bus 并使用 bus. $on (注意this)
注意:任意组件只要导入bus 就可以随意的 发送与监听数据
bus.$on(eventname,callback)// 监听事件
bus.$emit(eventname,data)//发送事件
bus.$off(eventname)//移除事件
provider和injec(依赖注入 跨层级访问(只读))
provide提供数据
所有子孙都可以通过inject注入数据
inject 接收父辈组件提供的数据





















 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








