本文粗略讲解webpack
概念
webpack是一个前端打包工具
用它来处理现代前端错综复杂的依赖关系(A插件需要B插件B插件有D插件 F插件需要A插件)生成浏览器可以识别静态资源
Vue 前期脚手架就是用webpack制作
(Vue 开始推荐vite构建工具(更快))
react脚手架
angular等现代框架脚手架都是依赖webpack
webpack的配置
默认webpack.config.js 配置文件中
webpack核心概念
入口 entry
项目运行的起点
告诉webpack从哪开始打包
出口 output
打包好放入哪
filename 文件名
path 路径
模式 mode
产品模式
production
开发模式
development
loader
加载器
webpack默认只能加载处理js文件
loader让webpack拥有处理其他文件的能力
插件
plugin
webpack运行生命周期过程中做一些其他任务
(压缩,清理)
插件的配置方法及使用方法请查看官方文档
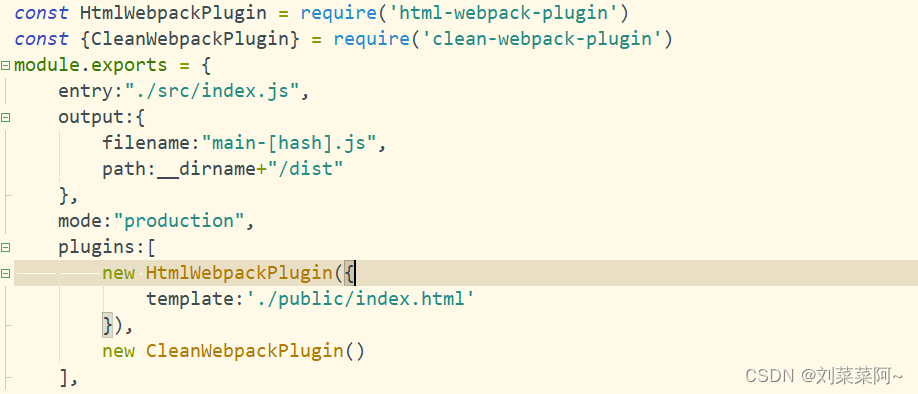
部分代码如下





















 3996
3996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








