createContent : function(oController) {
var oButton1 = new sap.m.Button("But1", {
text : "Button",
icon : "sap-icon://email",
activeIcon : "sap-icon://accept",
// type : "Emphasized",
tooltip : "This is a test tooltip",
press : function() {
alert(this.getText());
}
});
var headToolBar = new sap.m.Toolbar({
active : true,
content : [ oButton1 ]
});
var oPanel = new sap.m.Panel("Panel1", {
headerText : "This is a panel",
expandable : true,
expandAnimation : true,
expanded : true,
headerToolbar : [ headToolBar ],
});
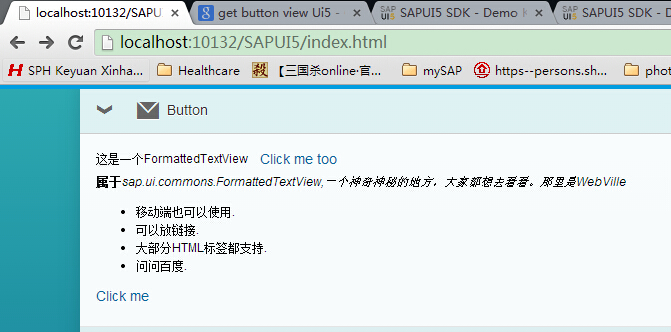
var sHtmlText = "这是一个FormattedTextView ";
sHtmlText += '<embed data-index = 1>'
sHtmlText += '<br><span class="sapUiFTVBold">属于</span>';
sHtmlText += '<em>sap.ui.commons.FormattedTextView,';
sHtmlText += '一个神奇神秘的地方,大家都想去看看。那里是WebVille</em><br>';
sHtmlText += '<ul><li>移动端也可以使用.</li><li>可以放链接.</li>';
sHtmlText += '<li>大部分HTML标签都支持.</li><li>问问百度.</li></ul>';
sHtmlText += '<embed data-index = 0>'
var oFTV1 = new sap.ui.commons.FormattedTextView("otv1");
var oLink = new sap.m.Link({
text : "Click me",
href : "http://www.baidu.com",
target : "_blank"
});
var oLink1 = new sap.m.Link({
text : "Click me too",
href : "http://www.qq.com",
target : "_blank"
});
oFTV1.setHtmlText(sHtmlText);
oFTV1.addControl(oLink);
oFTV1.addControl(oLink1);
oPanel.addContent(oFTV1);
return oPanel;
}Panel的属性中,expandAnimation表示展开的时候是否有动画效果
Link的属性中,target赋值为”_blank”表示在新的窗口打开
FormattedTextView的属性中,通过<embed data-index = \"0\">来确定超链接位置























 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








