ListView单一显示
实现步骤
- 找到ListView
- 封装适配器(唤醒布局与设置数据)
- ListView通过适配器与布局关联
Java代码
public class SimpleListView extends Activity {
List<Person> list = new ArrayList<>();
@ViewInject(R.id.lv)
ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_simple_list_view);
// 找到ListView
com.lidroid.xutils.ViewUtils.inject(this);
// 路飞信息
Person lufei = new Person(R.drawable.lufei, "路飞", "田尾", "由于他的标志性特征是一顶草帽,因此常被直接称呼为“草帽”。梦想是找到传说中的ONE PIECE,成为海贼王。性格积极乐观,爱憎分明且十分重视伙伴,对任何危险的事物都超感兴趣。");
// 索隆信息
Person suolong = new Person(R.drawable.suolong, "索隆", "田尾", "爱喝酒,爱睡觉,讲义气,海贼第一超级大路痴。为了小时候与挚友的约定而踏上了前往世界第一剑士的道路,随后成为路飞出海后遇到的第一个伙伴。。");
// 娜美信息
Person namei = new Person(R.drawable.namei, "娜美", "田尾", "拥有橘色的短发(两年后为波浪长发)和左肩的刺青(风车与橘子的图案)。使用棍术,现在武器为“魔法天候棒”。头脑聪明又机灵,精通气象学和航海术,擅长偷术,能用身体感知天气,完美指示航路,是个能精确画出航海图的天才航海士");
// 罗宾
Person luobin = new Person(R.drawable.luobin, "罗宾", "田尾", "年仅8岁就被悬赏千万的奥哈拉幸存者。在巴洛克解散后,加入草帽海贼团。个性冷静,擅长考古学以及暗杀,学识渊博,对于世界政府、海盗、航海一事都知道的很详细。目标是找到真正的历史正文,绝不饶恕践踏历史文物的人。");
list.add(lufei);
list.add(suolong);
list.add(namei);
list.add(luobin);
list.addAll(list);
list.addAll(list);
list.addAll(list);
// ListView通过适配器与布局关联
listView.setAdapter(new Simple());
}
class Simple extends BaseAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 唤醒布局
View view = View.inflate(SimpleListView.this, R.layout.simpel_item, null);
/**
* 初始化数据
*/
ImageView imageView = (ImageView) view.findViewById(R.id.image);
TextView name = (TextView) view.findViewById(R.id.name);
TextView author = (TextView) view.findViewById(R.id.author);
TextView desc = (TextView) view.findViewById(R.id.desc);
Person person = list.get(position);
/**
* 设置数据
*/
imageView.setImageResource(person.getnImage());
name.setText(person.getName());
author.setText(person.getAuthor());
desc.setText(person.getDesc());
return view;
}
}
}XML条目布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="150dp">
<ImageView
android:layout_width="130dp"
android:layout_height="150dp"
android:src="@drawable/lufei"
android:scaleType="fitXY"
android:id="@+id/image"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:text="蒙奇·D·路飞"
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="40dp"
android:textSize="15sp"
android:gravity="center_vertical"
android:textColor="#7e7575"/>
<TextView
android:text="尾田"
android:layout_width="match_parent"
android:layout_height="40dp"
android:textSize="15sp"
android:gravity="center_vertical"
android:textColor="#7e7575"
android:id="@+id/author"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="15sp"
android:gravity="center_vertical"
android:textColor="#797272"
android:ellipsize="end"
android:lines="4"
android:id="@+id/desc"
android:text="介绍"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>XML效果图
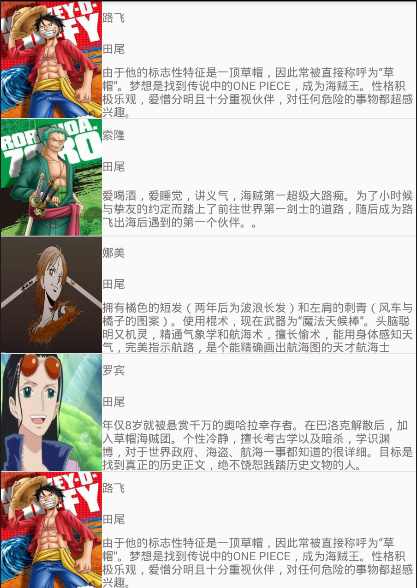
程序效果图
ListView多种条目显示
额外添加的代码
// 在适配器里重写这两个函数,第一个数布局种类的个数,第二个是选择哪个布局
@Override
public int getViewTypeCount() {
return super.getViewTypeCount()+1;
}
@Override
public int getItemViewType(int position) {
// 如果position为0,选择第一种布局,否则选择第二种布局
if (position == 0){
return 0;
}else{
return 1;
}
}
// 根据position选择不同的布局(代码没有整理,有点冗余,下边会有优化)
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (getItemViewType(position) == 0){
// 唤醒布局1
View view = View.inflate(SimpleListView.this, R.layout.simpel_item, null);
/**
* 初始化数据
*/
ImageView imageView = (ImageView) view.findViewById(R.id.image);
TextView name = (TextView) view.findViewById(R.id.name);
TextView author = (TextView) view.findViewById(R.id.author);
TextView desc = (TextView) view.findViewById(R.id.desc);
Person person = list.get(position);
/**
* 设置数据
*/
imageView.setImageResource(person.getnImage());
name.setText(person.getName());
author.setText(person.getAuthor());
desc.setText(person.getDesc());
return view;
}else {
// 唤醒布局2
View view = View.inflate(SimpleListView.this, R.layout.simpel_item2, null);
/**
* 初始化数据
*/
ImageView imageView = (ImageView) view.findViewById(R.id.image);
ImageView imageView2 = (ImageView) view.findViewById(R.id.image2);
TextView name = (TextView) view.findViewById(R.id.name);
TextView author = (TextView) view.findViewById(R.id.author);
TextView desc = (TextView) view.findViewById(R.id.desc);
Person person = list.get(position);
/**
* 设置数据
*/
imageView.setImageResource(person.getnImage());
imageView2.setImageResource(person.getnImage());
name.setText(person.getName());
author.setText(person.getAuthor());
desc.setText(person.getDesc());
return view;
}第二种条目XML效果图
提示:图片区域为可放两张图片,与上边只能放一张图片有差异
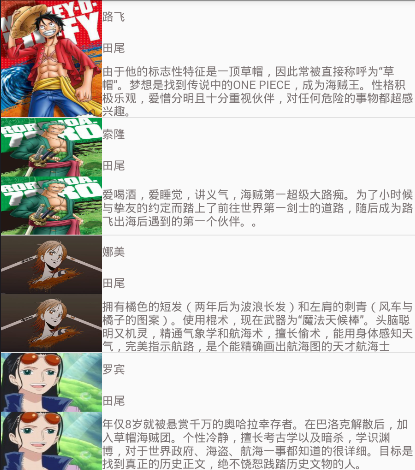
执行结果
提示:第一个条目图片区域为一张图片,第二与下边条目图片区域为两张图片
优化方案一
提示:等有时间了用自己的话总结分析方案一和二
分析:复用convertView
首先讲下ListView的原理:ListView中的每一个Item显示都需要Adapter调用一次getView的方法,这个方法会传入一个convertView的参数,返回的View就是这个Item显示的View。如果当Item的数量足够大,再为每一个Item都创建一个View对象,必将占用很多内存,创建View对象(mInflater.inflate(R.layout.lv_item,
null);从xml中生成View,这是属于IO操作)也是耗时操作,所以必将影响性能。Android提供了一个叫做Recycler(反复循环器)的构件,就是当ListView的Item从上方滚出屏幕视角之外,对应Item的View会被缓存到Recycler中,相应的会从下方生成一个Item,而此时调用的getView中的convertView参数就是滚出屏幕的Item的View,所以说如果能重用这个convertView,就会大大改善性能。图解:一个屏幕最多显示7个Item,如果当Item1滑出屏幕,此时Item1
的View被添加进Recycler中,相应的在下部要产生一个Item8,这时调用getView方法,convertView参数就是Item1
的View。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null){
// 唤醒布局
convertView = View.inflate(SimpleListView.this, R.layout.simpel_item, null);
}
/**
* 初始化数据
*/
ImageView imageView = (ImageView) convertView.findViewById(R.id.image);
TextView name = (TextView) convertView.findViewById(R.id.name);
TextView author = (TextView) convertView.findViewById(R.id.author);
TextView desc = (TextView) convertView.findViewById(R.id.desc);
Person person = list.get(position);
/**
* 设置数据
*/
imageView.setImageResource(person.getnImage());
name.setText(person.getName());
author.setText(person.getAuthor());
desc.setText(person.getDesc());
return convertView;
}优化方案二
分析:使用viewHolder类
我们都知道在getView方法中的操作是这样的:先从xml中创建view对象(inflate操作,我们采用了重用convertView方法优化),然后在这个view去findViewById,找到每一个子View,如:一个TextView等。这里的findViewById操作是一个树查找过程,也是一个耗时的操作,所以这里也需要优化,就是使用viewHolder,把每一个子View都放在Holder中,当第一次创建convertView对象时,把这些子view找出来。然后用convertView的setTag将viewHolder设置到Tag中,以便系统第二次绘制ListView时从Tag中取出。当第二次重用convertView时,只需从convertView中getTag取出来就可以。
static class Holder{
static TextView name, author, desc;
static ImageView imageView;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
/**
* 优化方案一:当convertView为空时才new(不清楚底层如何,可能只需new一次,也可能几次),
* 避免没优化过的情况,上下滑动每次都要new,可能会导致内存爆满
*/
Holder viewholder = null;
if (convertView == null){
// 唤醒布局
convertView = View.inflate(SimpleListView.this, R.layout.simpel_item, null);
/**
* 初始化数据
*/
viewholder.imageView = (ImageView) convertView.findViewById(R.id.image);
viewholder.name = (TextView) convertView.findViewById(R.id.name);
viewholder.author = (TextView) convertView.findViewById(R.id.author);
viewholder.desc = (TextView) convertView.findViewById(R.id.desc);
convertView.setTag(viewholder);
}else{
viewholder = (Holder)convertView.getTag();
}
Person person = list.get(position);
/**
* 设置数据
*/
viewholder.imageView.setImageResource(person.getnImage());
viewholder.name.setText(person.getName());
viewholder.author.setText(person.getAuthor());
viewholder.desc.setText(person.getDesc());
return convertView;
}

























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








