表单:
一个完整的表单通常由3个部分组成的:表单域、提示文本、表单控件
表单控件:包含了和我说的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示文本:说明性的文字,提示用户填写和操作
表单域:相当于容器,容纳所有的表单控件和提示信息,可以通过它定义处理表单数据所有程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传递到后台服务器。
input控件:
语法:<input type="" name="">
属性
1、【type】,它的值有以下
(1)text:单行文本输入框
(2)password:密码输入框
(3)radio:单选框,同一组控件,name要设置成一样,才能实现单选
(4)checkbox:复选框
(5)button:普通按钮
(6)submit:提交按钮
(7)reset:重置按钮
(8)image:图像形式的提交按钮
(9)file:文件域
2、【name】:控件的名字
3、【value】:input控件的默认文本值
4、【size】:input控件在页面中的显示宽度
5、【checked】:定义选择控件默认被选中的项
6、【maxlength】:控件允许输入的最多字符
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form>
账号[text]:<input type="text" name="" value="菜濠"><br />
密码[password]:<input type="password" name="" maxlength="6"><br />
性别[radio]:男<input type="radio" name="sex">
女<input type="radio" name="sex"><br />
武功[checkbox]:降龙十八掌<input type="checkbox" name="">
凌波微步<input type="checkbox" name="">
默认武功<input type="checkbox" name="" checked="checked"><br />
按钮[button]:<input type="button" name=""><br />
提交[submit]:<input type="submit" name="" value="提交"><br />
重置[reset]:<input type="reset" name="" value="重置"><br />
请上传动作片[image]:<input type="image" name="" src="https://www.jiuwa.net/tuku/20190824/DXqyIIXf.jpg" width="50px" height="50px"><br />
文件域[file]:<input type="file" name=""><br />
</form>
</body>
</html>
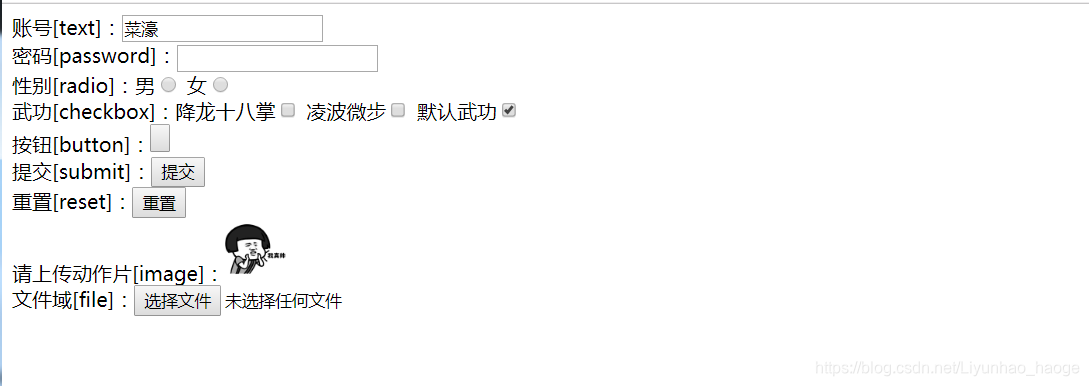
效果如下:






















 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








