# 号:
#号的作用是对应html中的标签的id属性,写法为#name。如#p1{...}会给<p id="p1">ID is p1</p>增加样式。具体事例如下:
HTML代码:
<div id="p1">
</div>
<!-- CSS代码:-->
<style>
#p1{
background:#F00;
height:20px;
width:500px;}
</style>上面的代码运行后,你会发现,页面中出现一个高20px,宽500px,红色背景的一个层,它可以表明#号是控制id为“p1”的这个DIV的,也就是说css中#号是控制和他同名的网页元素的。
* 星号
*号是css中的通配符,意思是所有的标签都有的属性,表示所有的标签都遵循的统一样式。例如:
*{
font-size:14px;
}上面的*号设置了页面中所有文字大小后面在没有单独设置的情况下为14像素。
. 点号
html代码:
<div class="dot">第一个层
</div>
<div class="dot">第二个层
</div>
css代码:
.dot{
background:#000;
height:20px;
color:#FFF;
width:500px;}运行上面的代码你会发先,“第一个层”和“第二个层”拥有的是相同的css属性。
:冒号
名后冒号“:”:一般是指状态
如a:hover表示当鼠标悬停在a标签上时使用的样式
中间空格“ ”:
.a .b{空格指所有后代元素}关系到html标签的层次,写法为css css[ css[... css]],可以设多层。如DIV #p1 .span1{...},则会给<div><p id="p1"><span class="span1"></span></p></div>中最内部的span1增加样式。
<div>
<p id="p1">
<span class="span1"></span>
</p>
</div>
<style>
DIV #p1 .span1{...}
</style>这样写的CSS必须严格遵守CSS与HTML标签层次,以下情况不会被这条CSS所应用:
<span class="span1"></span>
<p id="p1"><span class="span1"></span></p>
<div><span class="span1"></span></div>~ 波浪号
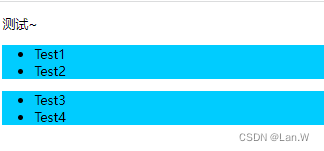
element1~element2 选择器匹配出现在element1后面的element2。
element1和element2这两种元素必须具有相同的父元素,但element2不必紧跟在element1的后面。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
</head>
<style>
p~ul { background: #00ccff; }
</style>
<body>
<p>测试~</p>
<ul><li>Test1</li><li>Test2</li></ul>
<ul><li>Test3</li><li>Test4</li></ul>
</body>
</html>
css中“>” 右半尖括号
css3特有的选择器,A>B 表示选择A元素的所有子B元素。与A B的区别在于,A B选择所有后代元素,而A>B只选择一代。
.a>.b{大于号指子代元素}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
</head>
<style>
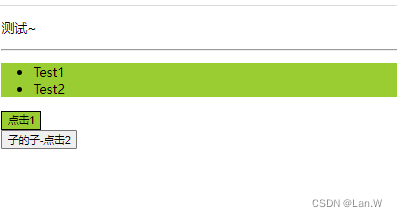
.a > .c {
background: yellowgreen;
}
</style>
<body>
<p>测试~</p>
<hr>
<div class="a">
<ul class="c">
<li>Test1</li>
<li>Test2</li>
</ul>
<button class="c">点击1</button>
<div>
<button class="c">子的子-点击2</button>
</div>
</div>
</body>
</html>运行的效果:
子的子元素.c样式就不起作用了,看按钮:子的子-点击2
,逗号
.a,.b{逗号指相同的css样式,class为a, b的都用了相同样式}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
</head>
<style>
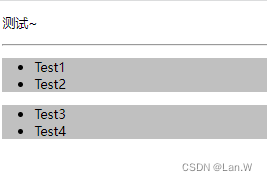
.a,.b {
background: silver;
}
</style>
<body>
<p>测试~</p>
<hr>
<div class="a">
<ul>
<li>Test1</li>
<li>Test2</li>
</ul>
</div>
<div class="b">
<ul>
<li>Test3</li>
<li>Test4</li>
</ul>
</div>
</body>
</html>






















 1365
1365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








