问题:
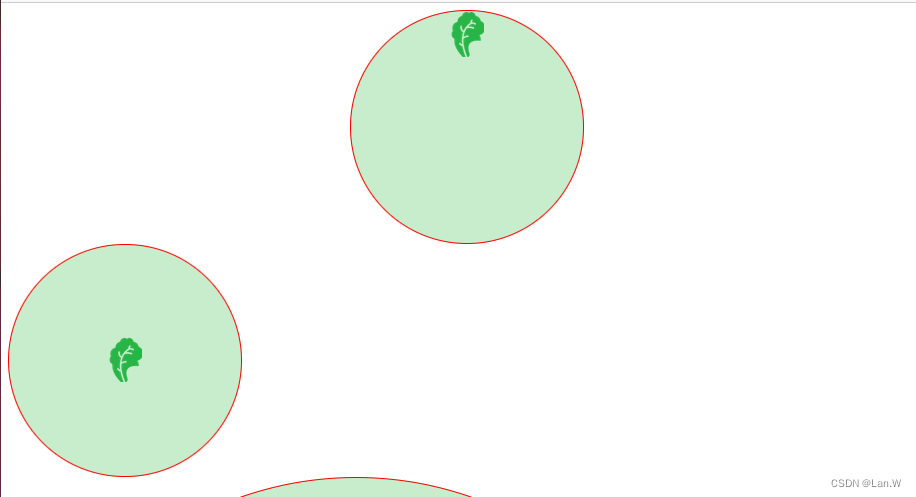
如下图第一个图标父div开启flex,用table-cell:
display: table-cell; vertical-align: middle; text-align: center;
不能居中, 但是第二个图标能居中。

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html {
font-size: calc(100vw / 414)
}
.outer {
display: flex;
flex-direction: column;
/*居中:侧轴*/
align-items: center;
position: relative;
}
.cate-icon {
display: table-cell;
vertical-align: middle;
text-align: center;
/*line-height: 50rem;*/
width: 100rem;
height: 100rem;
border-radius: 50%;
border: 1px solid red;
background-color: #c7edcc;
}
</style>
</head>
<body>
<div class="outer">
<span class="cate-icon">
<img src="imgs/Vector2x.png" alt="">
</span>
</div>
<span class="cate-icon">
<img src="imgs/Vector2x.png" alt="">
</span>
</body>
</html>
解决:
目前,开启了父flex的子元素内部 ,只能先用flex居中方式实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html {
font-size: calc(100vw / 414)
}
.outer {
display: flex;
flex-direction: column;
/*居中:侧轴*/
align-items: center;
position: relative;
}
.cate-icon {
display: table-cell;
vertical-align: middle;
text-align: center;
/*line-height: 50rem;*/
width: 100rem;
height: 100rem;
border-radius: 50%;
border: 1px solid red;
background-color: #c7edcc;
}
.cate-icon3 {
/*background-image: url("imgs/Ellipse10.png");*/
/*background-repeat: no-repeat;*/
/*background-size: cover;*/
display: flex;
justify-content: center;
align-items: center;
margin: auto 0;
/*图片与文字对齐实现*/
vertical-align: middle;
/*display: table-cell;
vertical-align: middle;
text-align: center;*/
/*line-height: 50rem;*/
width: 100rem;
height: 100rem;
border-radius: 50%;
border: 1px solid red;
background-color: #c7edcc;
}
</style>
</head>
<body>
<div class="outer">
<span class="cate-icon">
<img src="imgs/Vector2x.png" alt="">
</span>
<span class="cate-icon3">
<img src="imgs/Vector2x.png" alt="">
</span>
</div>
<span class="cate-icon">
<img src="imgs/Vector2x.png" alt="">
</span>
</body>
</html>
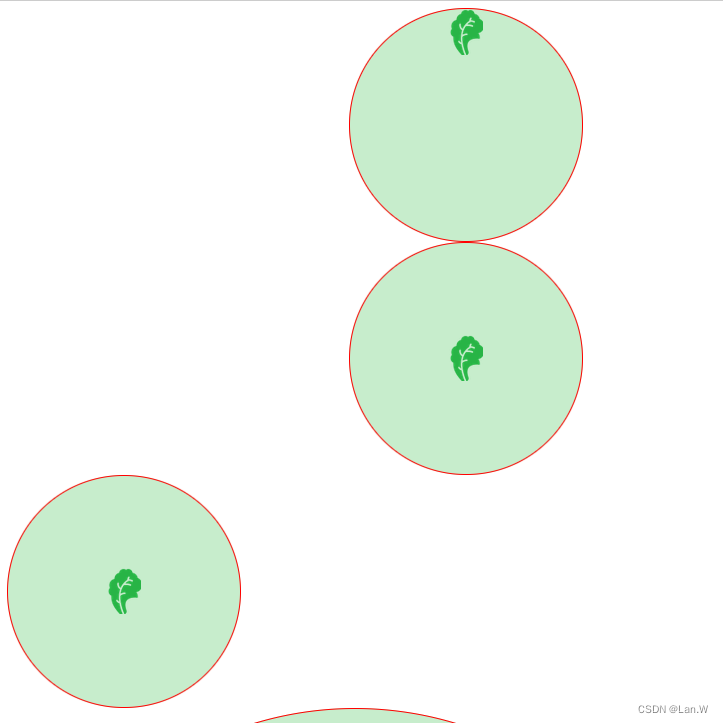
效果:第二个蔬菜在父开启flex,用flex居中方式是可以实现。






















 1515
1515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








