问题:
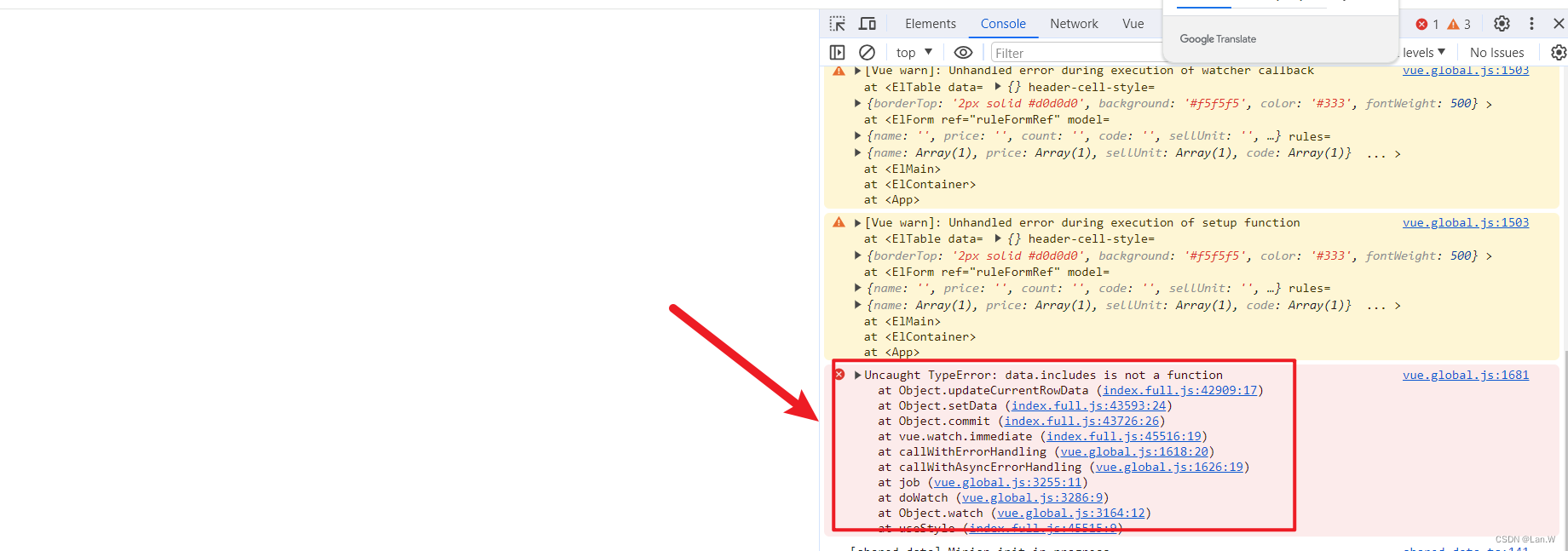
el-table渲染报错,
<el-table :data="order.order_logs" :header-cell-style="headerCellStyle">
<el-table-column prop="price" label="操作类型"></el-table-column>
<el-table-column label="操作IP" prop="subtotal"></el-table-column>
<el-table-column label="时间" prop="OperatorTime"></el-table-column>
</el-table>
//..初始化
//订单详情
const order = ref({
order_logs: {}
})
分析解决
换个字段没问题,发现是初始化
:data="order_logs" 这个字段:order_logs有问题,类型不匹配应该是数组不是对象
解决:
初始el-table的data字段为数组。
const order = ref({ order_logs: [] })







 关于el-table组件的渲染错误,问题在于order_logs字段的数据类型应为数组,而非对象。通过初始化设置为[]得以解决。
关于el-table组件的渲染错误,问题在于order_logs字段的数据类型应为数组,而非对象。通过初始化设置为[]得以解决。














 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








