源码
<template>
<el-dialog
v-model="dialogVisible" v-loading="loading"
title="切换运行环境" @close="onclose">
<div class="editor-wrapper" >
<el-button @click="handleChangeApi('/18api')">18</el-button>
<el-button @click="handleChangeApi('/prod-api')">正式</el-button>
</div>
</el-dialog>
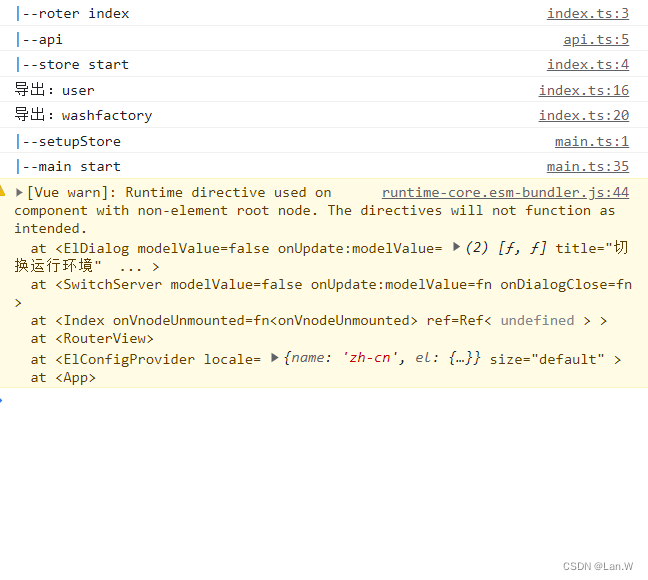
</template>上面是一个组件封装一个弹窗el-dialog然后每次运行有以下警告

解决:
排查了半天,才发现是说: v-loading是一个由Element-plus插件里创造的自定义的指令,它不能直接用el-dialog这个种封装过的组件,
把他放在下面div里面 ,只能在原生html元素里用。
<template>
<el-dialog
v-model="dialogVisible"
title="切换运行环境" @close="onclose">
<div class="editor-wrapper" v-loading="loading">
<el-button @click="handleChangeApi('/18api')">18</el-button>
<el-button @click="handleChangeApi('/prod-api')">正式</el-button>
</div>
</el-dialog>
</template>
改完之后,世界终于清静了








 文章描述了一个关于在使用Element-plus的v-loading指令时遇到的问题,该指令不能直接用在已封装的el-dialog组件中。通过将v-loading移动到div原生元素中,解决了警告并确保了功能正常运行。
文章描述了一个关于在使用Element-plus的v-loading指令时遇到的问题,该指令不能直接用在已封装的el-dialog组件中。通过将v-loading移动到div原生元素中,解决了警告并确保了功能正常运行。














 2971
2971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








