Python下有许多款不同的 Web 框架。Django是重量级选手中最有代表性的一位。许多成功的网站和APP都基于Django。Django 是一个开放源代码的 Web 应用框架,由 Python 写成。
现在从网上爬取相关的资料,然后使用django框架技术将其展示出来。
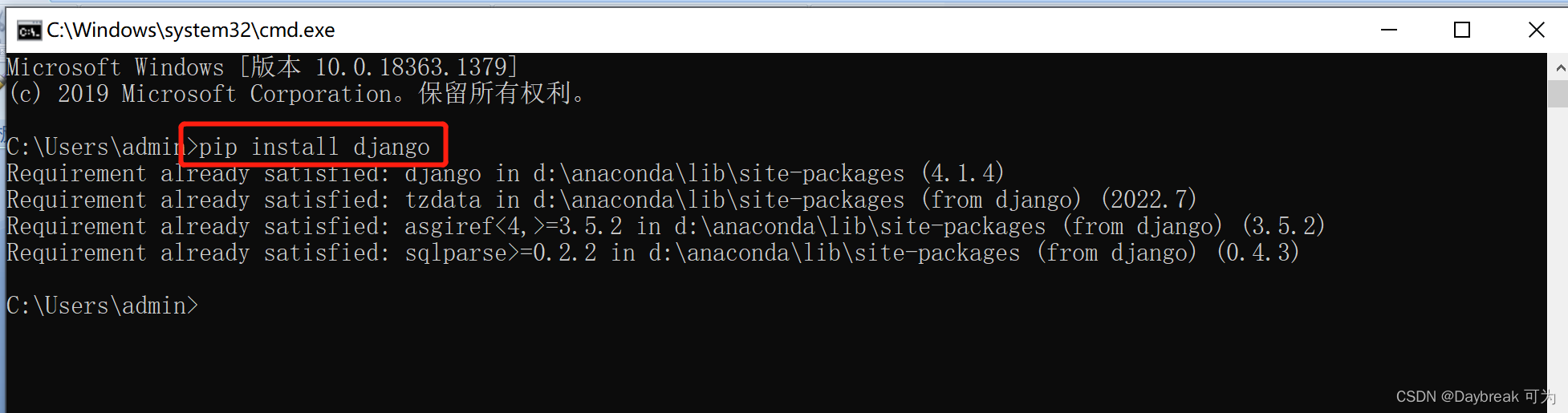
一、安装 django
命令pip install django

二
1.创建django项目

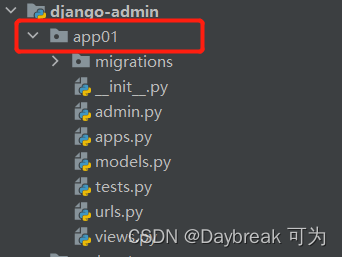
2.使用命令python manage.py startapp创建应用app01,创建完成以后查看目录app01


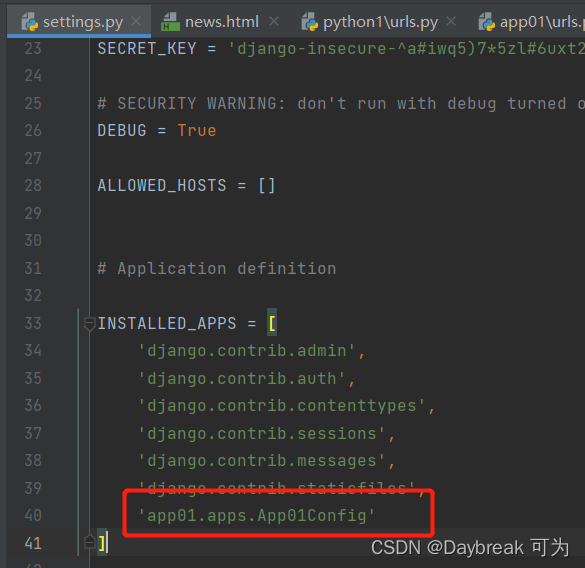
3.注册应用,在settings.py文件下新添注册用户信息

4.增加其余配置
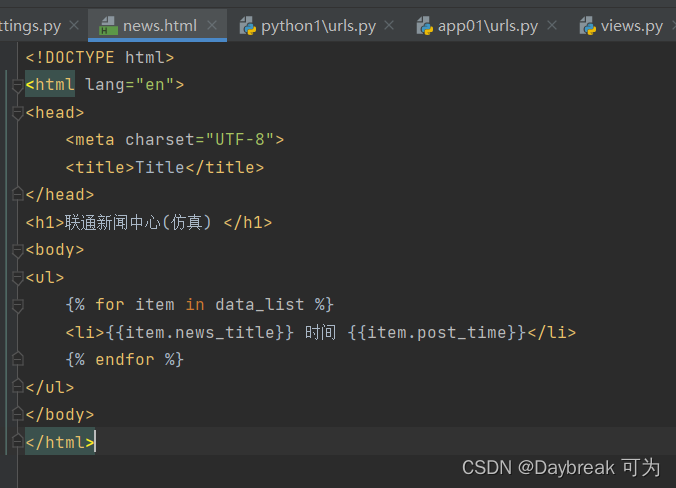
编辑 templates模块下的news.html文件

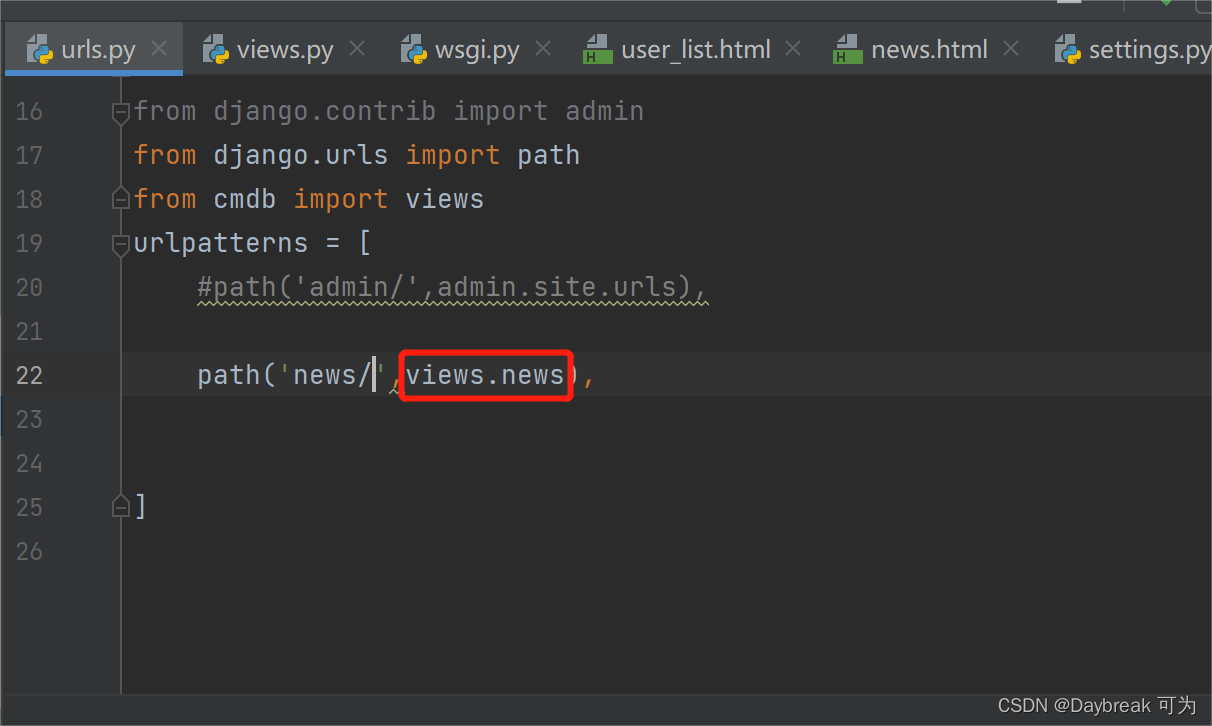
app01中添加urls.py目录,编辑 urls.py文件和views.py的url与函数对应关系


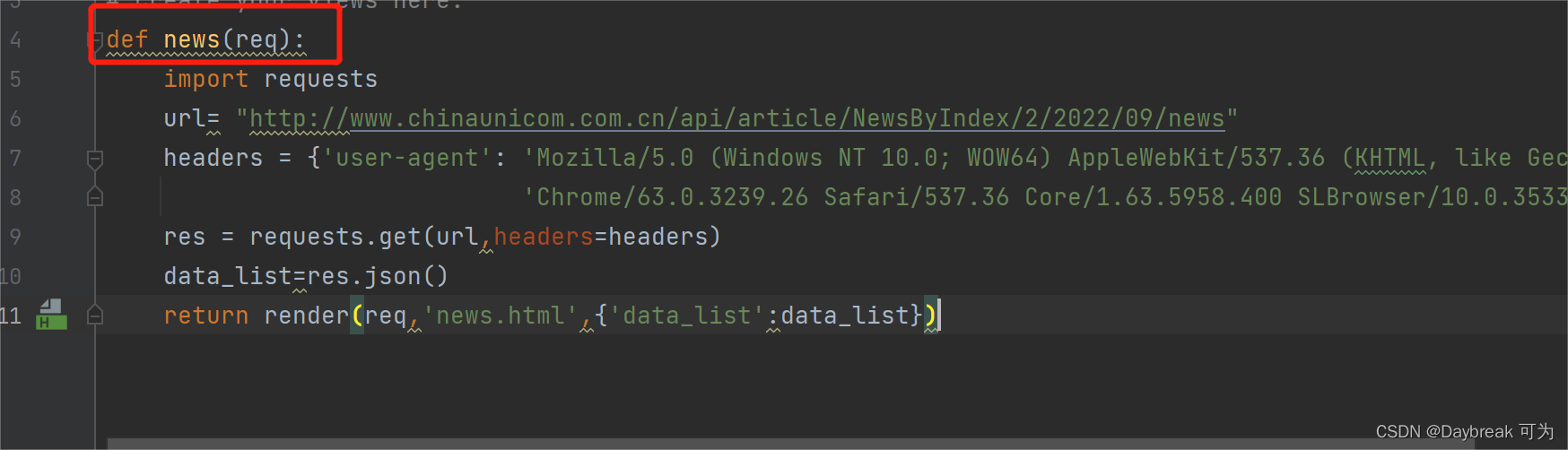
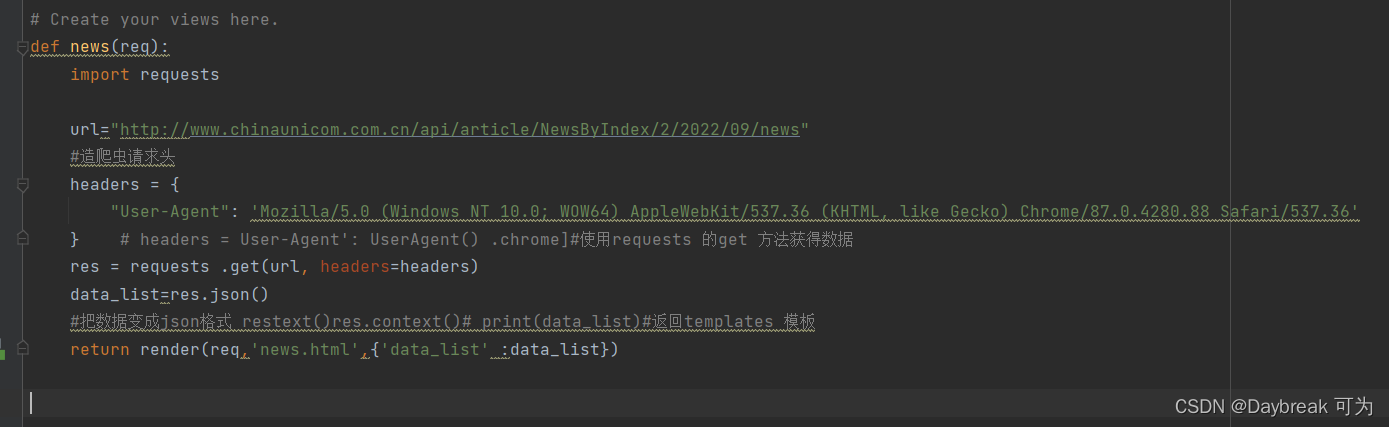
在views中增加要爬取的内容

使用命令python manage.py runserver启动项目

根据链接跳转页面,发现找不到页面,是因为我们编写的页面在/news/路径下,修改url为我们编写的网页路径下,发现数据就显示在我们搭建的django框架下了。
http://127.0.0.1:8000/app01/news/
附部分代码(View.py代码、Urls.py代码和News.html代码)
| from django.shortcuts import render # Create your views here. def news(req): import requests url= "http://www.chinaunicom.com.cn/api/article/NewsByIndex/2/2022/09/news" headers = {'user-agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) ' 'Chrome/63.0.3239.26 Safari/537.36 Core/1.63.5958.400 SLBrowser/10.0.3533.400'} res = requests.get(url,headers=headers) data_list=res.json() return render(req,'news.html',{'data_list':data_list})
|
| from django.contrib import admin from django.urls import path from cmdb import views urlpatterns = [ #path('admin/',admin.site.urls), path('news/',views.news), |
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <h1>联通新闻中心 (仿真)</h1> <body> <ul> {% for item in data_list %} <li>{{ item.news_title }} 时间{{ item.post_time }}</li> {% endfor %} </ul> </body> </html> |
(其他请自行学习,如有错误望雅正)





















 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








