之前我写了两篇博文,一篇是: 用递归来制作无限级菜单,另一篇是:ajax + jq + servlet 完成表格的基本功能,现在我来把这两篇综合起来,就可以制作一个简单的后台管理系统了。
原理很简单,就是点击左边菜单,然后发出一个servlet地址,右边接受servlet,然后就显示表格内容,这样就不用iframe来做了,就是两个div,就可以了。
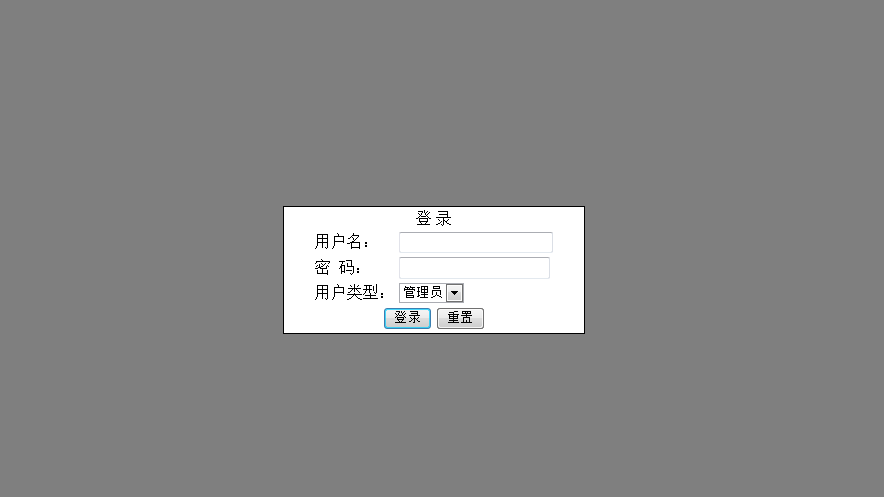
首先是index页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style type="text/css">
.login {
border: 1px solid black;
margin: 100px auto;
width: 300px;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
shade();
$(".login").css({
"display":"",
"position":"fixed",
"background":"#fff",
"z-index":1001,
"left":0,
"top":0,
"left":$(window).width()/2-150,
"top":$(window).height()/2-150
});
$("#myform").submit(function () {
if ($("#user").val() == "") {
alert("用户名为空!");
$("#user").focus();
return false;
}
if ($("#psd").val() == "") {
alert("密码为空!");
$("#psd").focus();
return false;
}
});
});
//遮罩开始
function shade() {
var winw = $(window).width();
var winh = $(window).height();
$("#zhezao").css({"display":"",
"position":"fixed",
"background":"#000",
"z-index":1000,
"-moz-opacity":"0.5",
"opacity":".50",
"filter":"alpha(opacity=50)",
"left":0,
"top":0,
"width":winw,
"height":winh
});
}//遮罩结束
</script>
</head>
<body>
<div id="zhezao"></div>
<div class="login">
<form action="checkUser" method="post" id="myform">
<table align="center">
<%
if (request.getAttribute("msg") != null) {
out.println(request.getAttribute("msg"));
}
%>
<tr>
<td colspan="2" align="center">登 录</td>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="user" id="user" /></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password" id="psd" /></td>
</tr>
<tr>
<td>用户类型:</td>
<td>
<select name="type">
<option value="admin">管理员</option>
<option value="student">学 生</option>
</select>
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录" />
<input type="reset" value="重置" />
</td>
</tr>
</table>
</form>
</div>
</body>
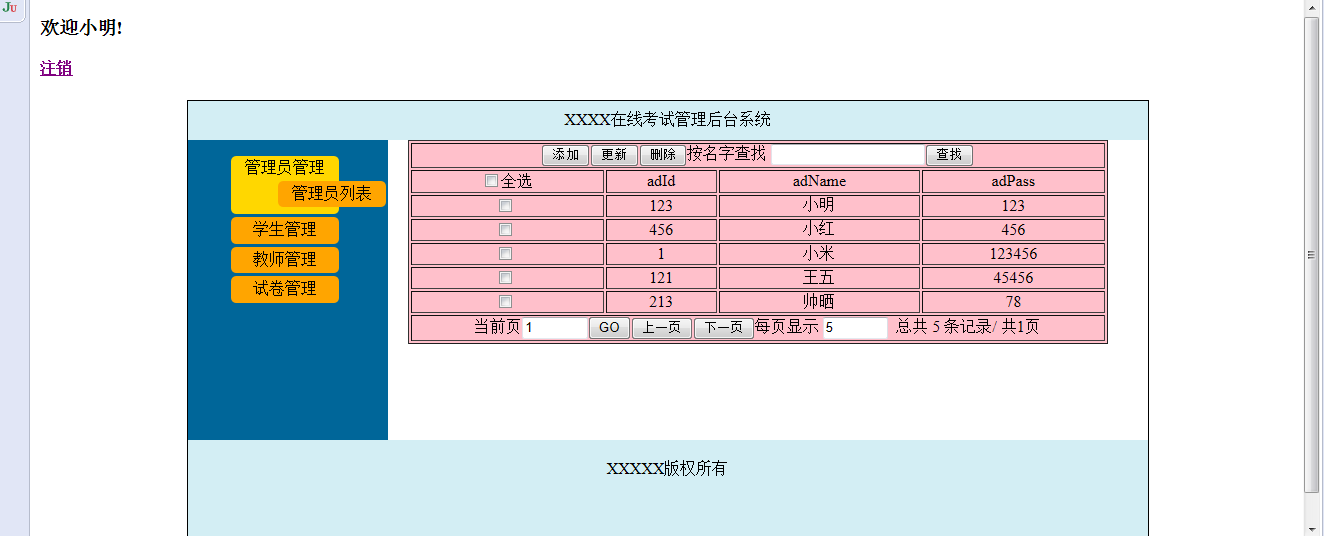
</html>接下来是admin页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link type="text/css" href="css/admin.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<script type="text/javascript" src="js/basefn.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var obj = {"管理员管理":{"管理员列表":"AdminServelt"}, "学生管理":{"学生列表":"StudentServlet"}, "教师管理":"Error.jsp", "试卷管理":"Error.jsp"};
$(".menu").html(buildMenu(obj));
$(".menu li ul").css("display", "none");
$(".menu li").click(function(){
$(this).siblings().find("ul").css("display", "none");
if ($(this).has("ul").length > 0) {
$(this).children("ul").css("display", "block");
$("li").removeClass("current");
$(this).addClass("current");
}
else {
var title = $(this).attr("title");
$("#content").baseFn({url: title});
}
});
});
function buildMenu(obj) {
var str = "<ul>";
$.each(obj, function (index, item) {
if (typeof(obj[index]) == "object") {
str += "<li>" + index;
str += buildMenu(obj[index]);
str += "</li>";
}
else {
str += "<li title=" + obj[index] + ">" + index + "</li>"
}
});
str += "</ul>";
return str;
}
</script>
</head>
<body>
<%
if (session.getAttribute("admin") != null) {
%>
<h3>欢迎<%=session.getAttribute("admin") %>!</h3>
<h4><a href="LoginOut.jsp">注销</a></h4>
<div class="box">
<div class="head">XXXX在线考试管理后台系统</div>
<div class="left">
<!-- <div class="inner"> -->
<div class="menu"></div>
<!-- </div> -->
</div>
<div class="right">
<!-- <div class="inner"> -->
<div id="content"></div>
<!-- </div> -->
</div>
<div class="foot">XXXXX版权所有</div>
</div>
<%
} else {
%>
<h3>你还没有登录,请<a href="index.jsp">登录</a></h3>
<%
}
%>
</body>
</html>这里用到了一些jsp代码,主要是我觉得比较简单,后面的就不一一贴代码了,贴几张图片就可以了,如果想要源码的话,可以给我发邮件:642453315@qq.com,或者用csnd来下载
index.jsp
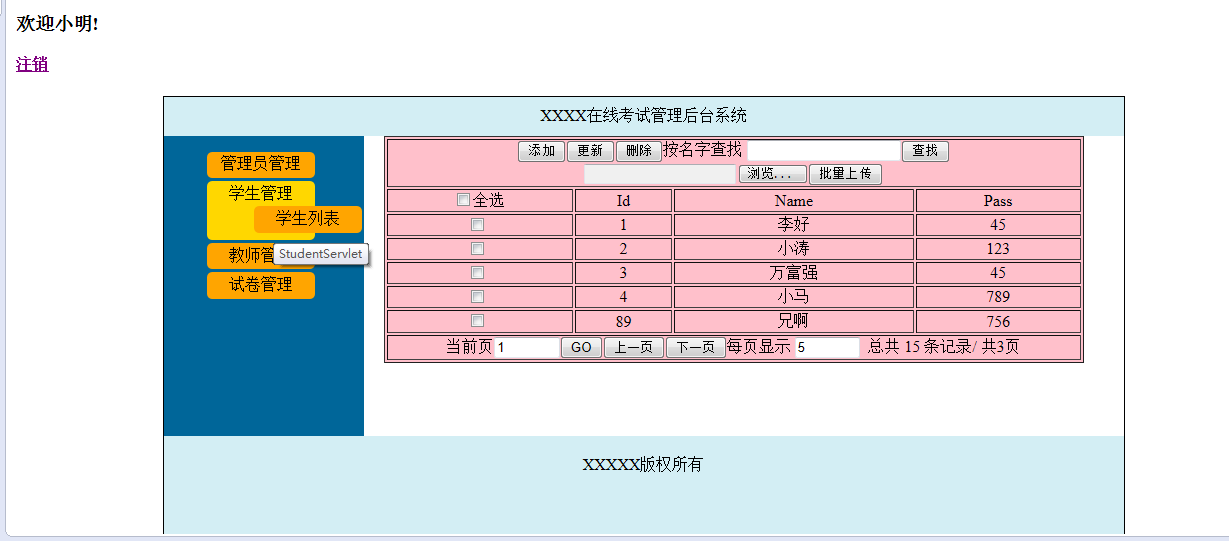
admin.jsp

这里只有学生有批量上传,好了先写到这里吧。
























 865
865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








