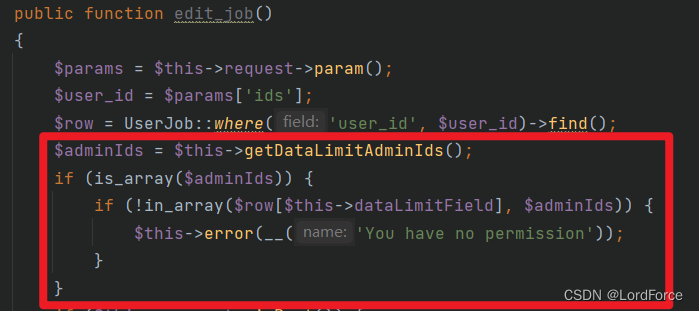
1、在对应的控制器文件中,添加如下代码:
$adminIds = $this->getDataLimitAdminIds();
if (is_array($adminIds)) {
if (!in_array($row[$this->dataLimitField], $adminIds)) {
$this->error(__('You have no permission'));
}
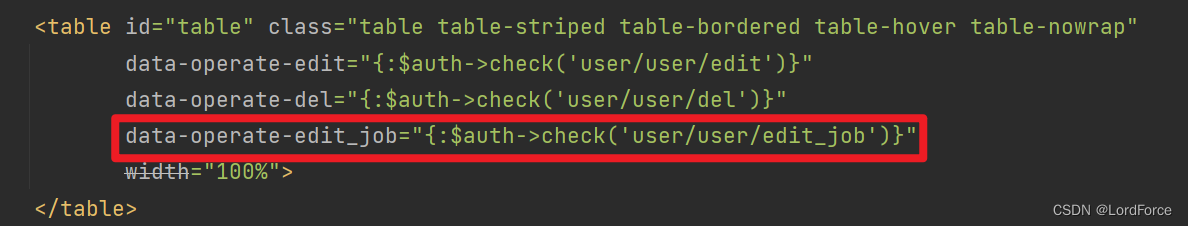
}2、在对应的index.html文件中,添加如下代码:

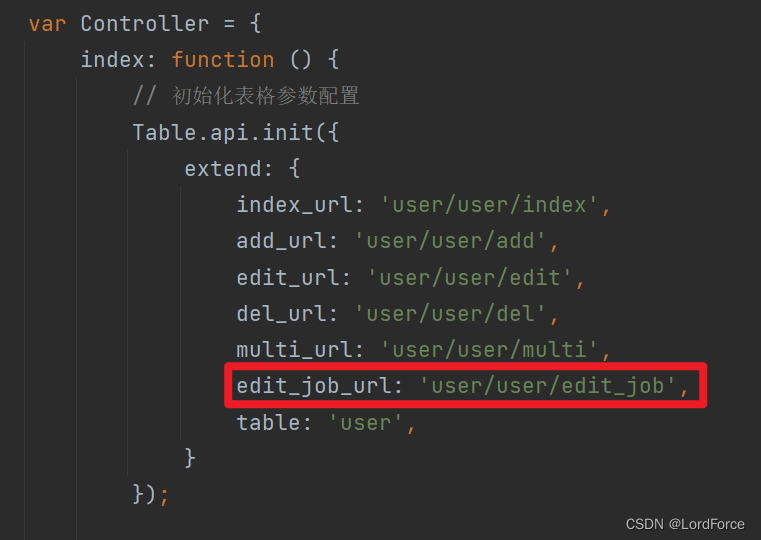
data-operate-edit_job="{:$auth->check('user/user/edit_job')}"3、在对应的js文件中,添加如下代码:

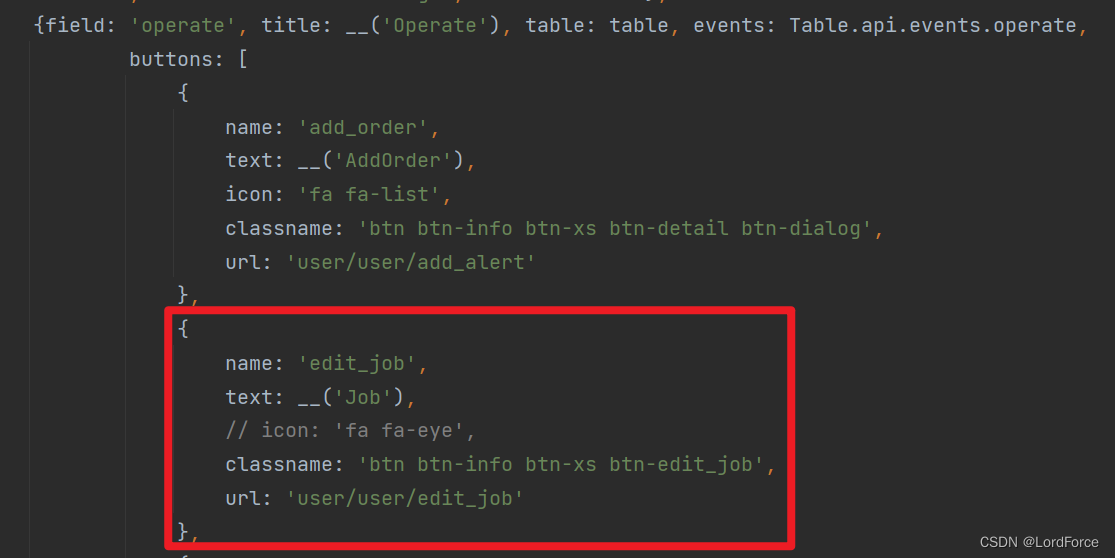
edit_job_url: 'user/user/edit_job',

{
name: 'edit_job',
text: __('Job'),
icon: 'fa fa-eye',
classname: 'btn btn-info btn-xs btn-edit_job',
url: 'user/user/edit_job'
},

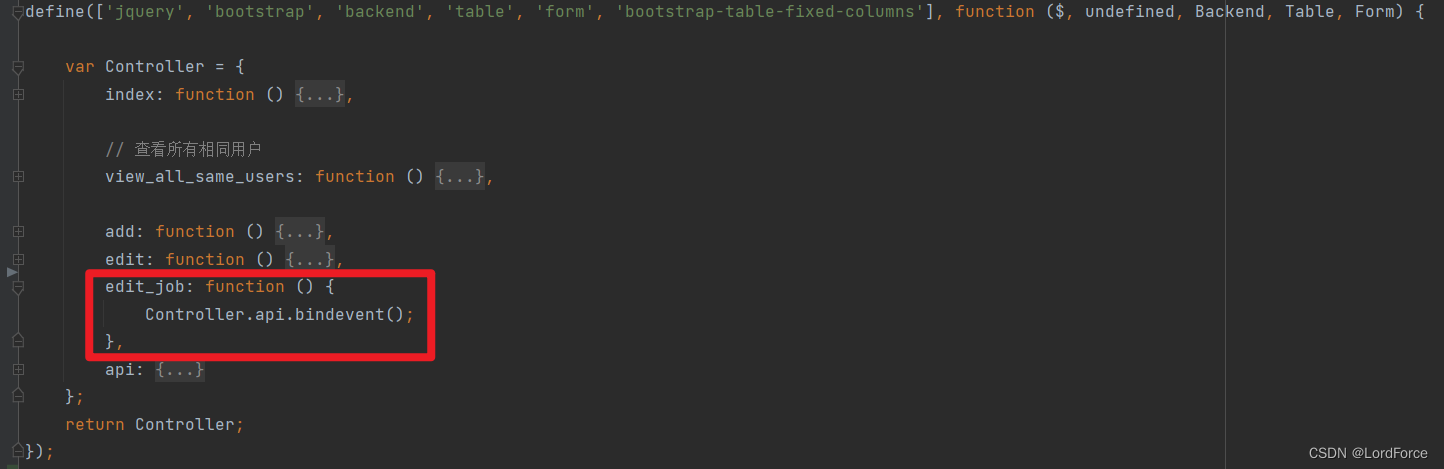
edit_job: function () {
Controller.api.bindevent();
},4、在 public/assets/js/require-table.js 文件中,编辑如下:

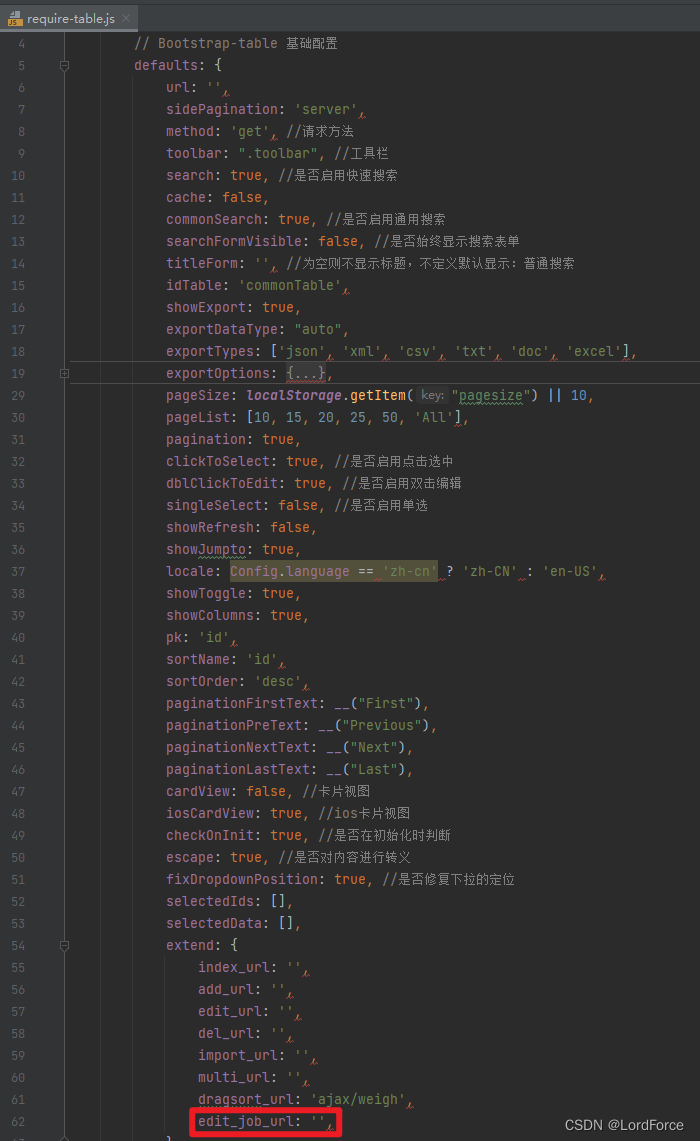
edit_job_url: '',在 图标库 里,找到相对应的图标,



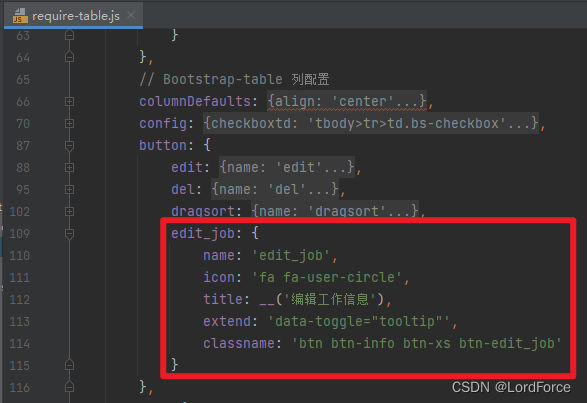
edit_job: {
name: 'edit_job',
icon: 'fa fa-user-circle',
title: __('编辑工作信息'),
extend: 'data-toggle="tooltip"',
classname: 'btn btn-info btn-xs btn-edit_job'
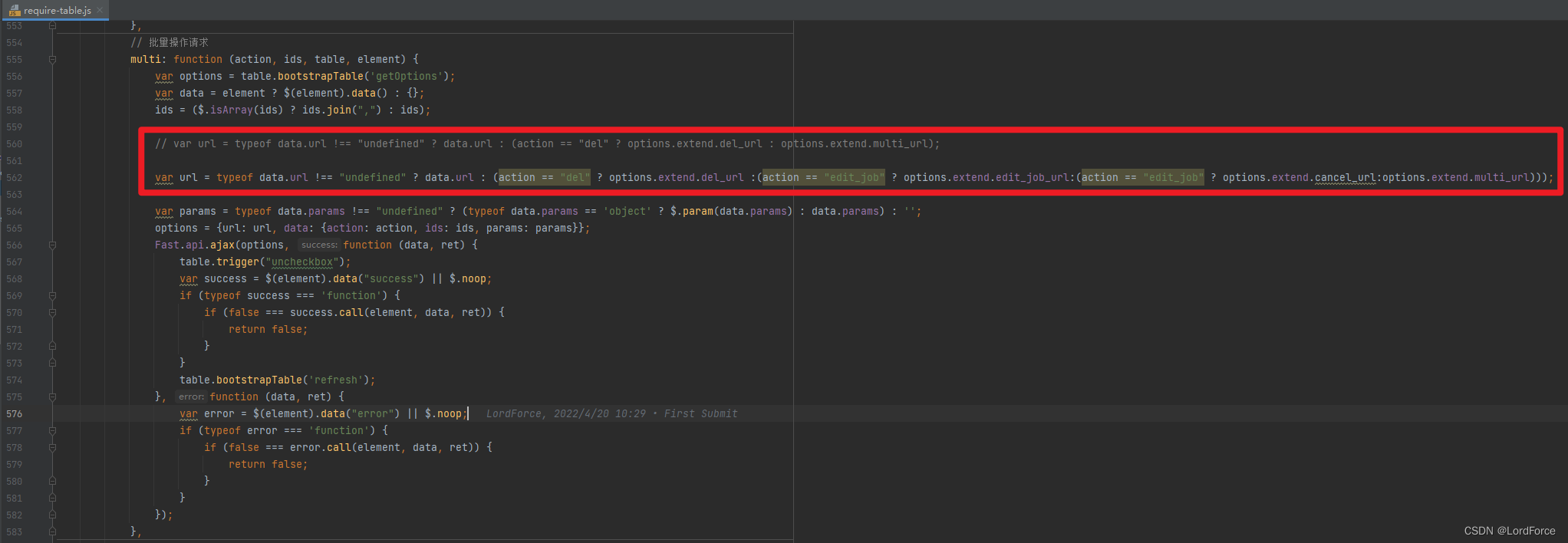
} 在批量操作请求,修改 url 的三目运算符,将原来的 var url = typeof data.url 注释掉,替换成如下代码:
// var url = typeof data.url !== "undefined" ? data.url : (action == "del" ? options.extend.del_url : options.extend.multi_url);
var url = typeof data.url !== "undefined" ? data.url : (action == "del" ? options.extend.del_url :(action == "edit_job" ? options.extend.edit_job_url:(action == "edit_job" ? options.extend.cancel_url:options.extend.multi_url)));在单元格事件中,添加如下代码:

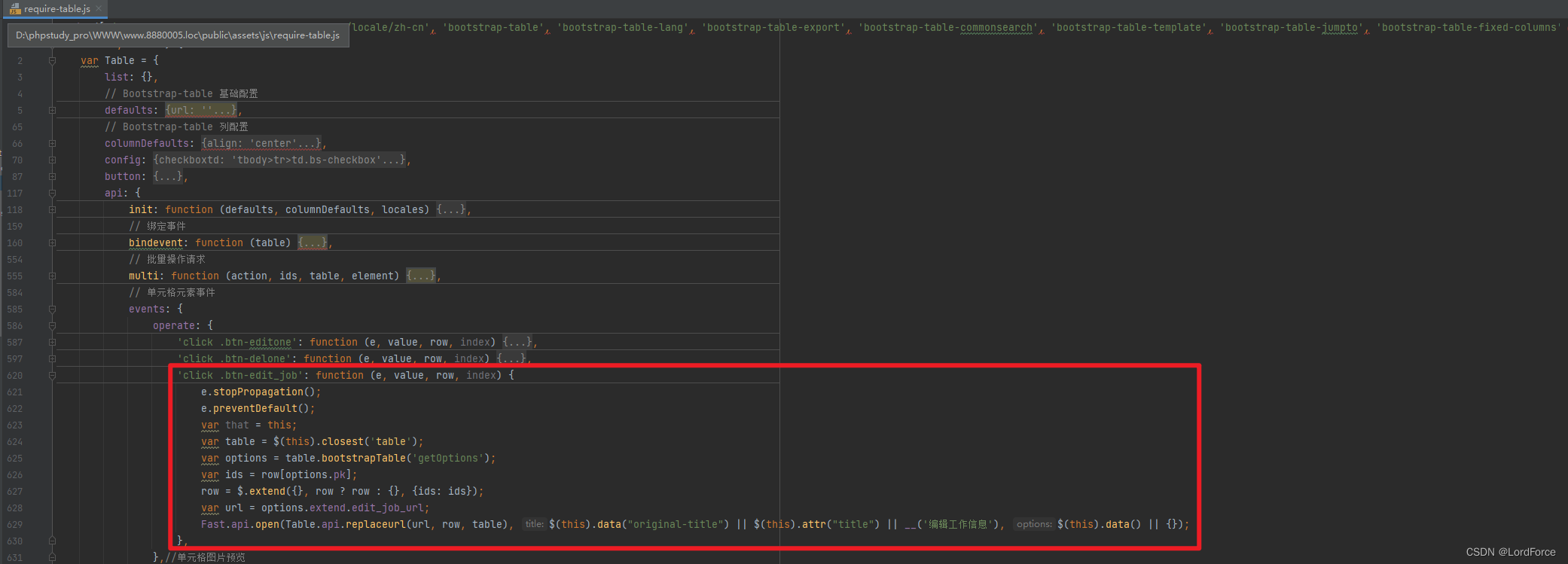
'click .btn-edit_job': function (e, value, row, index) {
e.stopPropagation();
e.preventDefault();
var that = this;
var table = $(this).closest('table');
var options = table.bootstrapTable('getOptions');
var ids = row[options.pk];
row = $.extend({}, row ? row : {}, {ids: ids});
var url = options.extend.edit_job_url;
Fast.api.open(Table.api.replaceurl(url, row, table), $(this).data("original-title") || $(this).attr("title") || __('编辑工作信息'), $(this).data() || {});
},

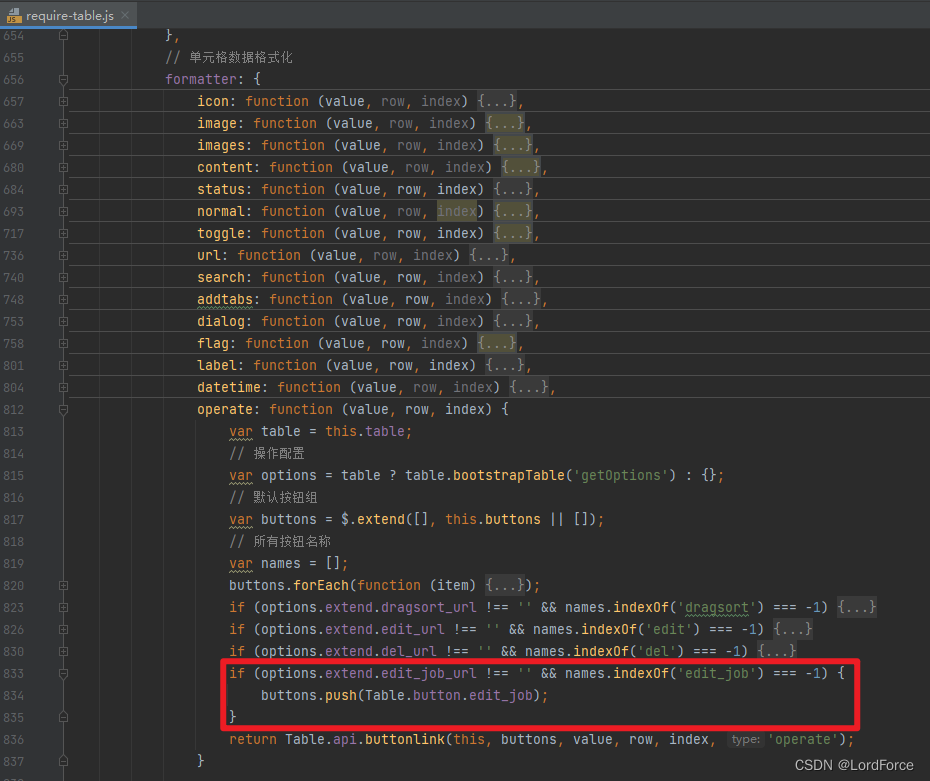
if (options.extend.edit_job_url !== '' && names.indexOf('edit_job') === -1) {
buttons.push(Table.button.edit_job);
}5、用数据库工具Navicat打开权限节点表表 fa_auth_rule,新增一条记录。
6、在后台,权限管理--角色组,给对应的角色组勾选此条记录,即可看到对应的按钮,否则按钮则不可见。






















 2477
2477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








