纸上得来终觉浅,绝知此事要躬行。
自定义Gradle插件有三种方法,各有优劣处,同类博客文章很多但是有的语法已经过时了,笔者运行环境 Android Studio Dolphin && gradle-7.4-bin
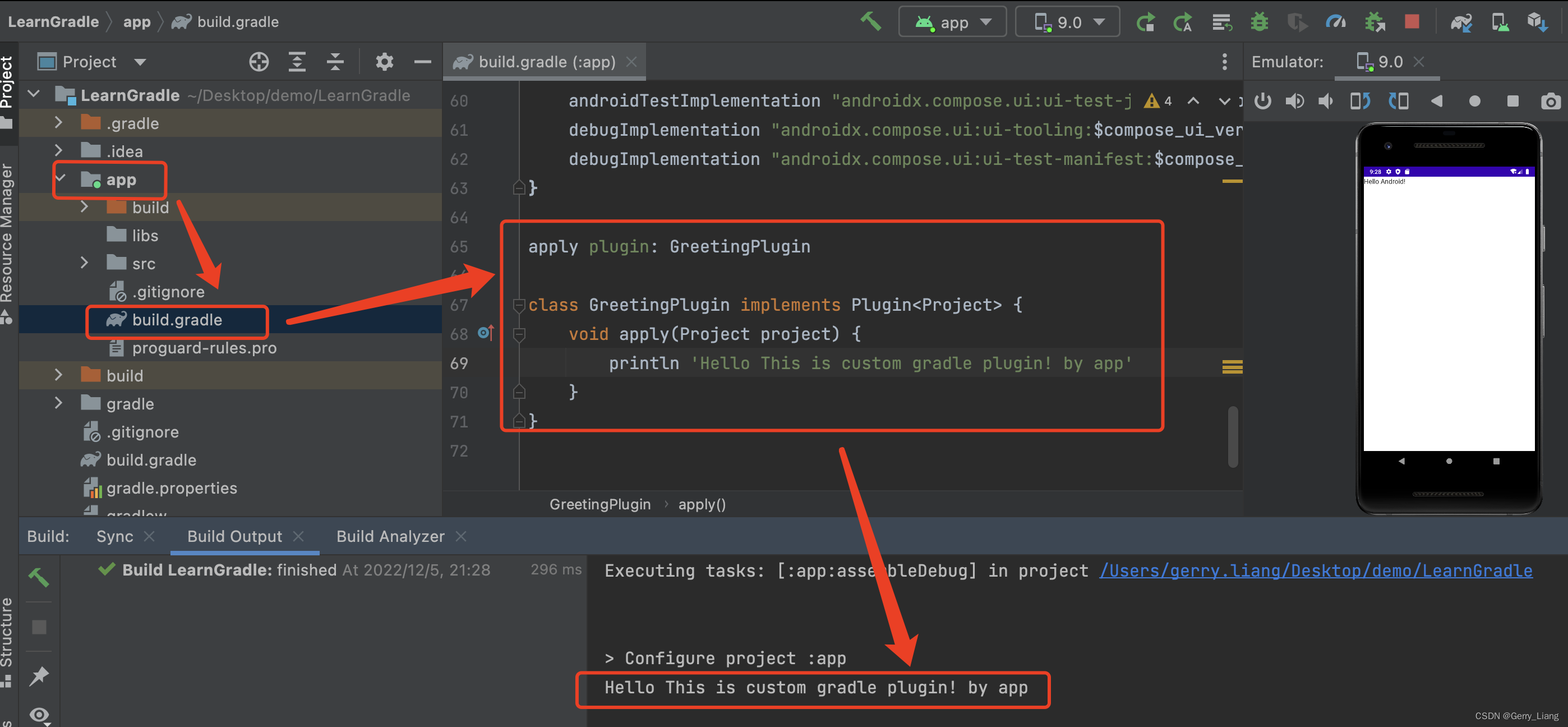
第一种 build script (单文件生效)

apply plugin: GreetingPlugin
class GreetingPlugin implements Plugin<Project> {
void apply(Project project) {
println 'Hello This is custom gradle plugin! by app'
}
}
就是如此简单,但是缺点是这个插件只能在这个build script使用,完全无复用的能力,其他Module要是想用的话必须拷贝一份
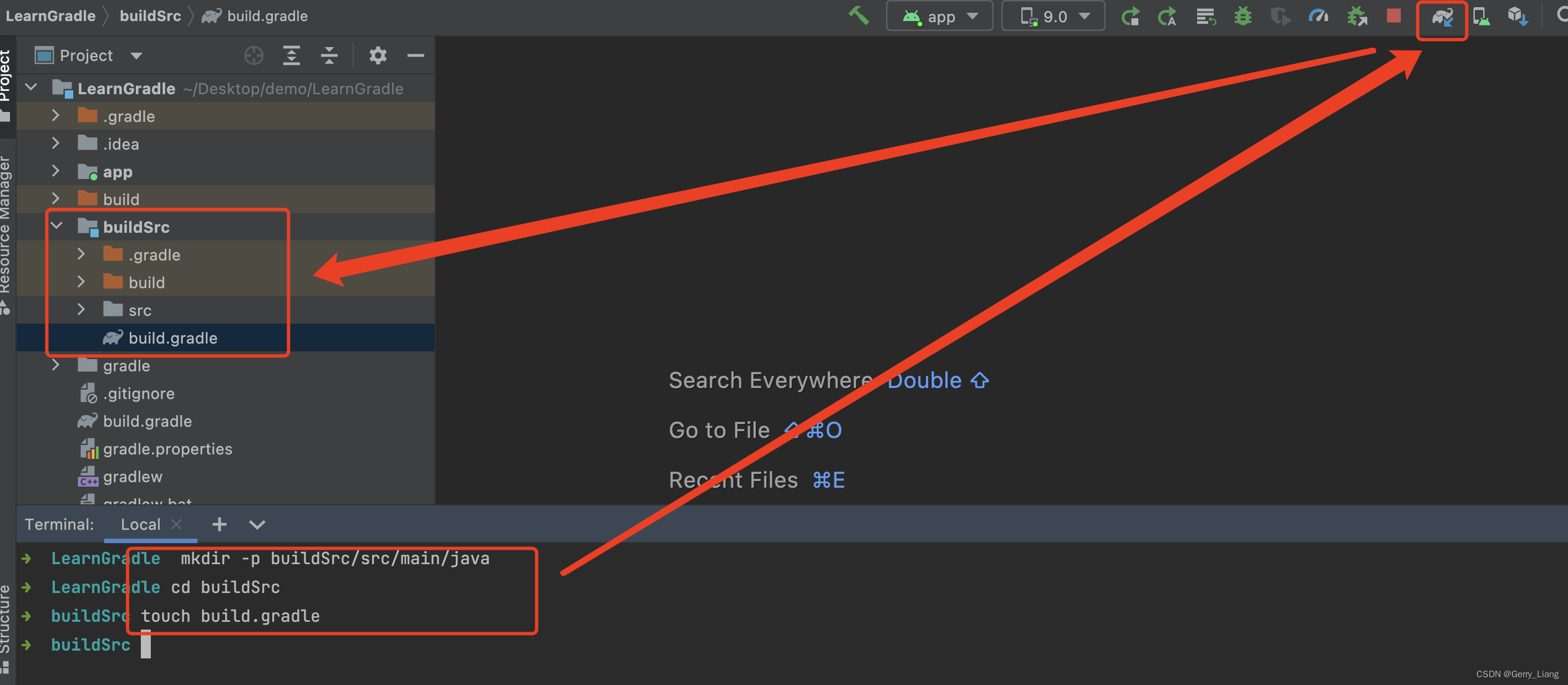
第二种 buildSrc project (同项目生效)
在当前目录下创建buildSrc目录,创建完毕之后Sync一下

mkdir -p buildSrc/src/main/java
cd buildSrc
touch build.gradle
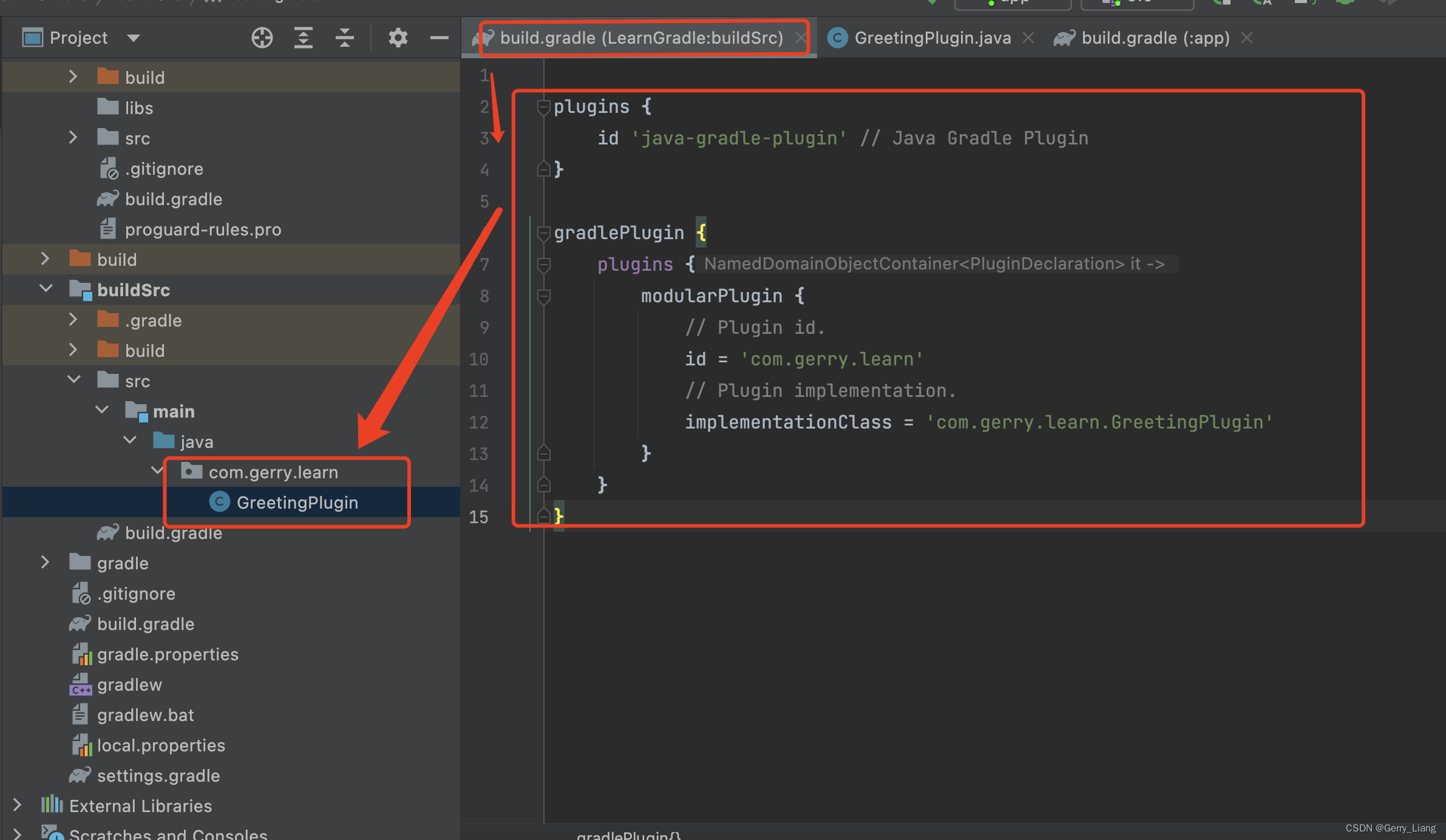
build.gradle 中复制如下代码

plugins {
id 'java-gradle-plugin' // Java Gradle Plugin
}
gradlePlugin {
plugins {
modularPlugin {
// Plugin id.
id = 'com.gerry.learn'
// Plugin implementation.
implementationClass = 'com.gerry.learn.GreetingPlugin'
}
}
}
package com.gerry.learn;
import org.gradle.api.Plugin;
import org.gradle.api.Project;
public class GreetingPlugin implements Plugin<Project> {
@Override
public void apply(Project project) {
System.out.println(" Hello This is custom gradle plugin by buildSrc");
}
}
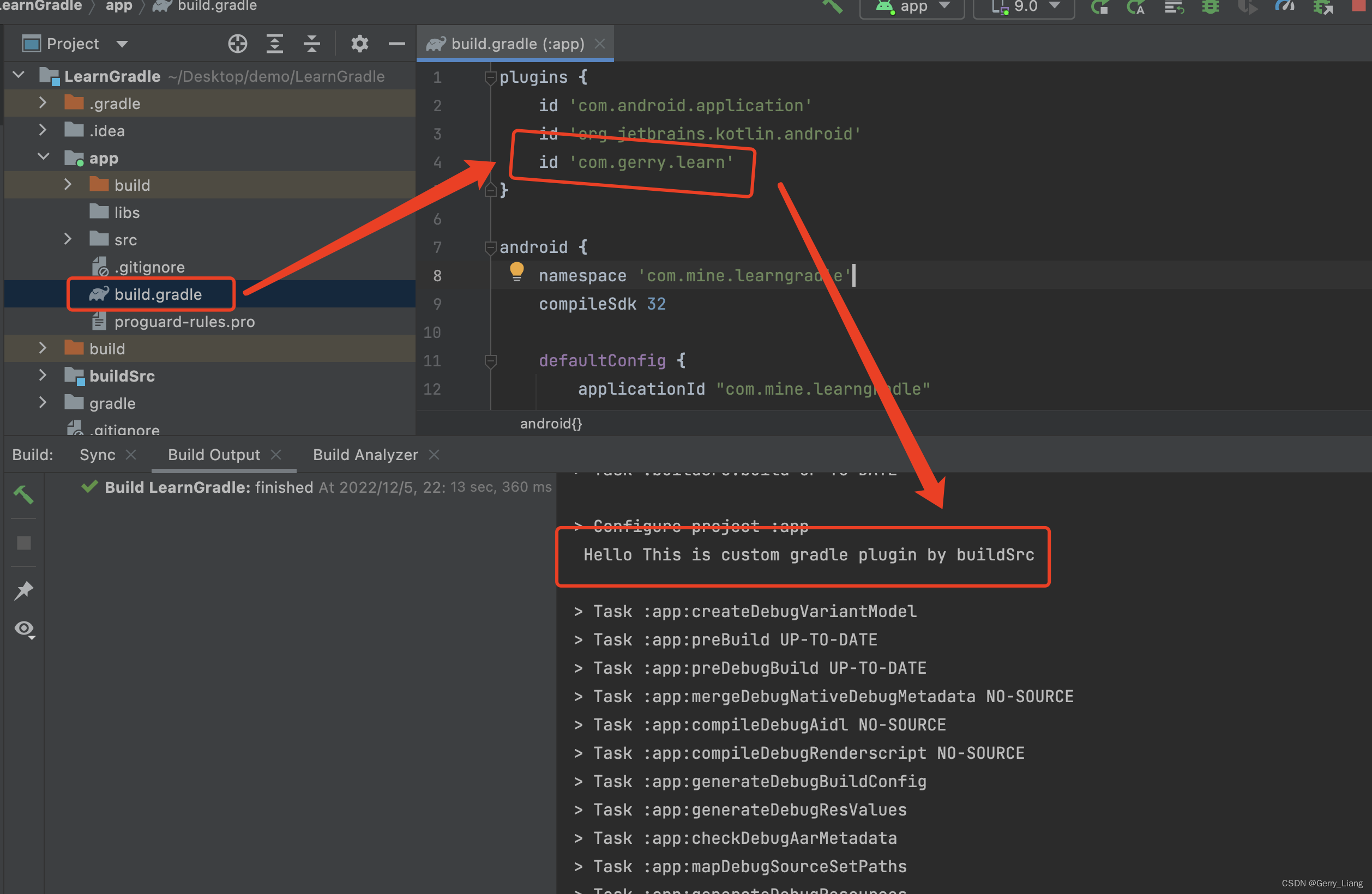
配置完成去App中运行测试一下

这种稍微麻烦点,但是可以做到同项目内plugin复用了。
第三种 standalone project (项目内外都生效)
这个和第二种有些地方是类似的
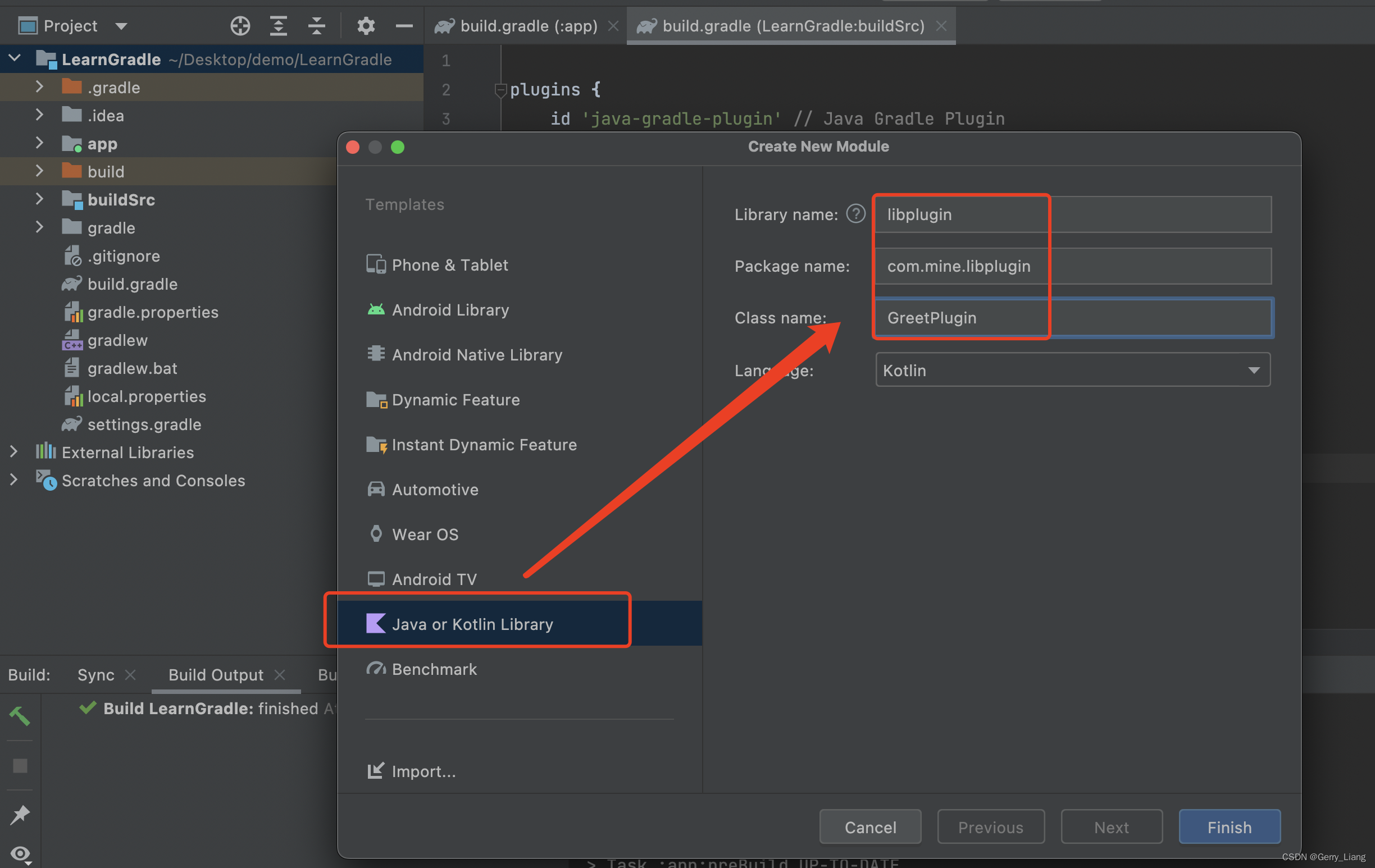
首先创建一个Library Module

剩下的步骤和 Mac搭建本地Maven仓库For Android Studio 中的上传Maven仓库类似
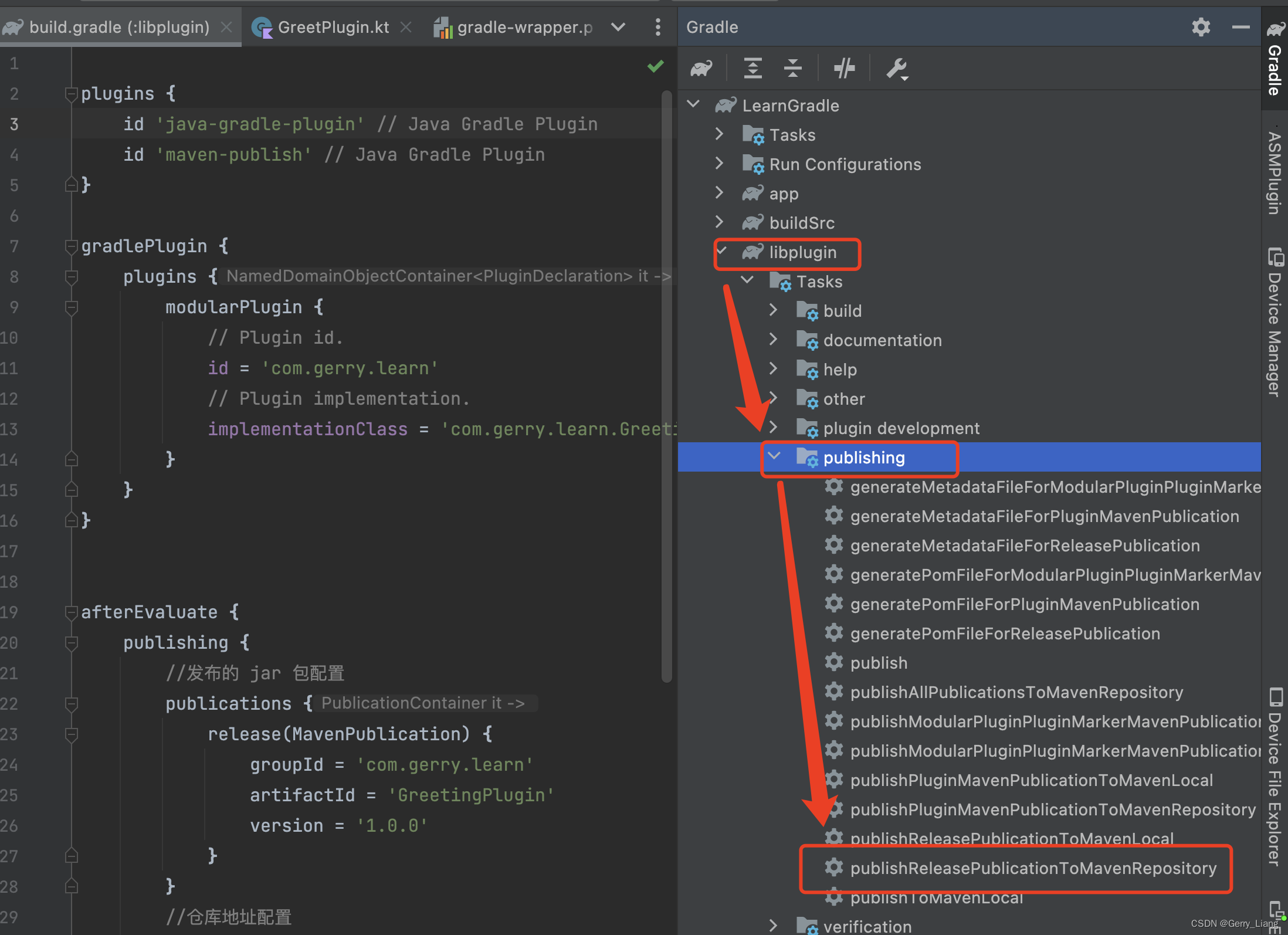
libplugin的build.gradle文件如下
plugins {
id 'java-gradle-plugin' // 自动化生成 plugin id 使用
id 'maven-publish' // 上传aar到maven使用
}
gradlePlugin {
plugins {
modularPlugin {
// Plugin id.
id = 'com.gerry.learn'
// Plugin implementation.
implementationClass = 'com.gerry.learn.GreetingPlugin'
}
}
}
afterEvaluate {
publishing {
//发布的 jar 包配置
publications {
release(MavenPublication) {
groupId = 'com.gerry.learn'
artifactId = 'GreetingPlugin'
version = '1.0.0'
}
}
//仓库地址配置
repositories {
maven {
// test, upload local maven repository
//url = "file:" + new File(project.rootProject.rootDir, "local_test_repo").path
url = uri('../localMavenRepository/snapshot')
}
}
}
}

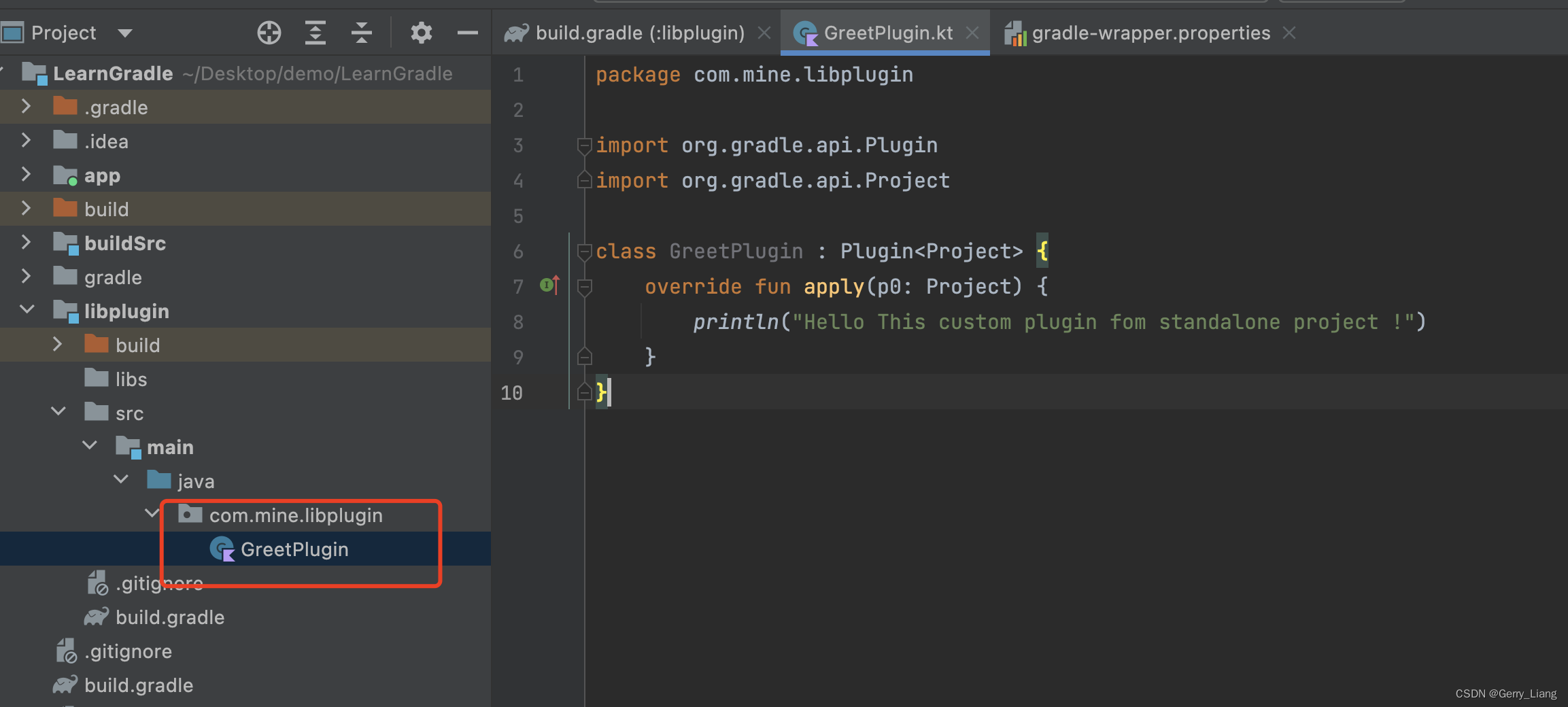
class GreetPlugin : Plugin<Project> {
override fun apply(p0: Project) {
println("Hello This custom plugin fom standalone project !")
}
}

这样就把一个plugin发布完了
参考文档
Developing Custom Gradle Plugins 官方文档永不过时~
Gradle 系列(2)手把手带你自定义 Gradle 插件
Android 自定义Gradle插件的3种方式






















 833
833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








