参考文献: 《HTML, CSS, JavaScript 整合详解》 王津涛 编著,机械工业出版社
1. CSS列表属性,设置列表项标记,改变编辑的样式或者用图片作为列表项的标记
| 列表属性 | 属性值 | 说明 | CSS版本 | 兼容性 |
| list-style | list-style-type list-style-position list-style-image | 设置所有列表属性,复合属性 | CSS1 | IE4 NS6 F1 |
| list-style-image | none url | 列表项标记的图像 | CSS1 | IE4 NS6 F1 |
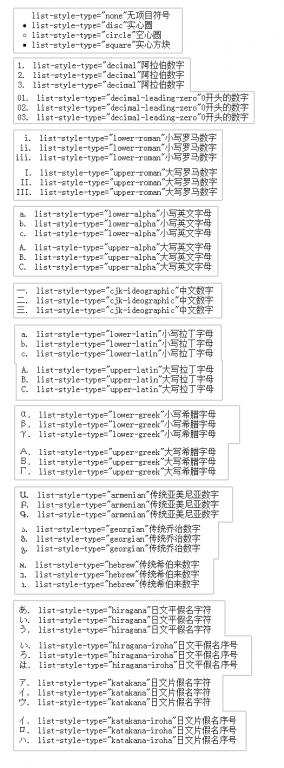
| list-style-type | hebrew armenian georgian cjk-ideographic hiragana katakana-iroha | 列表项标识类型 | CSS1 | IE4 NS4 F1 |
| list-style-type | none disc circle square decimal decimal-leading-zero lower-roman upper-roman lower-alpha upper-alpha lower-greek lower-latin upper-latin | 列表项标识类型 | CSS1 | IE4 NS4 F1 |
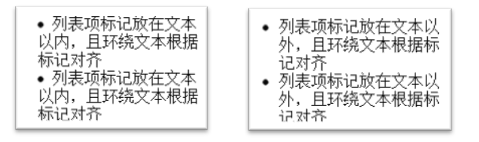
| list-style-position | inside outside | 列表项标识位置 | CSS1 | IE4 NS6 F1 |
① list-style-position的outside属性表示列表项标记放在文本以外,且环绕文本根据标记对齐,inside表示列表项标记放在文本以内,且环绕文本根据标记对齐

② list-style-type属性用于设置列表项标识类型,属性参数如下:



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








