目录
4、实战演练
5、Flex布局2
#博学谷IT学习技术支持#
1、移动端特点
PC端网页和移动端网页不同点
1.PC屏幕
大
,网页
固定版心
2.手机屏幕
小
, 网页宽度多数为
100%
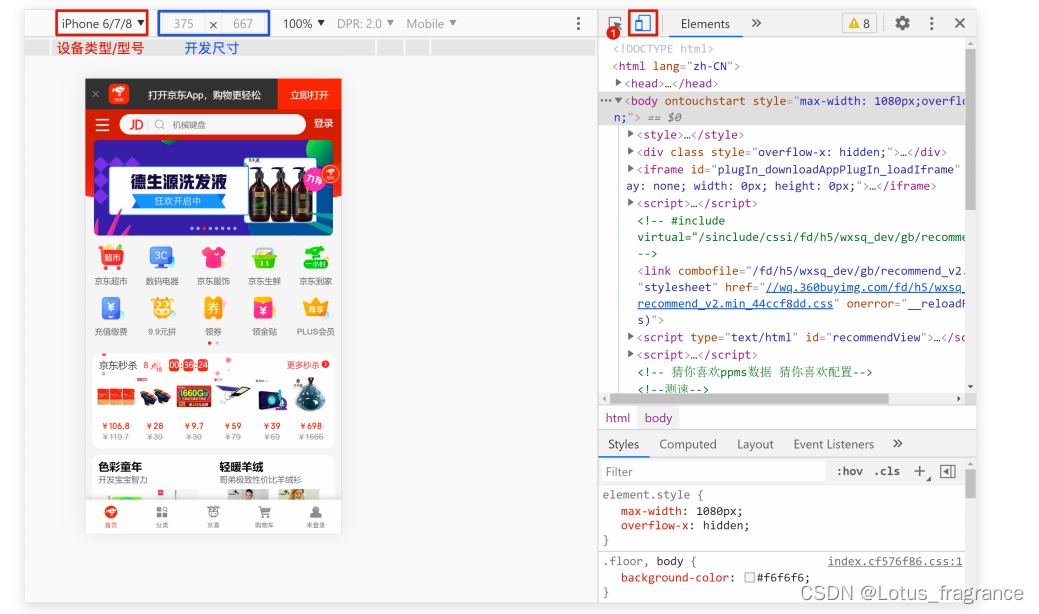
如何在电脑里面边写代码边调试移动端网页效果?
谷歌模拟器
谷歌模拟器
使用谷歌模拟器
调试移动端网页

分辨率
屏幕尺寸:
指的是屏幕
对角线
的长度,一般用
英寸
来度量
了解移动端主流设备分辨率
PC分辨率
1920 * 1080
1366 * 768 ...........
缩放150%
(1920/150%)*(1080/150%)
总结
硬件分辨率(出厂设置)
缩放调节的分辨率(软件设置)
了解移动端主流设备分辨率
分辨率分类:
物理分辨率
是生产屏幕时就固定的,它是不可被改变的
逻辑分辨率
是由软件(驱动)决定的
视口
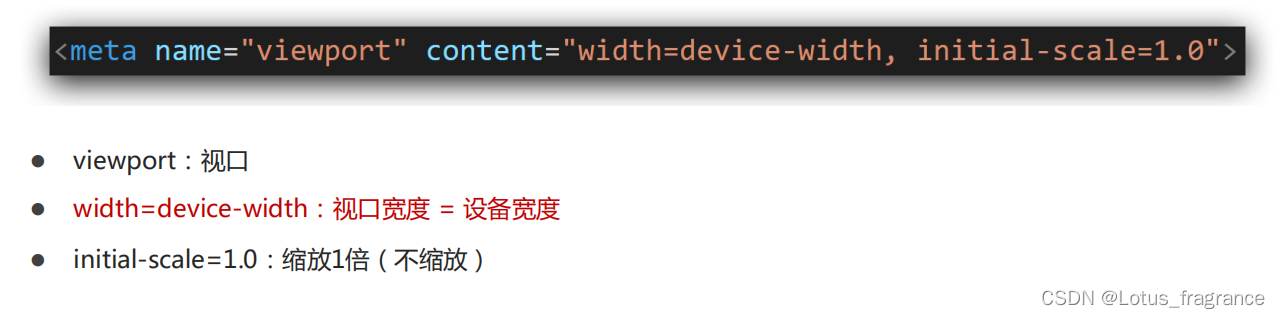
使用meta标签设置视口宽度,制作适配
不同设备宽度
的网页
默认情况下,网页的宽度和逻辑分辨率相同吗?
不同, 默认网页宽度是
980
px。

二倍图
能够使用
像素大厨
软件测量二倍图中
元素的尺寸
现阶段设计稿参考
iPhone6/7/8
,设备宽度
375px
产出设计稿。
l
二倍图设计稿尺寸:
750px
。
2、百分比布局
百分比布局, 也叫流式布局
效果:
宽度自适应,高度固定
。
代码演示:
<div class="toolcar">
<ul>
<li><a href="#"><img src="./images/car.png" alt=""></a></li>
<li><a href="#"><img src="./images/classify.png" alt=""></a></li>
<li><a href="#">







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








