目录
#博学谷IT学习技术支持#
1.模板引擎的基本概念
1.1 渲染UI结构时遇到的问题
var rows = []
$.each(res.data, function (i, item) { // 循环拼接字符串 rows.push('<li class="list-group-item">'+ item.content +'<span class="badge cmt-date">评论时间:'+ item.time +'</span><span class="badge cmt-person">评论人:'+ item.username +'</span></li>') })
$('#cmt-list').empty().append(rows.join('')) // 渲染列表的UI结构
上述代码是通过字符串拼接的形式,来渲染UI结构。 如果UI结构比较复杂,则拼接字符串的时候
需要格外注意引号之前的嵌套。且一旦需求发生变化,修改起来也非常麻烦。
1.2 什么是模板引擎
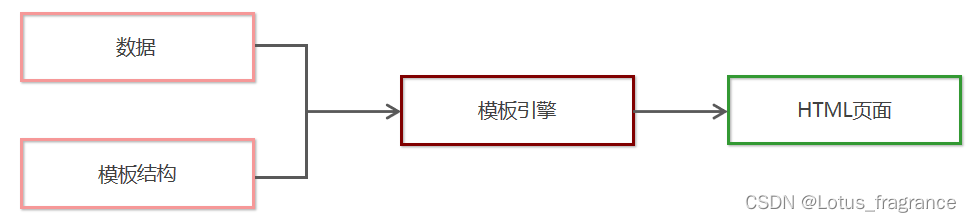
模板引擎,顾名思义,它可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面。

1.3 模板引擎的好处
减少了字符串的拼接操作
使代码结构更清晰
使代码更易于阅读与维护
2. art-template模板引擎
2.1 art-template简介
art-template 是一个简约、超快的模板引擎。中文官网首页为 http://aui.github.io/art-template/zh-cn/index.html
在浏览器中访问 http://aui.github.io/art-template/zh-cn/docs/installation.html 页面,找到下载链接
后,鼠标右键,选择“链接另存为”,将 art-template 下载到本地,然后,通过 <script> 标签加载到
网页上进行使用。
2.2 art-template模板引擎的基本使用
art-template的使用步骤
导入 art-template
定义数据
定义模板
调用 template 函数
渲染HTML结构
代码演示;
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








