1 安装
配置npm的源为淘宝源:
安装命令:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
#检查
vue --version
@vue/cli 5.0.8升级
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli2、创建项目
vue create learn-one
选择vue2或者3
#完成
🎉 Successfully created project learn-one.
👉 Get started with the following commands:
$ cd learn-one
$ npm run serve启动项目
#执行
$ cd learn-one
$ npm run serve
#输出
DONE Compiled successfully in 3904ms
App running at:
- Local: http://localhost:8080/
- Network: http://10.91.81.99:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
访问:http://localhost:8080/

脚手架启动OK;
3、脚手架目录分析

package.json npm脚本命令
package-lock.json 锁定包的依赖
src下的
main.js 是运行npm run serve最先开始执行的文件,是vue的一切的开始
/**
* 项目的入口文件
*/
//导入vue
import Vue from 'vue'
//导入App组件
import App from './App.vue'
//关闭vue的生产提示
Vue.config.productionTip = false
new Vue({
//将app组件放入容器中
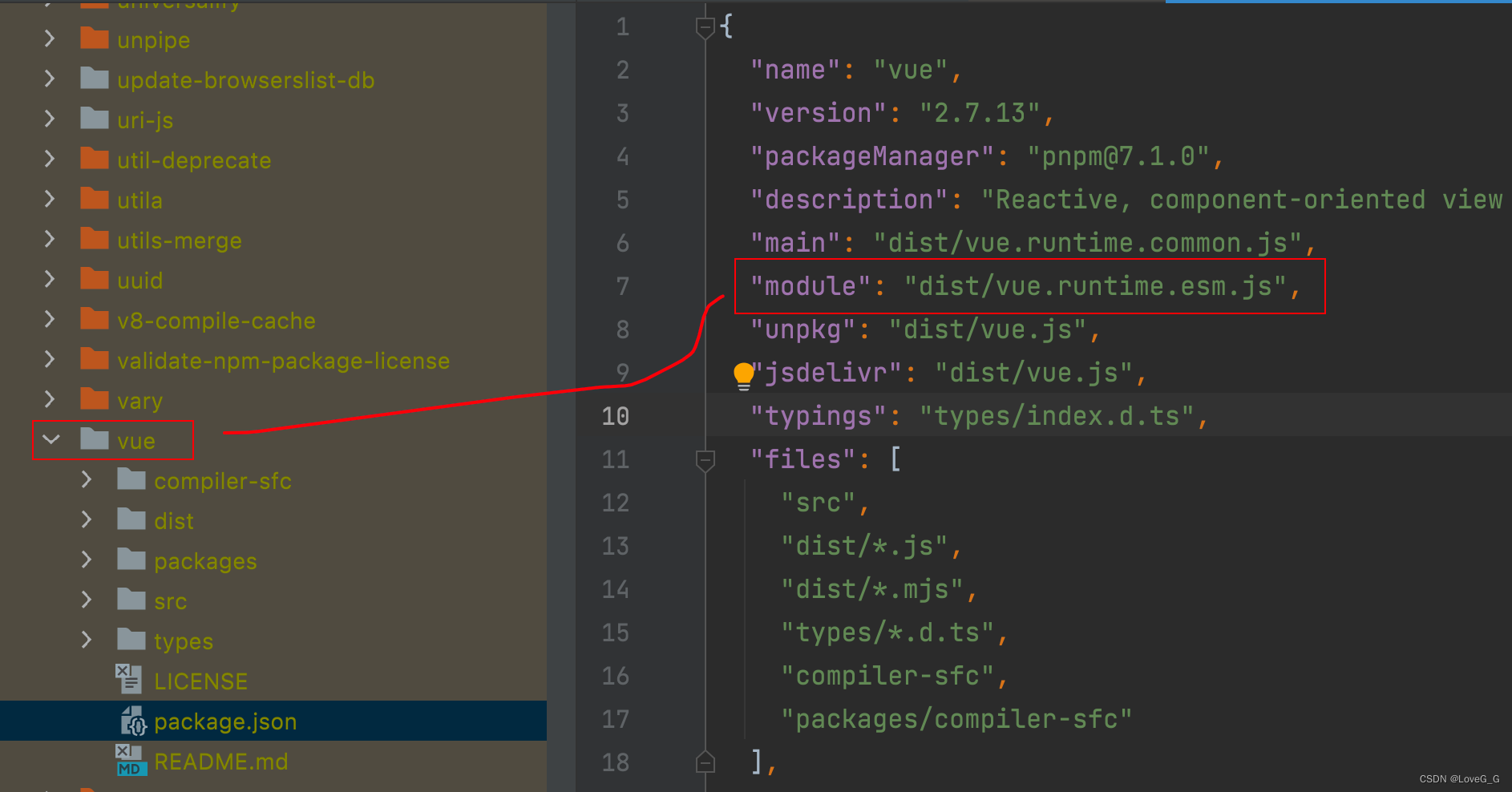
//引入的vue是不能配置模板的,引入vue是精简版本vue.runtime.esm.js,不包含模板解析器
render: h => h(App),
}).$mount('#app')app.vue是的app组件,是所有组件的父组件;
pubilc下的index.html是网页的容器:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- IE 浏览器的配置,让IE以最高的级别的渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视图窗口-->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签的图标 BASE_URL: public目录-->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页标题:package.json中的name-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 浏览器不支持JS-->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>分析:main.js 中: render: h=>h(App)
改写为熟悉的写法:
new Vue({
el:"#root",
template: `<app></app>`,
comments: {App}
})运行发现不会出现页面:报错
[Vue warn]: You are using the runtime-only build of Vue where
the template compiler is not available. Either pre-compile
the templates into render functions, or use the compiler-included build.因为这种方式引入的vue不是完整的vue,不包含模板解析器,所以报错了:
import Vue from 'vue' 引入vue是精简版本vue.runtime.esm.js,不包含模板解析器

通过render函数,render默认被vue框架调用,引入的一个完整的vue.js,
通过render可以创建具体的元素;
import Vue from 'vue'
// import App from './App.vue'
Vue.config.productionTip = false
// new Vue({
// render: h => h(App),
// }).$mount('#app')
new Vue({
el:"#app",
render(createElement) {
console.log('render,创建元素')
return createElement('h1','你好啊')
},
// template: `<app></app>`,
// comments: {App}
})所以 render: h => h(App) 实际上类似: template: `<app></app>`, 官方 通过render这种方式可以引入完整版本的vue.js 包含模板解析;为什么呢?
开发的时候需要模板解析器,模板解析器占用vue的1/3代码, 最后打包的时候不需要vue的解析器,所以官网设计了很多精简版本的js。框架通过了render的方式引入完整vue。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








