最近设计提了这么一个需求,就是要仿微信的朋友圈,点击回复的时候,输入框要定位到当前item的底部,为了这么一个小小的功能,把姐姐我折腾了三天,真的是用尽了办法,最后发现,其实真的不是很难,功能实现之后,我的第一反应就是要写一篇博客,希望被同样问题困扰的开发的小白能够有些帮助.
需求的功能:

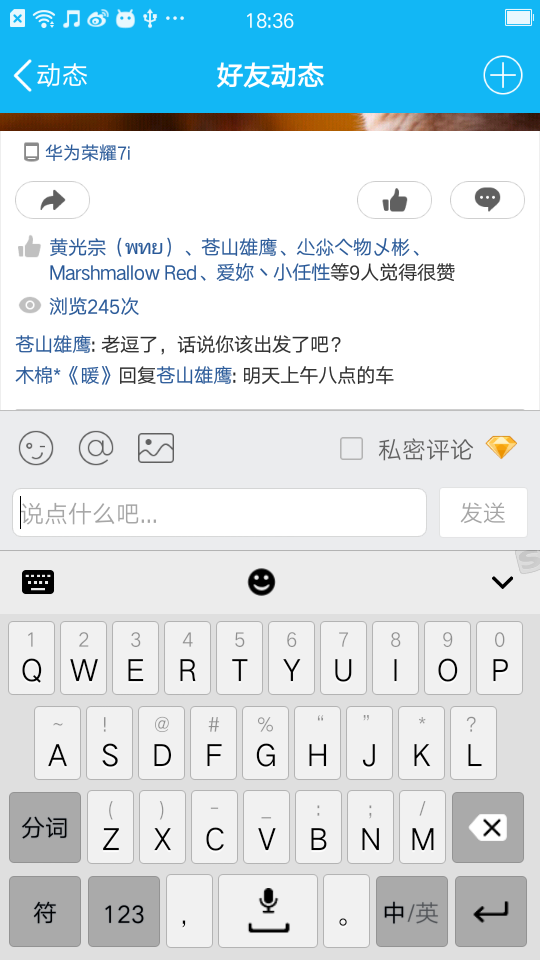
这就是设计想要的效果,就是点击回复的按钮的时候,对话框要定位到这个动态的底部.
一开始真的很懵,根本不知道该从何下手,后来也查找了一些文章,开始自己着手做:
这里有两个方案:
方案一:屏幕总高度-键盘高度-回复的文本输入框-状态栏高度-标题栏高度-当前被点击项的高度=偏移量。(但是问题是还有回复的列表的高度也要计算,并且这些高度并非是固定的,因此这样算出来的可能会有一定的误差,如果是回复列表过长,误差就会更大)
方案二:使用setSelectionFromTop滚动到下一个position,并移动一定距离,offset是整个屏幕可显示内容的高度(就是屏幕高度减去键盘高度、状态栏高度、输入框高度、剩下的即为屏幕高度),当position是最后一个时直接滚动到底部,当是第一个时还要判断头部高度是否够滚动,可以通过下一个item的xy坐标来判断(微信朋友圈因为有一个头部图片,所以第一个item不用担心滚动的距离不够)。
我尝试用第一个方案解决,但是发现难度真的挺大,很多值都获取不到,于是,我决定采用第二个方案:
方案二需要的值有软键盘的高度,状态栏的高度,输入框的高度,以及屏幕的高度
因为使用s








 本文介绍了如何实现仿微信朋友圈的点击回复功能,使输入框自动定位到列表底部。针对Android平台,提出了两种方案,重点讨论了方案二,涉及到软键盘高度、状态栏高度、输入框高度等关键参数的获取与计算,以及如何通过监听软键盘变化实现精准定位。同时,强调了在计算position时要考虑头部视图和item间隔的影响。
本文介绍了如何实现仿微信朋友圈的点击回复功能,使输入框自动定位到列表底部。针对Android平台,提出了两种方案,重点讨论了方案二,涉及到软键盘高度、状态栏高度、输入框高度等关键参数的获取与计算,以及如何通过监听软键盘变化实现精准定位。同时,强调了在计算position时要考虑头部视图和item间隔的影响。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3577
3577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








