作为一名前端开发人员,除了要对页面布局知识的掌握,还要会头像上传和文件上传等功能的实现,这些功能需求是日常开发中必不可少的,下面我们就一起研究一下头像上传的功能。
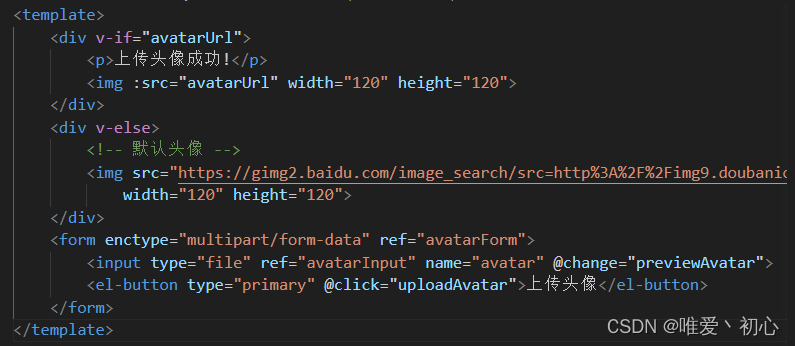
1.HTML部分

在上述 html 中 用 v-if 和 v-else 判断是显示新上传的头像图片还是默认头像的图片,如果有新上传的图片就用v-if显示图片的地址并展示新上传的图片,如果没有那就用 v-else 显示默认的头像。form表单中有俩个事件,一个是监听头像变化的change事件,另一个是 设置一个按钮 做一个单击保存(上传头像)的事件
2.js部分

定义响应式的头像表单,上传头像的输入框和预览图片的 URL地址,实现 previewAvatar方法,若 files 非空,可以访问其第一个元素 [0] 并将其赋给变量 file;否则的话变量 file 将会等于 undefined。然后通过 FileReader 对象读取文件的 URL 地址,再将读取到的地址赋值给avatarUrl,vue会自动更新视图并显示头像图片。
3.保存头像的方法

文中的代码实现了简单的上传图片页面展示的效果,异步函数uploadAvatar通过fetch向后端发送了一个POST 请求,后端接收传过来的图片地址进行保存(省略);还可以通过base64编码形式进行图片的地址转换(转换成字符串),这就可以不用发送请求也能展示头像图片了。





















 2877
2877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








