一:高度塌陷问题
(1)产生的原因:1.在文档流中,父元素的高度默认被子元素撑开
2.当子元素浮动脱离文档流,无法继续撑起父元素高度,导致父元素塌陷,会使页面混乱,
(2)效果如下图:
在文档流中,父元素高度默认被子元素撑开:
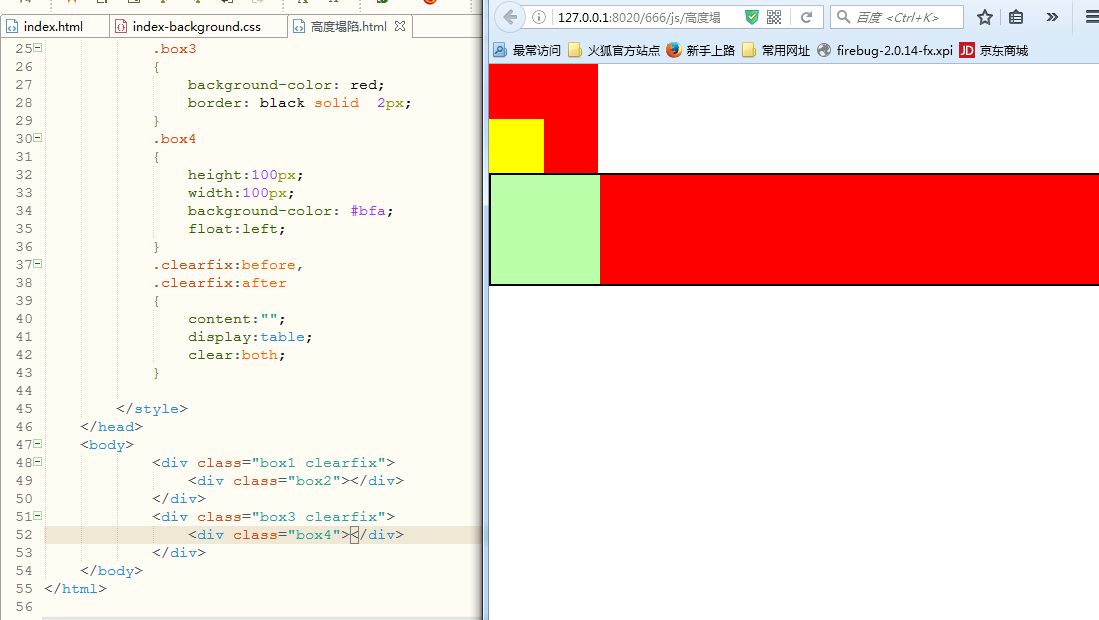
设置子元素浮动后,导致父元素高度塌陷:
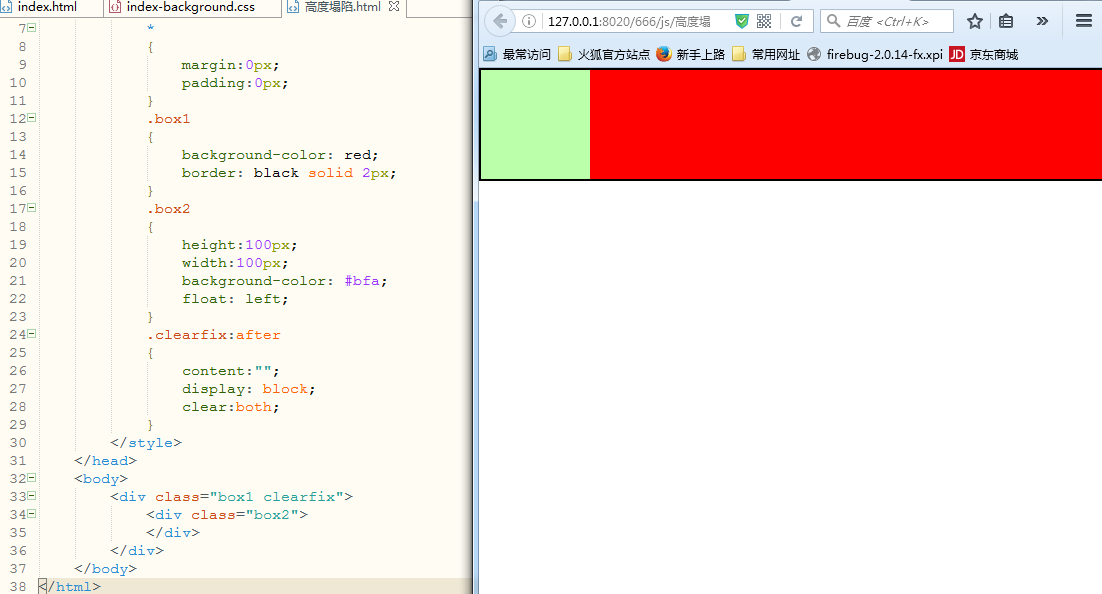
(3)解决方法:
使用clear属性(清除其他浮动的兄弟元素对当前元素的影响,当元素设置浮动后,下面的元素会向上移动),通过after伪类选中box1后边添加一个空白块元素,这个空白块与box2可以理解为兄弟元素,通过对这个空白块进行clear清除box2浮动对它的影响,空白块位置在box1最后,因清除了box2对空白块的影响,这样就可以撑开了父元素。效果如下:
二.垂直外边距的重叠问题
( 1 )产生的条件:1.网页中垂直方向的相邻的外边距会产生外边距的重叠
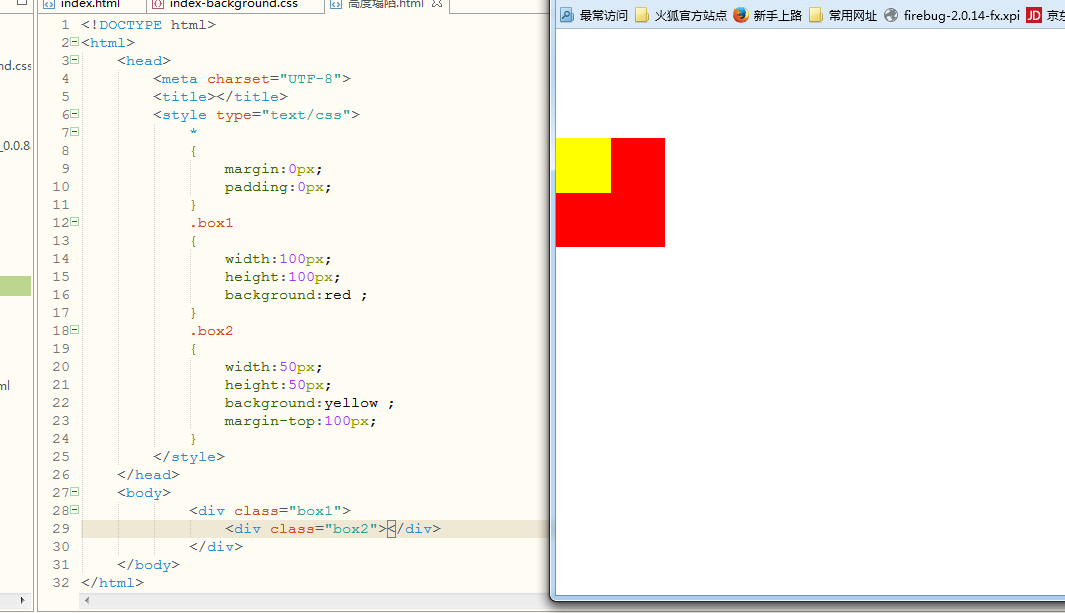
(2)产生的问题:1.兄弟元素之间相邻的外边距会取最大值(而不是求和)
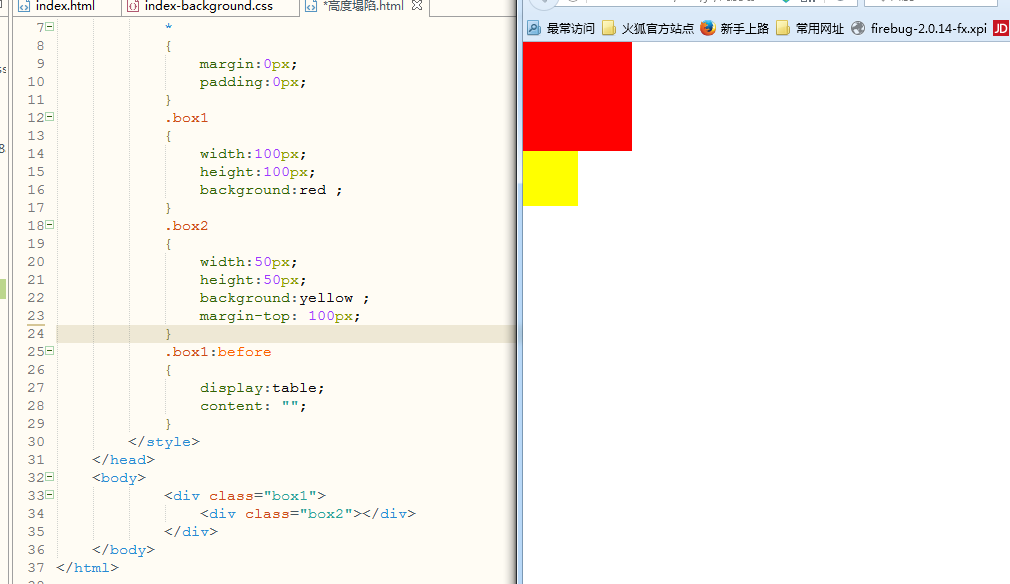
2.父子元素之间的垂直外边距相邻了,子元素的外边距设置值会传给父元素。
效果如下图:兄弟元素之间
父子元素之间:
(3)解决的方法:在父元素box1使用before伪类选中最前面的部分,为空白快,显示为table标签,使其与子元素隔开,使其不相邻,阻止了外边距的重叠,就不会导致子元素外边距传递给父元素。
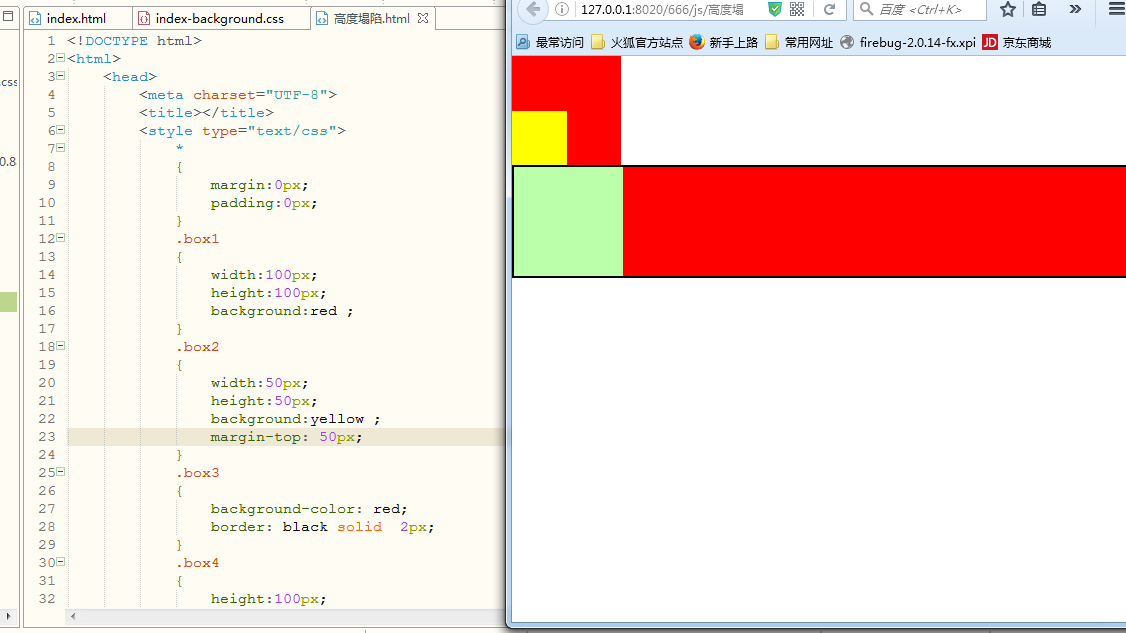
三 总结:根据上面的高度塌陷问题和垂直外边距重叠的问题,可采用清除样式写在一起的方式,当遇到这两种问题时,给他们添加一个这个样式就可以解决上面的两大类问题





























 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








