
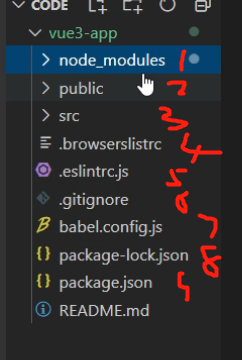
1.node_modules
装的是项目所有的依赖,vue基础包等
2.public 静态资源,不会被vue编译的,网站ico或者html文件,项目根目录
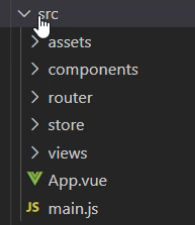
3.src 项目后期整个一个目录,最需要去关注的一个目录

3.1assets 资产
会被编译的静态资源文件夹
3.2components 部件、组件、成分
比如有helloword.vue组件,公共组件
3.3route 路由设置
3.4 main.js 项目入口
3.5 app.vue 项目根目录,模块化的根模块,
3.6views 放所有的页面
3.7store 全局状态管理
- .eslintrc.js代码检查的一些配置
- .gitignore git库的配置
6.babel.config.js js编译的一个目录
7.package-lock.json 配置项·锁定
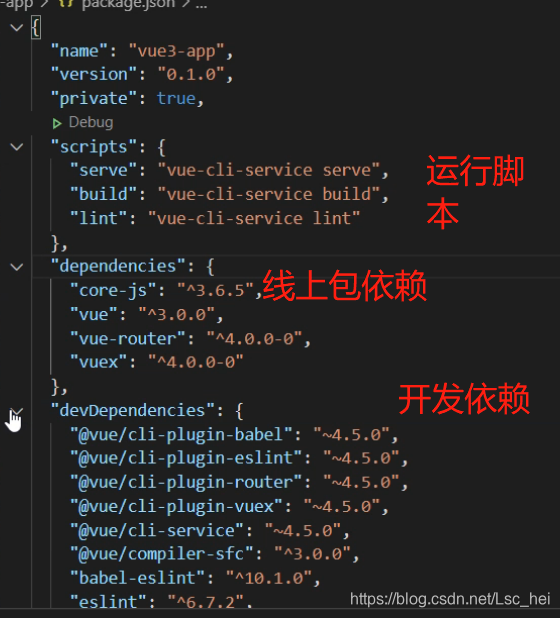
8.package项目依赖包
编译脚本 dev serve 都是在这的。





















 1640
1640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








