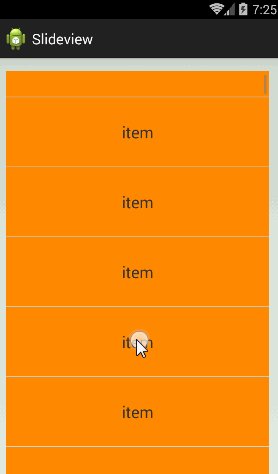
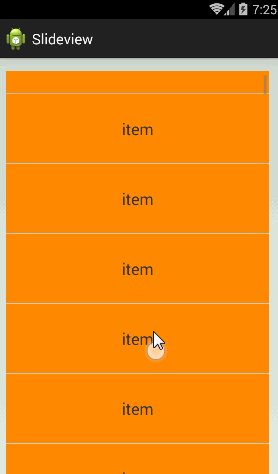
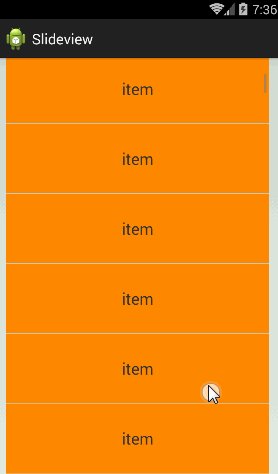
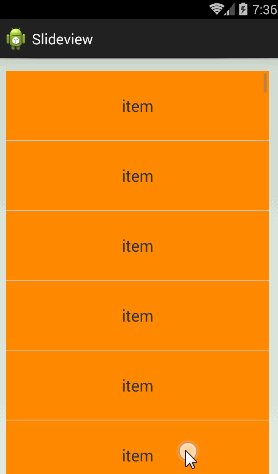
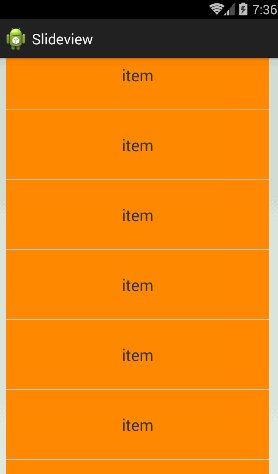
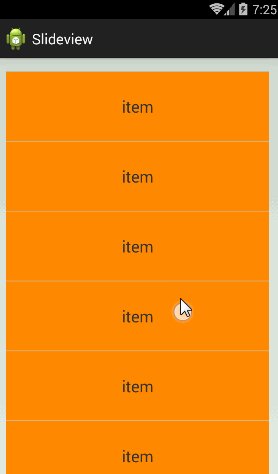
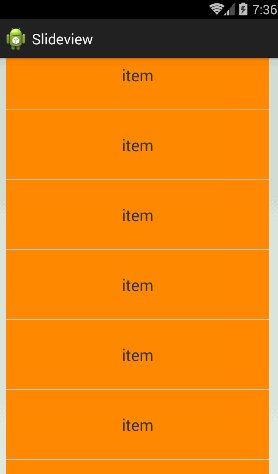
设计一个界面,整个界面包含一个listview,但是listview不是全部充满屏幕,如下:
可能会这样设计布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#2262"
android:orientation="vertical" >
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:paddingTop="16dp" >
</ListView>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

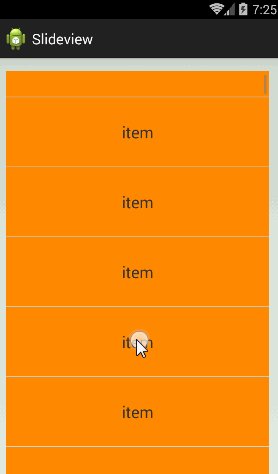
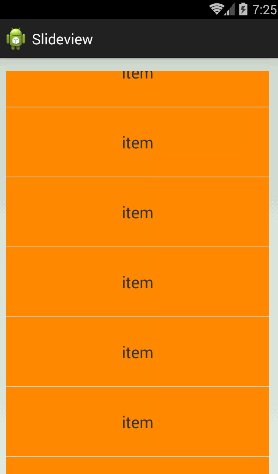
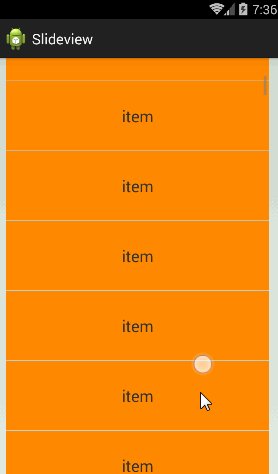
但是这里有个问题:滚动时顶部不能填充
这时候就需要
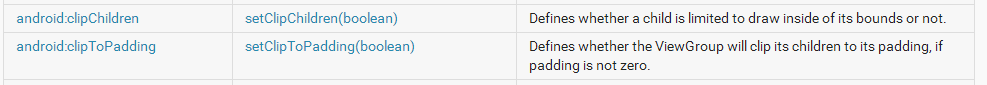
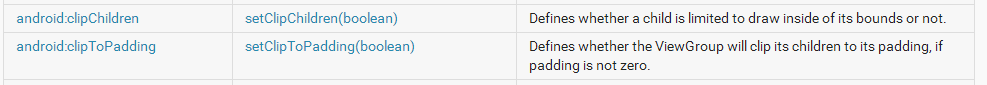
android:clipToPadding 和 android:clipChildren
官方文档:

clipToPadding:控件的绘制区域是否在padding里面, 值为true时padding那么绘制的区域就不包括padding区域;
定义一个孩子是否仅限于画里面的界限。
clipChildren:当ViewGroup的Padding不为0时,定义ViewGroup是否裁剪子孩子的填充。
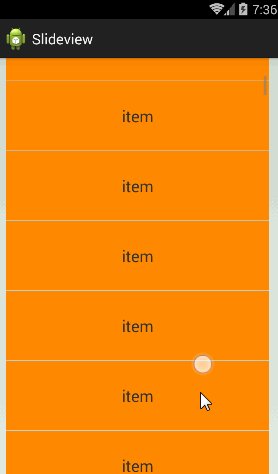
这两个属性默认是true的,所以在设置了padding情况下,默认滚动是在 padding内部的,要达到上面的效果主要把这两个属性设置了false那么这样子控件就能画到padding的区域了。
修改后的代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#2262"
android:orientation="vertical" >
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:clipToPadding="false"
android:paddingTop="16dp" >
</ListView>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
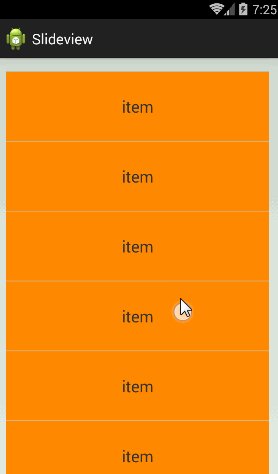
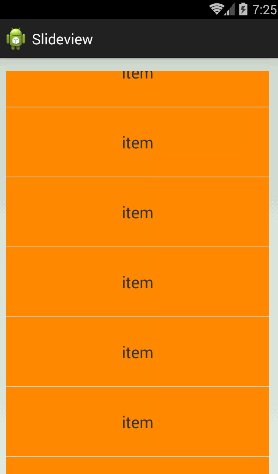
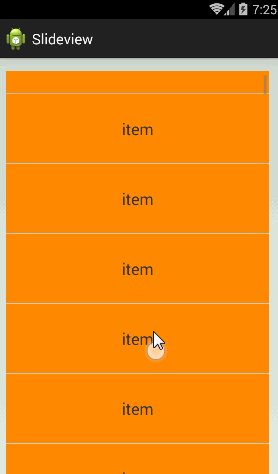
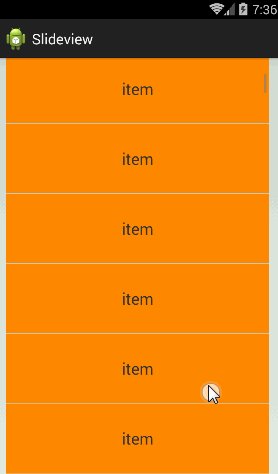
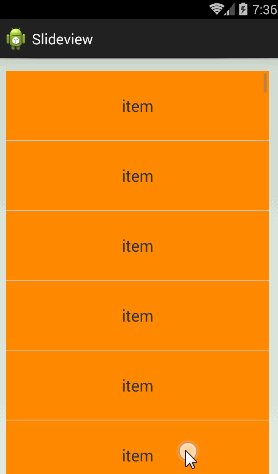
再看效果

在说clipChildren属性之前首先看一个效果图:

为了做出这种效果图你能想到的方式是什么呢?用RelativeLayout?还是.......
其实很简单,只要用了这个神奇的属性后这个效果很容易就可以实现,下面是注意点:
1、只需在根节点设置android:clipChildren为false即可,默认为true,注意:一定是在布局文件的根节点设置,否则不起作用
2、可以通过android:layout_gravity控制超出的部分如何显示
3、android:clipChildren的意思:是否限制子View在其范围内,
布局文件如下:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:clipChildren="false">
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="48dip"
- android:background="#B0C4DE"
- android:orientation="horizontal"
- android:layout_alignParentBottom="true">
-
- <ImageView
- android:layout_width="0dip"
- android:layout_height="fill_parent"
- android:layout_weight="1.0"
- android:scaleType="fitCenter"
- android:src="@drawable/ic_launcher" />
-
- <ImageView
- android:layout_width="0dip"
- android:layout_height="fill_parent"
- android:layout_weight="1.0"
- android:scaleType="fitCenter"
- android:src="@drawable/ic_launcher" />
-
- <ImageView
- android:layout_width="0dip"
- android:layout_height="70dip"
- android:layout_gravity="bottom"
- android:layout_weight="1.0"
- android:scaleType="fitCenter"
- android:src="@drawable/ic_launcher" />
-
- <ImageView
- android:layout_width="0dip"
- android:layout_height="fill_parent"
- android:layout_weight="1.0"
- android:scaleType="fitCenter"
- android:src="@drawable/ic_launcher" />
-
- <ImageView
- android:layout_width="0dip"
- android:layout_height="fill_parent"
- android:layout_weight="1.0"
- android:scaleType="fitCenter"
- android:src="@drawable/ic_launcher" />
- </LinearLayout>
-
- </RelativeLayout>


























 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








