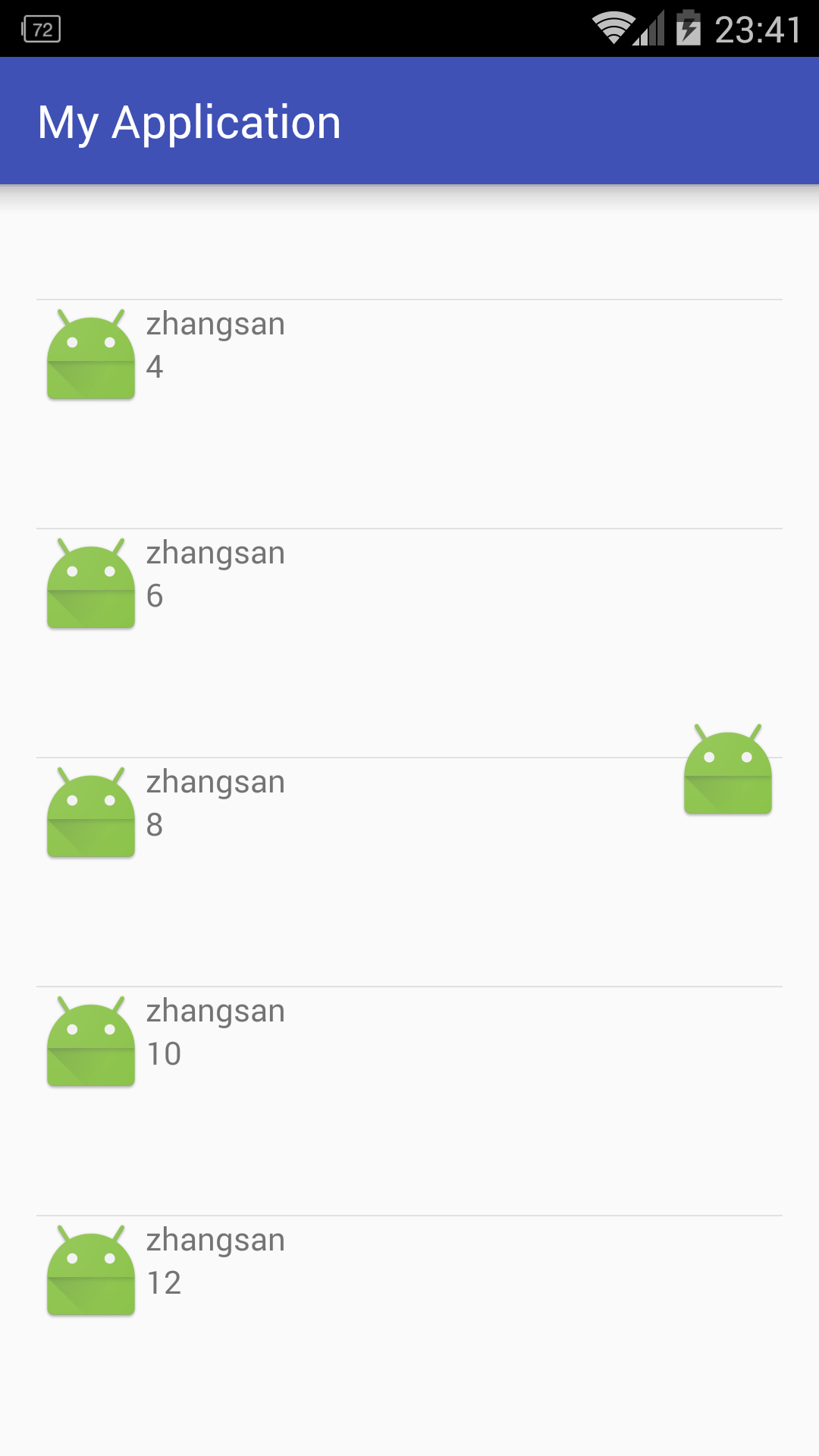
最近一个朋友想做一个效果,就是在列表中跨列显示某一个图标,类似下图的效果:
刚开始尝试了几种方法都不行,例如浮层等,都不是要的效果,后面问了一个朋友说ViewGroup有一个clipChildren和clipToPadding属性,可以控制超出布局之外的显示
android:clipChildren:是否限制子View在其范围内,默认为true,在这里,我们需要把他设置为false。
clipToPadding:控件的绘制区域是否在padding里面的,true的情况下如果你设置了padding那么绘制的区域就往里缩
我们需要做两个部分的工作:
- 在listview组件中设置以上两个属性
<ListView
android:id="@+id/listiview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:clipToPadding="false"
/>- 在列表行布局文件的根容器中设置这两个属性
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="100dp"
android:clipChildren="false"
android:clipToPadding="false"
>
<ImageView
android:id="@+id/item_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_toRightOf="@+id/item_img"
>
<TextView
android:id="@+id/item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/item_age"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@mipmap/ic_launcher"
android:visibility="gone"
android:layout_marginBottom="-30dp"
/>
</RelativeLayout>其他部分就跟我们正常写listview一样,然后由于我的跨行图标并不是每次都显示的,所以我进行了一下显示控制
if (position == 3)
holder.item_icon.setVisibility(View.VISIBLE);
else
holder.item_icon.setVisibility(View.GONE );























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








