是不是每次想要换一个新头像时,大家都要花好长时间找图或选图呢?不是图片尺寸不适合,就是画质不清晰,整到最后一张满意的图片也没找到,实在让人沮丧~
幸好现在我们可以用ai头像生成器免费制作新头像图片,它不仅支持尺寸自选,甚至还能够批量生成图片,让我们一次性收获多张不同的头像!
事不宜迟,现在大家一起来看看能够生成ai头像的都是哪些软件吧~

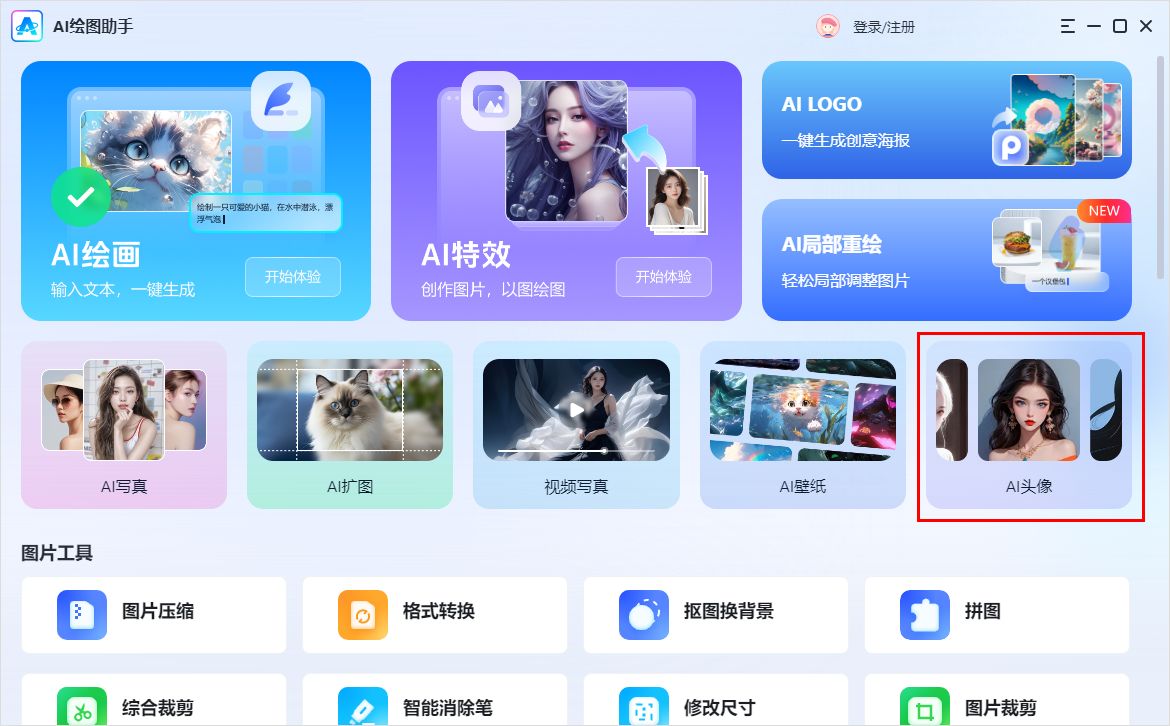
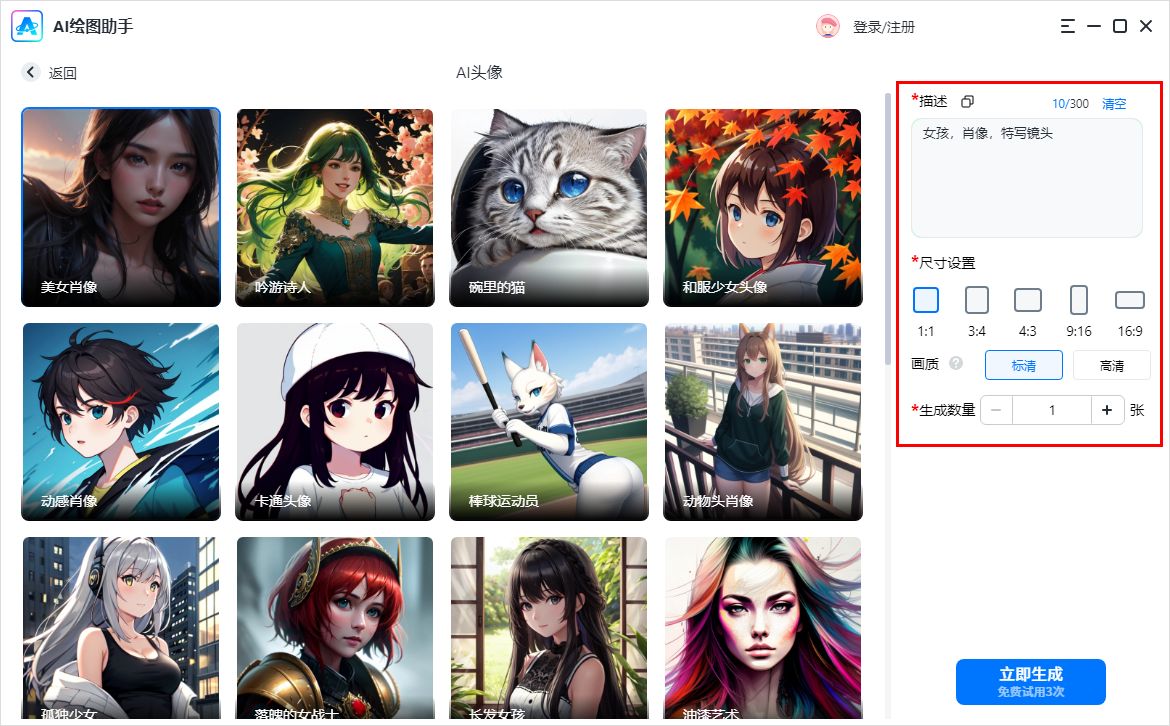
AI绘图助手
头像生成速度——快速做出响应,几乎无需等待即可生成头像。
◪头像生成效果总结◪
自然感:能够生成富有设计感的头像,且看起来足够自然。

绘画风格:支持多种绘画风格模型的选择。
细节丰富:生成图像的细节处理到位,人物特征十分明显。
【智能性】——拥有强大的AI绘画引擎,可以根据大家的偏好来智能生成头像图片。

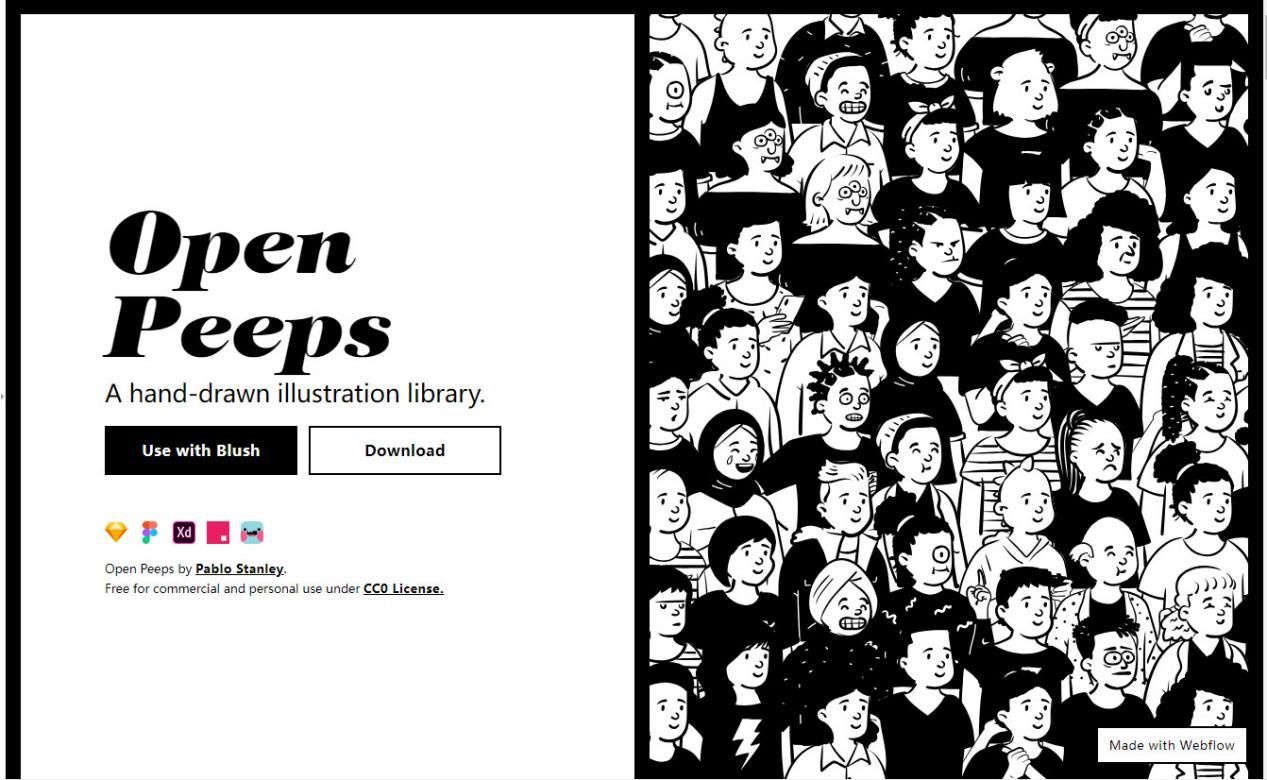
Open Peeps
头像生成速度——即时生成图像,且支持自定义组合。
◪头像生成效果总结◪
手绘风格:提供手绘风格的头像生成服务,适合喜欢简约风格头像的朋友。
自由组合:大家可以自由组合不同的元素,进行图像创作。
【智能性】——提供了丰富的自定义选项,实用性非常高。

NightCafe
头像生成速度——较快的生成速度,一般在数十秒钟内完成。
◪头像生成效果总结◪
艺术效果:能够生成具有较强艺术感的图像作品,且支持多种风格图像的创作。
梦幻色彩:使用的色彩搭配较为新颖,让人印象深刻。
【智能性】——具备一定的智能性,可以生成多种不同风格的头像。

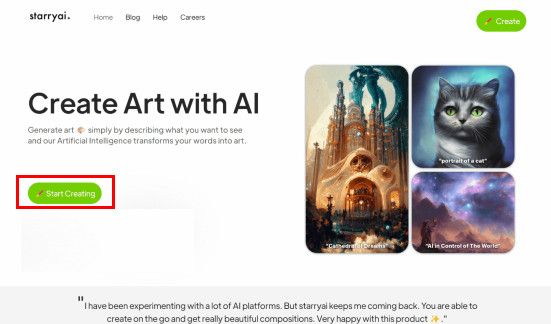
StarryAI
头像生成速度——只需一分钟即可完成图形的生成。
◪头像生成效果总结◪
星空效果:擅长生成带有星空背景的图像作品。
色彩鲜艳:使用比较鲜艳的颜色进行创作,给人以视觉冲击力。
【智能性】——具有一定的智能生成能力,能够根据大家输入的要求生成相应效果的图像。

Avatar Maker
头像生成速度——即时生成,大家可预览图像效果。
◪头像生成效果总结◪
卡通风格:擅长生成卡通风格的头像作品,适合年轻群体使用。
多样选择:提供多种风格供大家选择,满足不同的创作需求。
【智能性】——提供了基本的智能元素,允许大家通过简单的步骤生成图像作品。

以上就是我对五款ai头像生成器免费软件的简单介绍,希望本文能够帮助正在寻找新头像的大家。不过,最终选择哪一款软件进行头像制作还是要看大家的个人喜好和具体需求哦~





















 1123
1123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








