JavaScript事件简介:
什么叫事件
当我们点击一个按钮的时候,会弹出一个对话框。 在JavaScript中, “点击”这个事情就看作一个事件。“弹出对话框”其实就是我们在点击事件中做 的一些事。
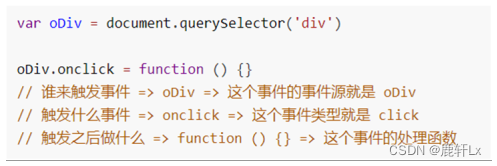
事件应该有3部分
事件源: 触发谁的事件
事件类型: 这个事件是干啥的,是点击呢,还是移动呢
事件处理函数: 事件过程做的一些事
事件对象event:
每触发一个事件都会生成事件对象
事件对象 包含对事件的描述信息
你触发一个点击事件的时候,你点在哪个位置了,坐标是多少
你触发一个键盘事件的时候,你按的是哪个按钮
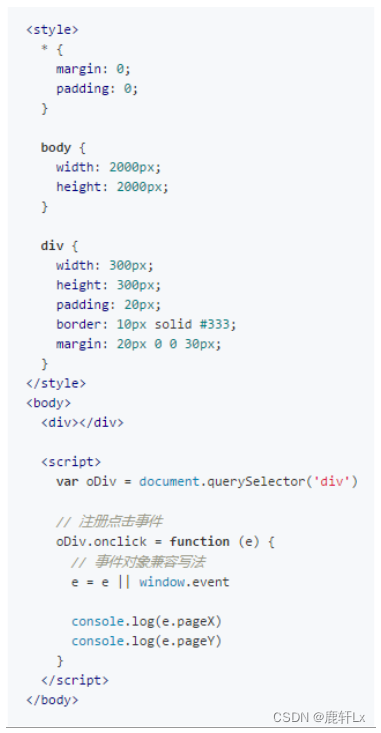
获取事件对象
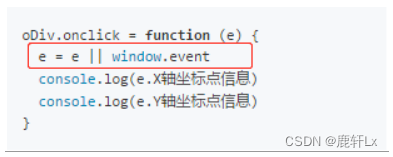
在每一个事件处理函数的行参位置,默认第一个就是 事件对象
IE兼容写法: 
点击事件的光标坐标点获取:
每一个点击事件的坐标点都不是一对,因为要有一个相对的坐标系
相对事件源(你点击的元素)
相对页面
相对浏览器窗口
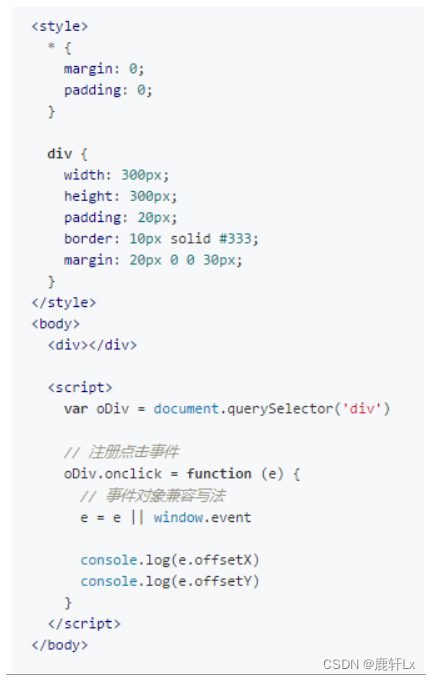
1. 相对事件源(你点击的元素)offsetX,offsetY
是相对于你点击的元素的边框内侧开始计算
offsetX 和 offsetY 
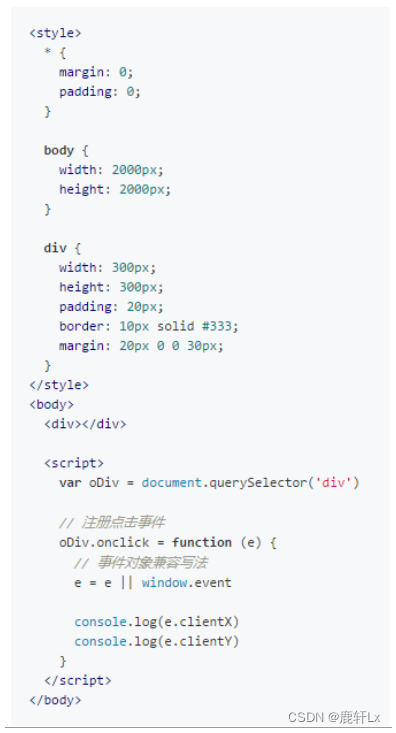
2. 相对于浏览器窗口(clientX,clientY)
是相对于浏览器窗口来计算的,不管你页面滚动到什么情况,都是根据窗口来计算坐标
clientX 和 clientY 
3. 相对于页面(pageX,pageY)
是相对于整个页面的坐标点,不管有没有滚动,都是相对于页面拿到的坐标点
pageX 和 pageY 
常见的事件(了解):
大致分为几类,浏览器事件 / 鼠标事件 / 键盘事件 / 表单事件 / 触摸事件 不需要都记住,但是大概要知道
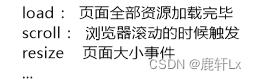
浏览器事件 
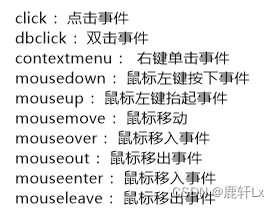
鼠标事件 
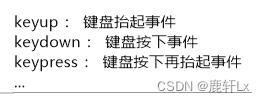
键盘事件 
表单事件 
触摸事件 
事件:
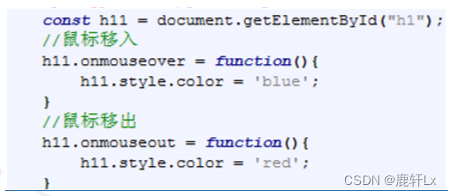
鼠标事件
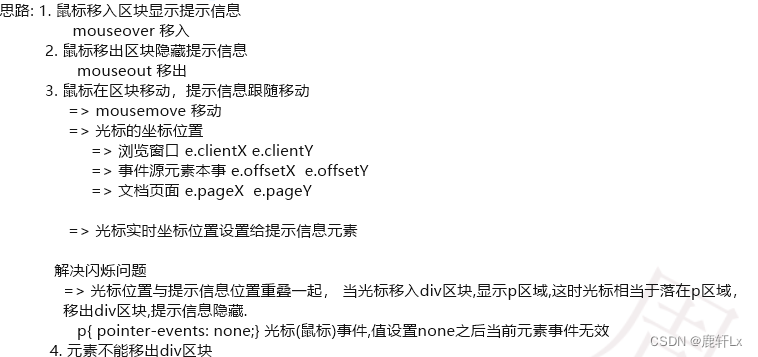
鼠标移入移出改变样式 

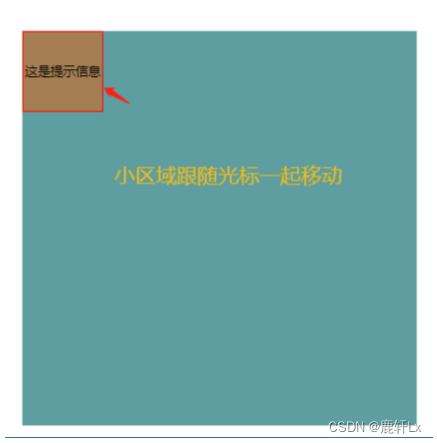
案例-区块跟随光标移动 

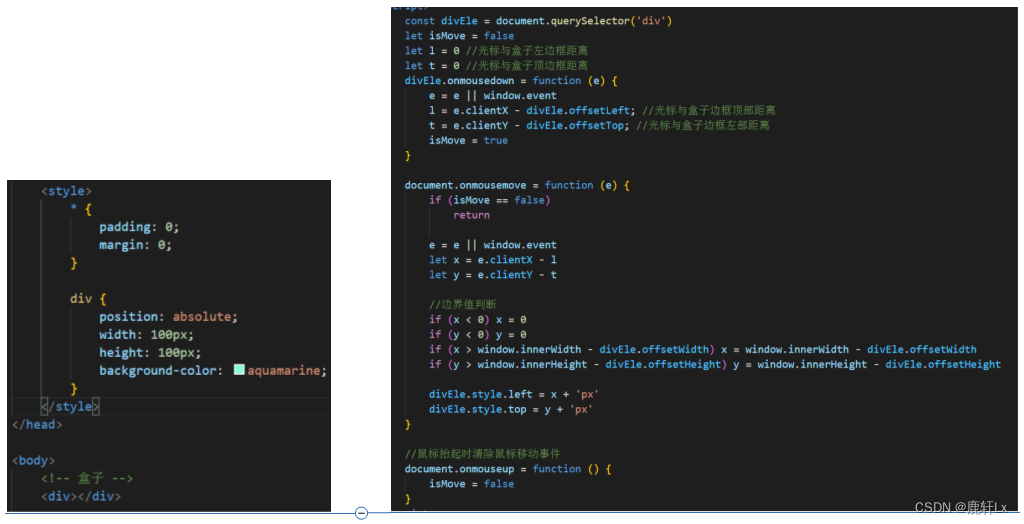
案例-拖拽元素 
表单事件
表单提交事件onsubmit
html
js
scss
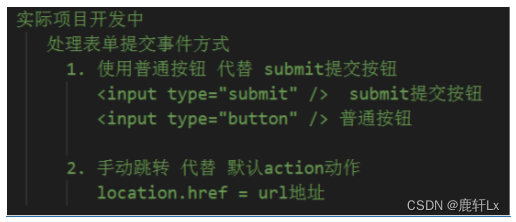
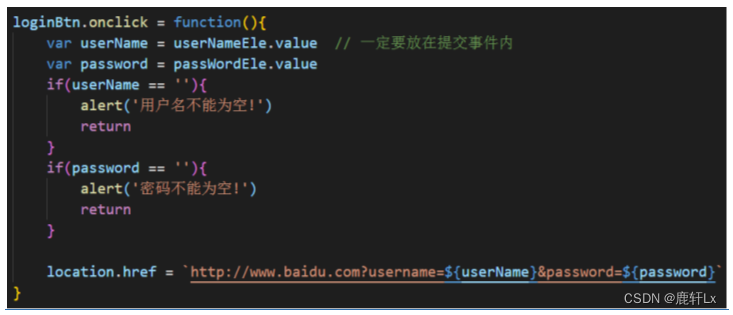
表单提交项目中常用方式 

内容转变事件onchange
文件预览
图片预览
图片预览组件
焦点事件
失去焦点onblur
获取焦点onfocus
案例-表单验证
键盘事件
只给能在页面上选中的元素(表单元素) 和 document 来绑定键盘事件 注:不能给页面上一个 div 元素,设置键盘事件的 
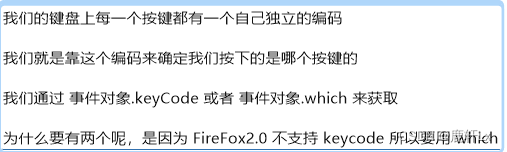
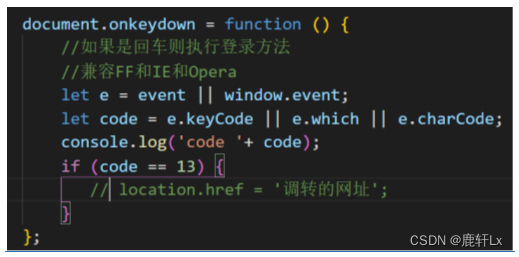
确定按键 

常见的键盘码(了解)

案例-回车事件 
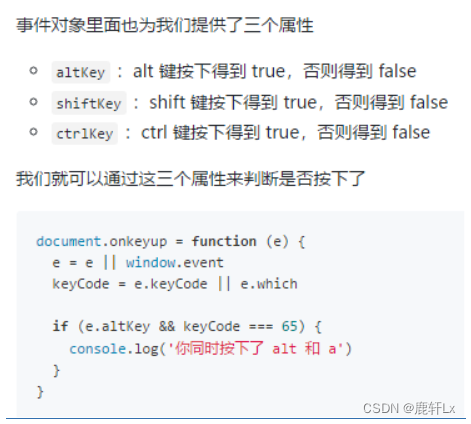
组合按键























 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








