上一次写技术博客还是2018年的事情,当时只是发表到CSDN和简书,2021年10月11日开始学习Flutter了,准备分享一下学习的历程,写的第一个Flutter示例:登录界面。
先说一下手机号输入框的分段功能实现原理:假设是按照344分段123 4567 8910,逻辑如下。
- 输入时,分别在输入的第
4、9位后在3、8位后加空格。 - 删除时,删除第
4、9位时多删除一位。
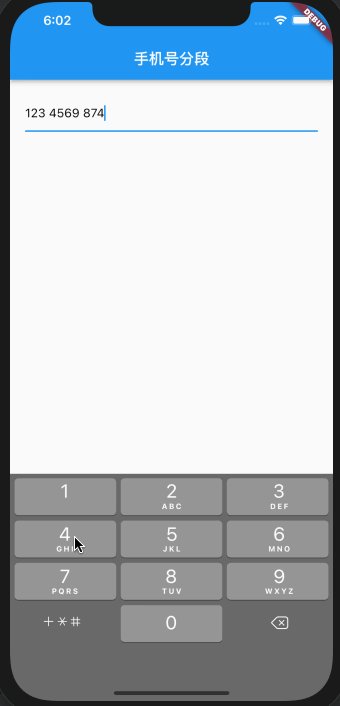
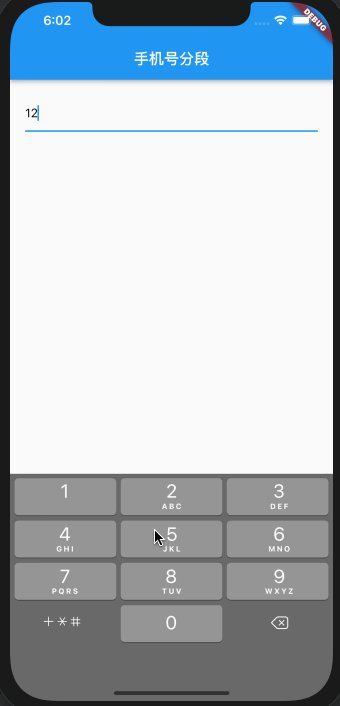
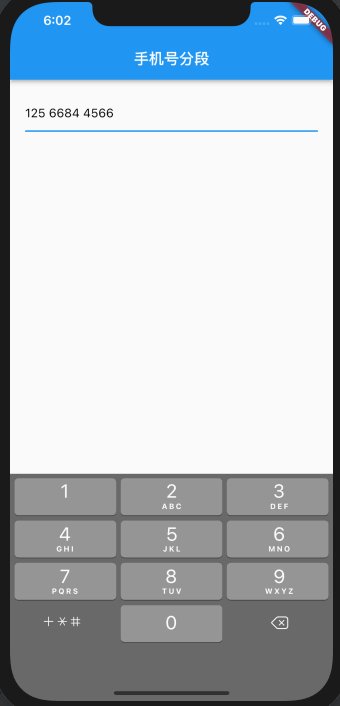
效果如下:

Flutter代码如下:
TextField(
controller: controller,
onChanged: (v) => _splitPhoneNumber(v),
)
...
int inputLength = 0;
void _splitPhoneNumber(String text) {
if (text.length > inputLength) {
//输入
if (text.length == 4 || text.length == 9) {
text = text.substring(0, text.length - 1) + " " + text.substring(text.length - 1, text.length);
controller.text = text;
controller.selection = TextSelection.fromPosition(TextPosition(affinity: TextAffinity.downstream, offset: text.length)); //光标移到最后
}
} else {
//删除
if (text.length == 4 || text.length == 9) {
text = text.substring(0, text.length - 1);
controller.text = text;
controller.selection = TextSelection.fromPosition(TextPosition(affinity: TextAffinity.downstream, offset: text.length)); //光标移到最后
}
}
inputLength = text.length;
}




















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








