<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue 指令-自定义指令</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="demo">
<p v-upper-text="msg"></p>
<p v-lower-text="msg"></p>
</div>
<div id="demo2">
<p v-upper-text="msg"></p>
<p v-lower-text="msg"></p>
</div>
<script type="text/javascript">
// 注册全局指令
Vue.directive('upper-text', function (el, binding) {
el.textContent = binding.value.toUpperCase()
})
new Vue({
el: '#demo',
data: {
msg: 'I am LuckXinXin!'
},
// 局部指令
directives: {
'lower-text'(el, binding){
el.innerText = binding.value.toLowerCase()
}
}
})
new Vue({
el: '#demo2',
data: {
msg: 'LuckXinXin!'
}
})
</script>
</body>
</html>
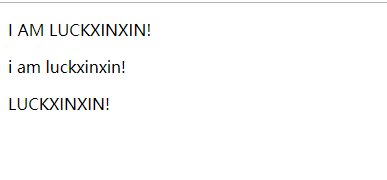
运行结果:

大家可以自己尝试运行一下






















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








