首先,ajax可以不需要依赖于form表单,直接写文本框就可以了.
有的时候,页面上有form表单,ajax2.0就可以无缝的结合form表单,自动获取里面的所有数据,不需要去选择.
以下是简单测试ajax2.0的代码:
1.html
通过点击form表单外的button实现图片上传
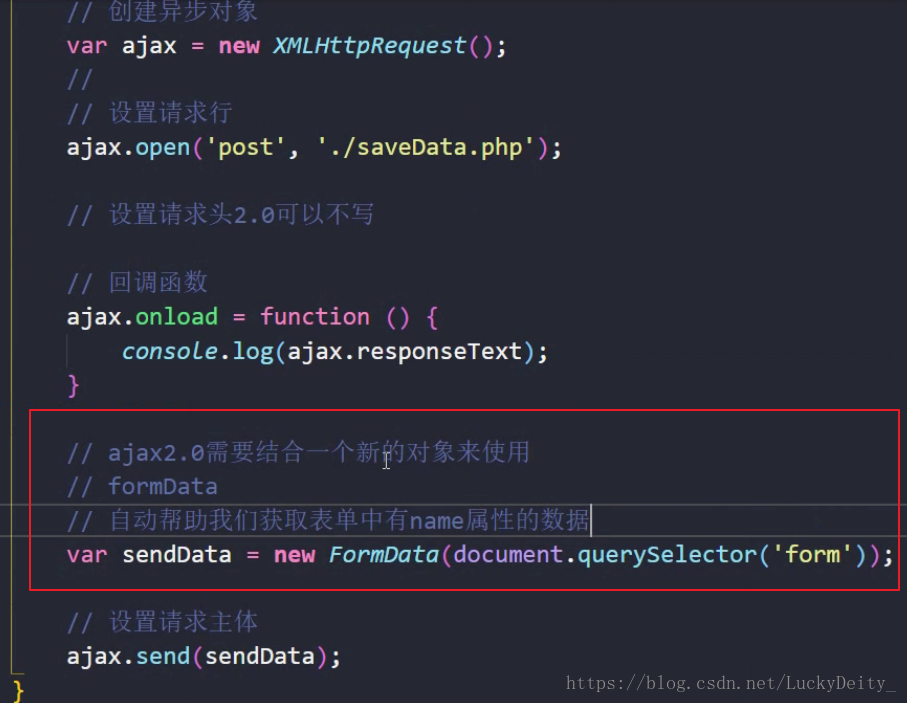
2.javascript
和原生ajax基本相同,不同的部分如下:
new FormData()会自动格式化所选中的form表单数据.
ajax2.0还提供了追加键值对和上传进度:
追加键值对: sendData.append('键','值');
获取文件的上传进度(需要注册一个回调函数): ajax.upload.onprogress = function(event){ event.loaded }....event.loaded 进度.
ajax2.0 图片预览
this.files[0]是html5中新的API, 使用这个对象结合input type=file 选择文件,可以生成url
生成的url能够被对应的标签识别,url生命周期为 当前窗口关闭之前


























 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








