点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群
Deco 是什么?
—
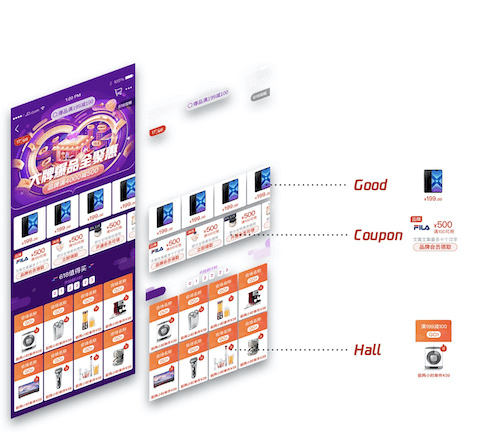
Deco 智能代码项目是我们团队在「前端智能化」方向上的探索,其聚焦设计稿一键生成多端代码这一切入点,实现将 Sketch/Photoshop 等设计稿进行解析并直接生成多端代码(Taro/React/Vue)的能力。Deco 可以使前端工程师不需要花大量精力关注设计稿,大大节约了开发成本,为输出更多的多端页面提供了有力的支持,也为业务降本增效带来了巨大动力。
在过去的一年里,Deco 已在京东的两次大促中成功落地,在个性化活动会场的搭建中,研发效率提升达到了 48%。

今天,Deco 外部体验版正式发布了!—
过去一段时间里,Deco 都是面对京东的内部场景,外部无法体验到 Deco,很多外部用户向我们表达了对 Deco 的诉求,我们也一直在小本本上记录每一位用户反馈的需求。
经过对产品细致的打磨,今天,我们终于对外发布了第一个 beta 版本!!!
亲爱的用户,请访问以下链接体验智能代码(deco-preview.jd.com/[1])。

保姆级使用指南—
安装插件
目前 Deco 外部版本仅支持 Sketch 工具,请确保安装 Deco 插件前,已经安装了 Sketch 工具。
在官网首页,点击下载插件

双击安装插件

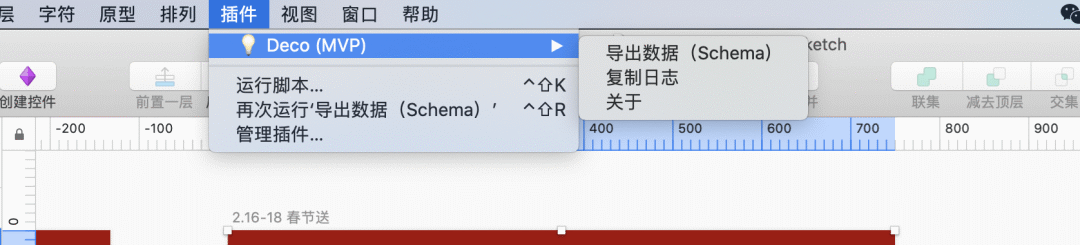
打开 Sketch 工具,检查插件安装情况
在顶部工具栏 ⇒ 插件中出现「Deco」,表示安装成功,若没有,则完全退出 Sketch 后重新执行上述步骤,重新打开 Sketch 查看。

导出数据
打开插件
在展开菜单中,点击「导出数据」。

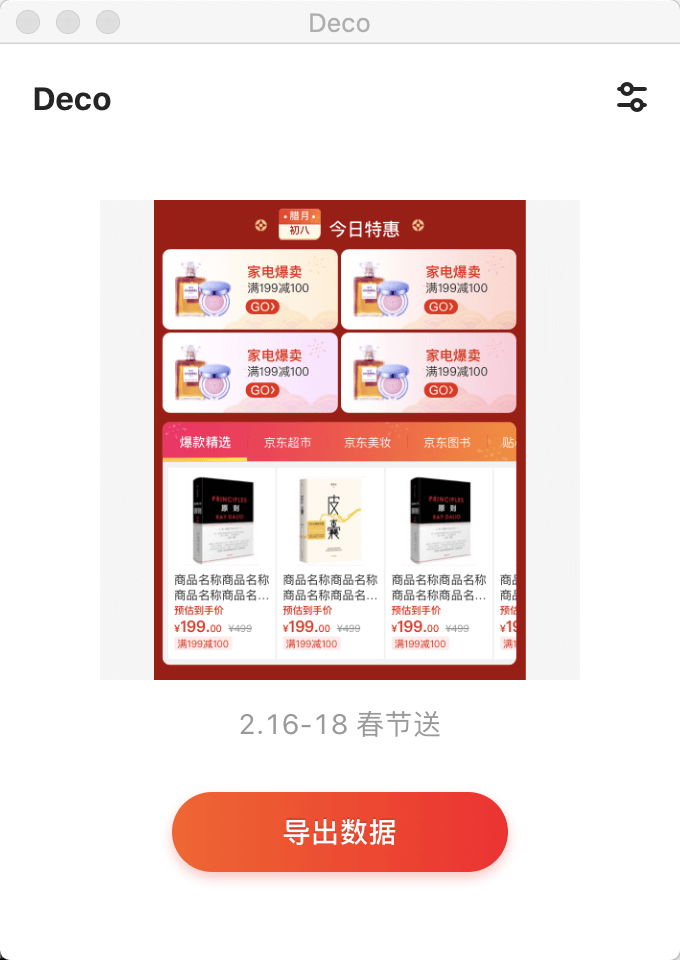
选择设计稿画板或图层
在 Sketch 选择设计稿画板,或某个图层后,需要点击一下插件面板,等待插件面板显示缩略图和画板名称后,点击「导出数据」。(若未登录,则会先进入到登录窗口,登录完毕后重新导出即可。)

等待数据成功导出
数据成功导出后,点击按钮「到工作台粘贴数据」就可以直接跳转到工作台中查看智能还原的布局和代码,点击「返回按钮」可以继续上传其他设计稿模块。

工作台查看
进入到个人的工作台,使用快捷键 「Control+V」粘贴原始数据到工作台

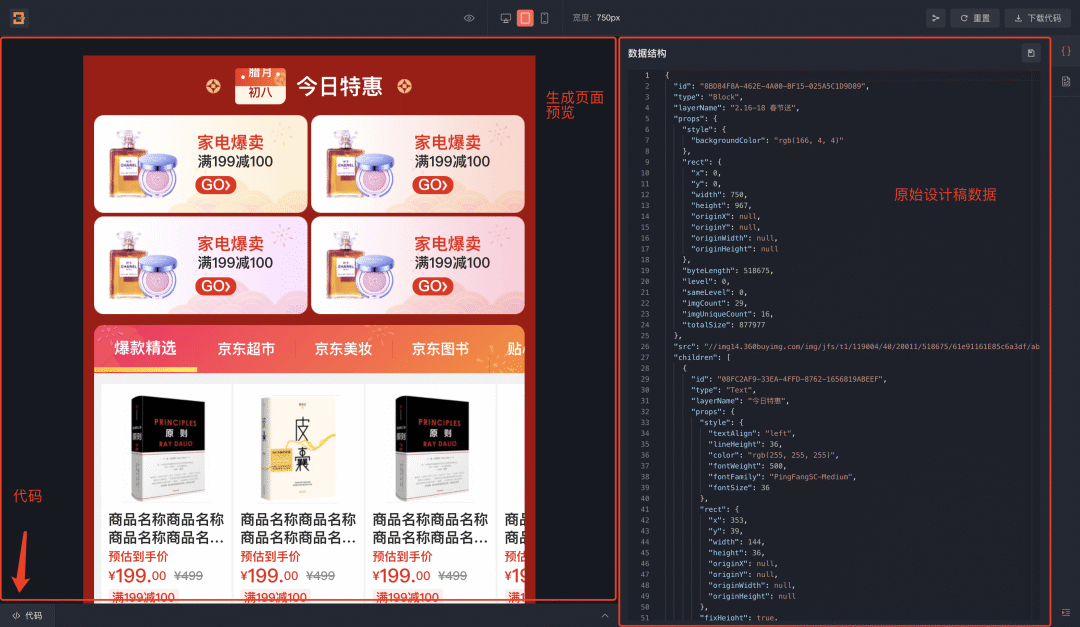
等待加载完成后,即可查看结构及样式生成的页面

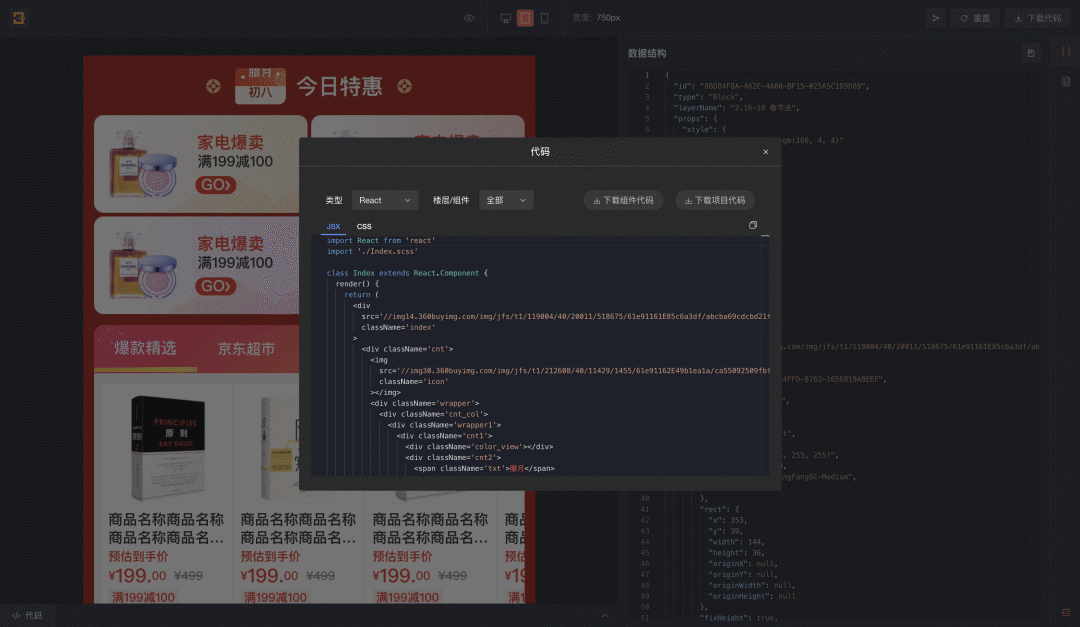
下载代码
点击右上角「下载代码」按钮,打开对话框。可以选择提供的代码框架,点击下载则可以获得对应框架的代码包。

未来计划
由于时间比较紧张,很多功能还来不及对外发布,不过大家不用担心,更多更强大的功能正在路上!我们将逐步开放 Deco 内部版本的功能,让 Deco 可以成为业界开发者的好帮手。
组件识别及自动替换
在实现生成静态代码之后,我们基于 AI 算法,实现了对页面中的已有组件进行识别、定位,并高效映射为组件库中的组件,最终解放开发人员的双手。

覆盖更多的研发场景
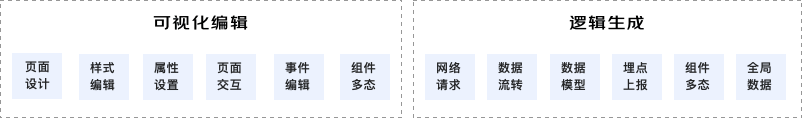
我们还针对研发全流程定制了一个低代码平台,功能覆盖属性编辑、事件定义、数据绑定、异步数据请求等等功能,覆盖研发的核心流程,可以实现页面的一站式开发,降低开发门槛,提升开发效率。

更多—
过往我们编写了很多相关的技术文章,收到了很多反响,大家可以通过这些文章了解到智能代码背后的技术实现。
设计稿一键生成代码,研发智能化探索与实践[2]
助力双 11 个性化会场高效交付:Deco 智能代码技术揭秘
相关链接
—
[1]
deco-preview.jd.com/: https://deco-preview.jd.com/
[2]设计稿一键生成代码,研发智能化探索与实践: https://jelly.jd.com/article/61a6eb9f2a070818620bac2e

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...


点个在看支持我吧






















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








