(一)虚拟DOM
虚拟DOM又称为Virtual DOM,简称vDom,vDOM是实现 Vue 和 React 的基石
diff 算法是 vDom 中最核心、最重要的部分
DOM操作是非常耗费性能的
Vue 和 React 是数据驱动视图,是如何简化DOM操作的?
(二)解决方案
将DOM操作计算转化为JS计算,使用js来模拟DOM 架构
js计算速度比DOM计算速度快太多了

给出一个 html 片段 要会转化为 js 对象
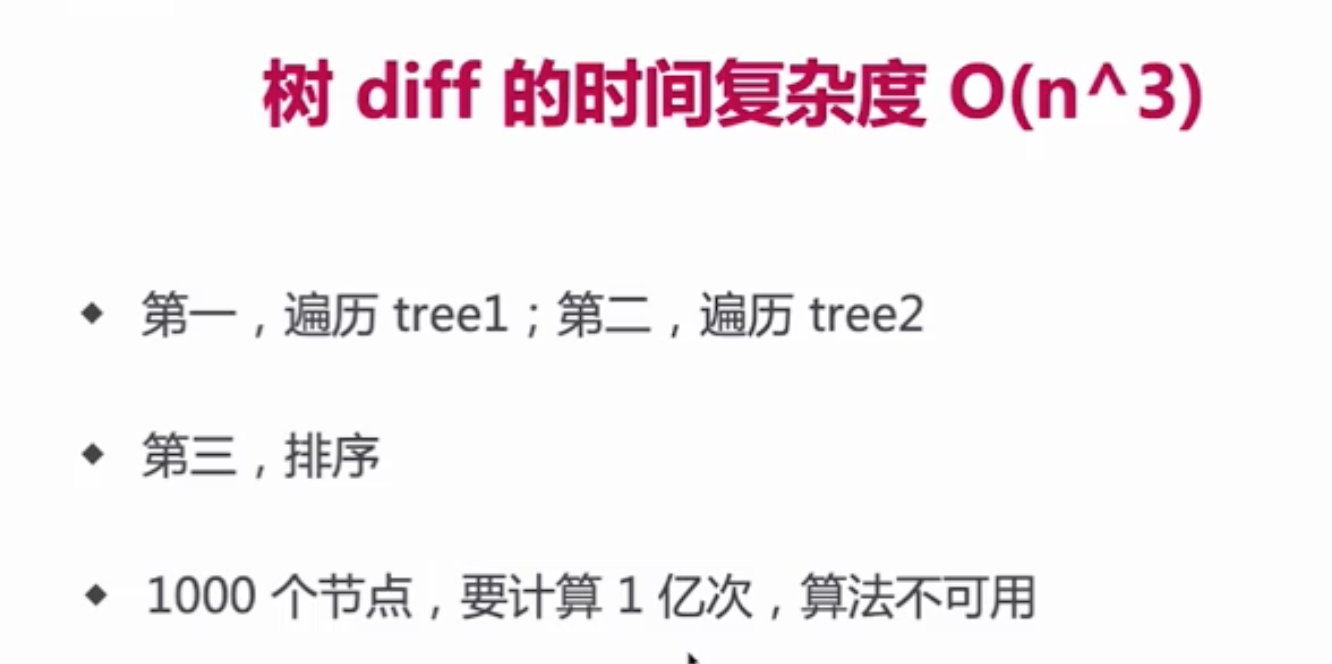
(三)时间复杂度
js 对比 两段 DOM转化后的代码 与 对比树类似,先看看树的对比

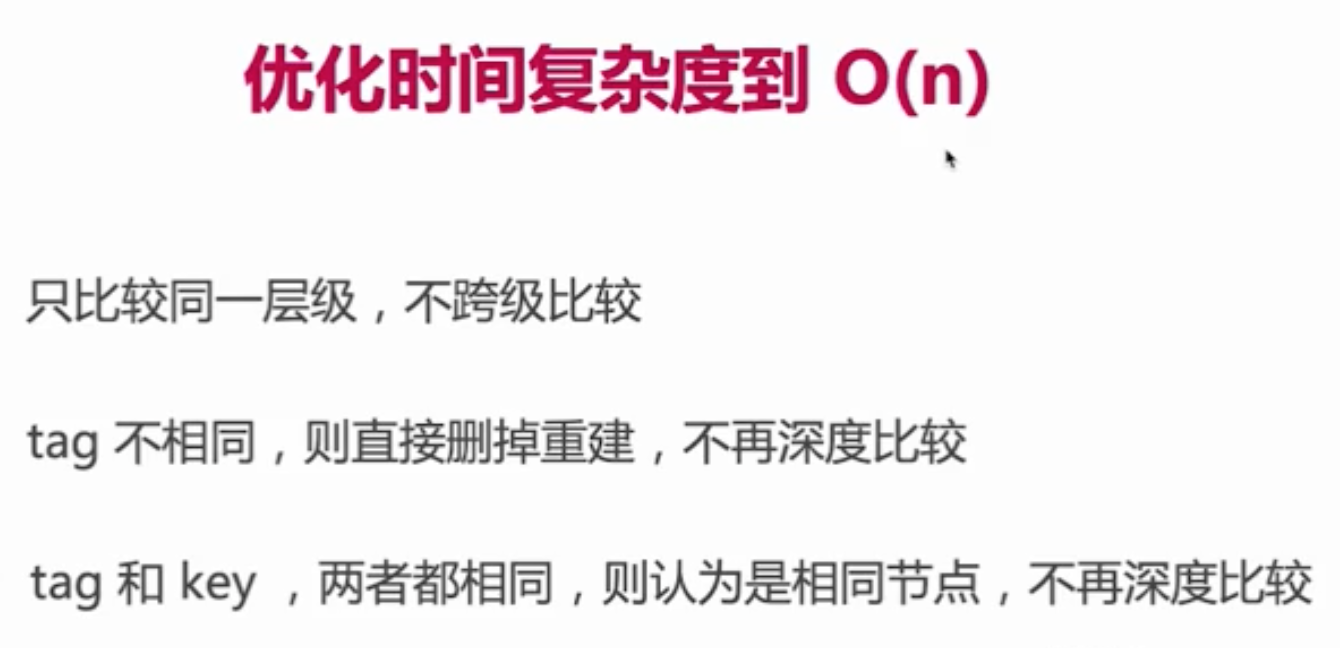
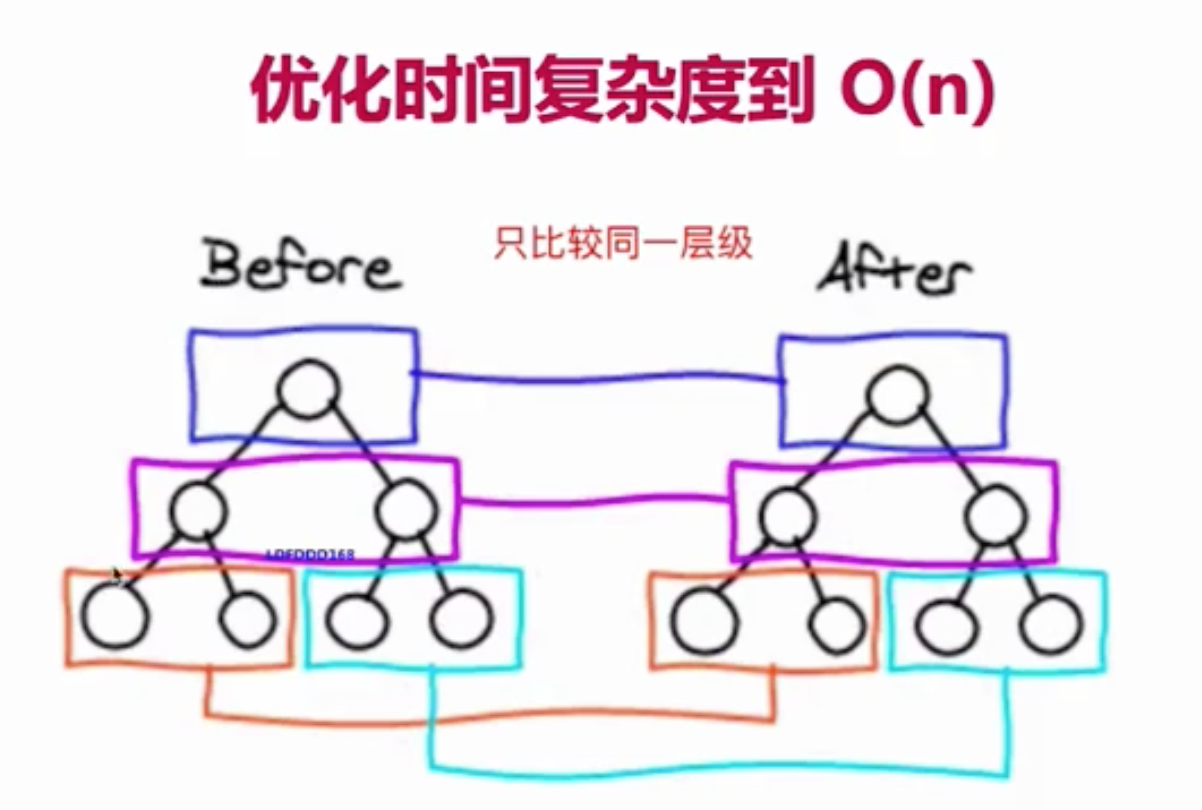
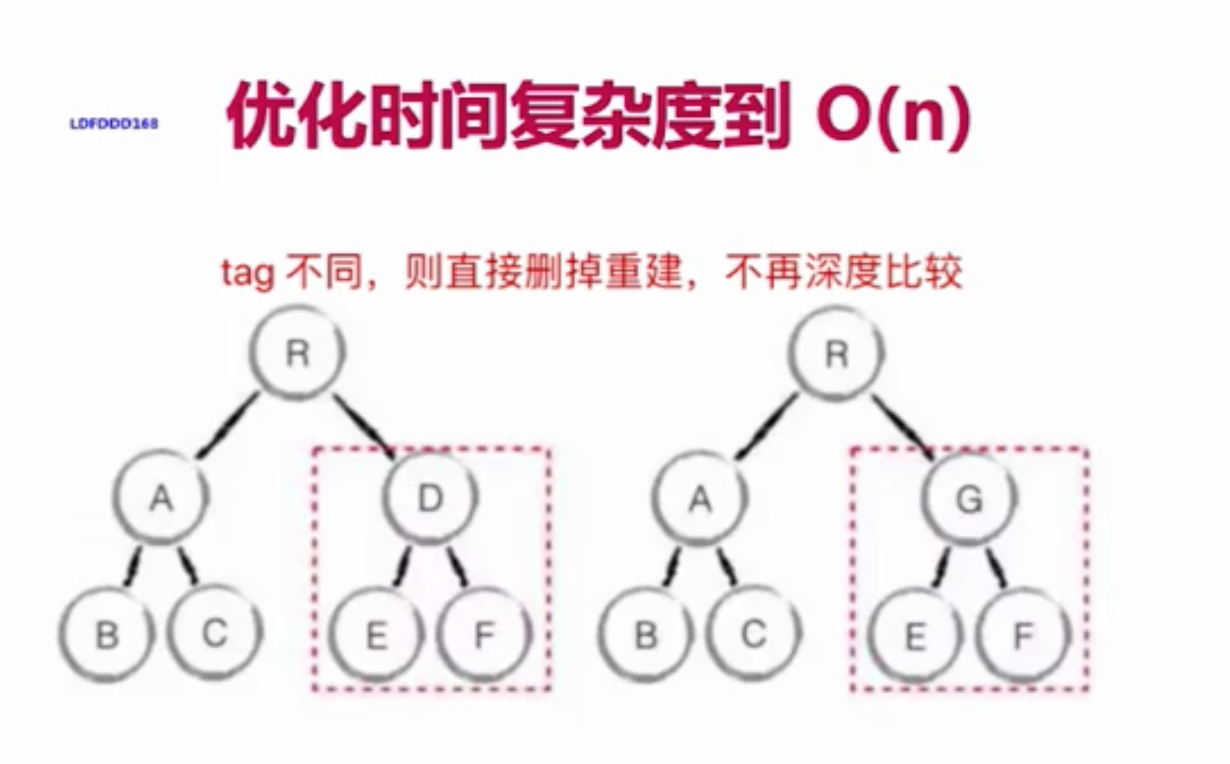
降低复杂度的方法:3点

tag 表示 标签 a、div、span等
所以vue循环的时候 传一个 :key 有助于vue dom 的比较 性能优化方面渲染更快捷


(四)diff 算法
diff 对比是一个宽泛的概念,两个对象也可以做diff 对比,两棵树也可以做 diff 如vDom diff,其他语言也有diff 算法相关应用
(五)深入diff 算法源码
(1)snabbdom
要了解snabbdom的话有必要先去github上先了解下snabbdom: https://github.com/snabbdom/snabbdom
diff 算法的一个框架体现
以上是主要的几段代码 主要是 h 函数 和 patch 函数 还有 patchVNode、updateChildren函数,这四个函数要搞懂 都是干什么的
虚拟DOM的目的是实现最小更新。
(五)函数解析
npm i snabbdom
(1)首先看 h 函数
主要作用:根据传进来的参数,返回 vNode 对象,vNode 也就是虚拟节点
看下 h 函数的传参
export function h (sel: string, data: VNodeData | null, children: VNodeChildren): VNode第一个参数:传入的dom元素
第二个参数:dom 元素的特性,比如绑定的事件,style 样式等等
第三个参数:他的子元素,子元素大








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








