(一)XMLHttpRequest.abort()
发音:[əˈbɔːt]
如果该请求已被发出,XMLHttpRequest.abort() 方法将终止该请求
当一个请求被终止,它的 readyState 将被置为 XMLHttpRequest.UNSENT (0),并且请求的 status 置为 0
(二)原生js代码
<template>
<div>
<button @click="sendAjax">send</button>
<button @click="canelSendBtn">cancel</button>
</div>
</template>
<script>
export default {
data () {
return {
xmlHttp: null
}
},
methods: {
sendAjax () {
var xmlHttp = new XMLHttpRequest()
xmlHttp.open('get', '/getData', true)
xmlHttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xmlHttp.send()
// 定义全局变量 放便其他函数调用
this.xmlHttp = xmlHttp
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState === 4) {
if ((xmlHttp.status >= 200 && xmlHttp.status < 300) || xmlHttp.status === 304) {
var data = xmlHttp.responseText
console.log(data)
this.xmlHttp = null // 请求成功置空
} else {
this.xmlHttp = null
// 失败
}
}
}
},
// 取消请求
canelSendBtn () {
// 如果已发送请求 但是请求还没有结果
if (this.xmlHttp) {
this.xmlHttp.abort()
}
}
}
}
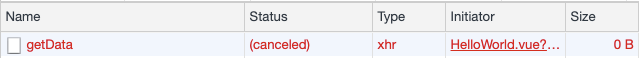
</script>network:






















 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








