(一)monorepo 管理
1. monorepo 是管理项目代码的一种方式,指在一个仓库项目(repo)中管理多个模块/包(package)
2. monorepo 最主要的好处是统一的工作流和代码共享
3. Lerna 是一个管理多个 npm 模块的工具,优化维护多包的工作流,解决多个包相互依赖,且发布需要手动维护多个包的问题
(二)monorepo 优点
1. 一个仓库维护多个模块,方便好找
2. 方便版本管理和依赖管理,模块之间的引用和调试都比较方便
3. 方便统一生成 changeLog
(三)monorepo 缺点
1. 需要统一的构建工具,需要构建工具能够构建所有的模块
2. 仓库体积变大
(四)项目实战
1. 安装 lerna:lerna 是 monorepo 的工具
// 全局安装 lerna
npm install --global lerna
// 创建文件夹 lerna-repo
git init lerna-repo
// 进入文件夹 lerna-repo
cd lerna-repo
// lerna 初始化
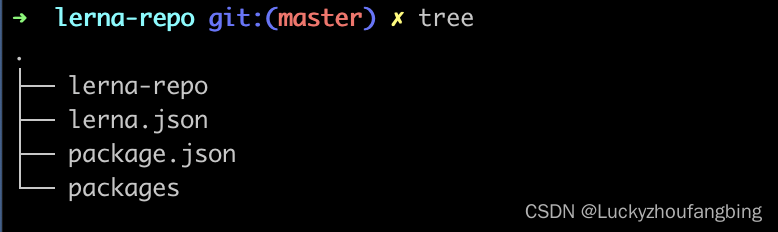
lerna init
 新建的项目目录结构如上
新建的项目目录结构如上
(五)yarn workspace
1. yarn workspace 允许我们使用 monorepo 的形式来管理项目,也是一个工具
2. 在安装 node_modules 的时候,它不会安装到每个子项目的 node_modules 里,而是直接安装到跟目录 node_modules 下面,这样每一个子目录都可以读取到根目录的 node_modules
3. 整个目录下面只有根目录一个 yarn.lock 文件,子项目也会被 link 到 node_modules 下面,这样就允许我们直接用 import 导入对应的项目
4. yarn.lock 文件是自动生成的,也完全 yarn 来处理,yarn.lock 会锁定你安装的每一个依赖的版本,这可以确保不会意外获得不良依赖
(六)lerna 命令
1. 创建子仓库
lerna create 仓库名称2. 查看子仓库列表
lerna list
3. 全局安装某一个包,整个通用
lerna add package4. 子仓库单独安装某一个包
// 模版
lerna add package --scope=repo --dev
// 例子 安装 @vue/composition-api 到 button 这个仓库下
lerna add @vue/composition-api --scope=button --dev// 模版
lerna add package --scope=repo
// 例子 安装 @vue/composition-api 到 button 这个仓库下
lerna add @vue/composition-api --scope=button我们创建子仓库后,根目录 package.json 就会比变成这样
{
"name": "root",
"private": true,
"workspaces": [
"packages/*"
],
"devDependencies": {
"lerna": "^5.5.1"
}
}
workspace 的 作用域是 package 文件夹~
monorepo 的好处是当你正式发包之前,就可以进行测试,没问题了再发包
5. 建立包与包之间的相互依赖
比如 packages 下面有两个包 metricsBtn 和 info-package,现在需要在 info-package 中引入 metricsBtn,例子如下:
'use strict';
module.exports = infoPackage;
import metricsbtn from 'metricsBtn';
function infoPackage() {
return "Hello from infoPackage~~~~";
}
console.log(metricsbtn(), 'metricsbtn')
之后,在项目根终端中执行
yarn install完毕后,可以在跟目录的node_modules 中,发现。 info-package也 引入了 metricsBtn,而且当修改 metricsBtn 中的内容,保存后,node_modules 会自动更新!
lerna exec // 在每个包中执行任意命令
lerna changed // 检查自上次发布以来哪些软件包已经更新
lerna diff // 自上次发布以来,对所有包或单个包进行区分
lerna publish // 发布版本
lerna clean // 清除项目中所有 node_modules
lerna init // 初始化项目
lerna create // 创建项目中的子package
lerna run // 在包含该脚本的包中运行 npm 脚本





















 986
986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








