<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css" >
<link rel="stylesheet" type="text/css" href="./css/index.css"/>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://fastly.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://fastly.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">COMO Admin</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="index.html"><span class="glyphicon glyphicon-home"></span> 后台首页 <span class="sr-only">(current)</span></a></li>
<li><a href="user_list.html"><span class="glyphicon glyphicon-user"></span> 用户管理</a></li>
<li><a href="content.html"><span class="glyphicon glyphicon-list-alt"></span> 内容管理</a></li>
<li><a href="tag.html"><span class="glyphicon glyphicon-tags"></span> 标签管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">admin<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#"><span class="glyphicon glyphicon-screenshot"></span> 前台首页</a></li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> 个人主页</a></li>
<li><a href="#"><span class="glyphicon glyphicon-cog"></span> 个人设置</a></li>
<li><a href="#"><span class="glyphicon glyphicon-credit-card"></span> 帐户中心</a></li>
<li><a href="#"><span class="glyphicon glyphicon-heart"></span> 我的收藏</a></li>
</ul>
</li>
<li><a href="#"><span class="glyphicon glyphicon-off"></span> 退出</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4>Oh snap! You got an error!</h4>
<p>Change this and that and try again. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis consectetur purus sit amet fermentum.</p>
<p>
<button type="button" class="btn btn-danger">Take this action</button>
<button type="button" data-dismiss="alert" class="btn btn-default">取消</button>
</p>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6">
<div id='main' style="width: 400px; height: 300px;">
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
网站数据统计
</div>
<div class="panel-body">
<table class="table table-hover">
<thead>
<tr>
<th>统计项目</th>
<th>近日</th>
<th>昨日</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">注册会员</th>
<td>200</td>
<td>400</td>
</tr>
<tr>
<th scope="row">登陆会员</th>
<td>4100</td>
<td>5112</td>
</tr>
<tr>
<th scope="row">今日发帖</th>
<td>1540</td>
<td>4511</td>
</tr>
<tr>
<th scope="row">转载次数</th>
<td>150</td>
<td>110</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">网站热帖</div>
<ul class="list-group">
<li class="list-group-item"><a href=""><span class="glyphicon glyphicon-list-alt"></span> 发挥特长 迅速反应 多语种输出助力国际战“疫” <small class="pull-right">2022/4/27</small></a></li>
<li class="list-group-item"><a href=""><span class="glyphicon glyphicon-list-alt"></span> 发挥特长 迅速反应 多语种输出助力国际战“疫” <small class="pull-right">2022/4/27</small></a></li>
<li class="list-group-item"><a href=""><span class="glyphicon glyphicon-list-alt"></span> 发挥特长 迅速反应 多语种输出助力国际战“疫” <small class="pull-right">2022/4/27</small></a></li>
<li class="list-group-item"><a href=""><span class="glyphicon glyphicon-list-alt"></span> 发挥特长 迅速反应 多语种输出助力国际战“疫” <small class="pull-right">2022/4/27</small></a></li>
<li class="list-group-item"><a href=""><span class="glyphicon glyphicon-list-alt"></span> 发挥特长 迅速反应 多语种输出助力国际战“疫” <small class="pull-right">2022/4/27</small></a></li>
<li class="list-group-item"><a href=""><span class="glyphicon glyphicon-list-alt"></span> 发挥特长 迅速反应 多语种输出助力国际战“疫” <small class="pull-right">2022/4/27</small></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">服务器状态</div>
<div class="panel-body">
<p>内存使用率:40%</p>
<div class="progress">
<div class="progress-bar progress-bar-success " role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
40%
</div>
</div>
<p>数据库使用率:20%</p>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Complete</span>
20%
</div>
</div>
<p>磁盘使用率:60%</p>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (warning)</span>
60%
</div>
</div>
<p>CPU使用率:80%</p>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)</span>
80%
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">团队留言板</div>
<div class="panel-body">
<div class="col-md-7">
<div class="media well">
<div class="media-left">
<a href="#">
<img class="media-object imgsize" src="./img/a.png" alt="">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">李哥</h4>
<p>今晚需要加班,升级网站程序,网站发现漏洞!</p>
</div>
</div>
<div class="media well">
<div class="media-body text-right">
<h4 class="media-heading">CC</h4>
<p>今晚不想加班</p>
</div>
<div class="media-right">
<a href="#">
<img class="media-object imgsize" src="./img/b.png" alt="">
</a>
</div>
</div>
<div class="media well">
<div class="media-left">
<a href="#">
<img class="media-object imgsize" src="./img/a.png" alt="">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">李哥</h4>
<p>今晚需要加班,升级网站程序,网站发现漏洞!</p>
</div>
</div>
</div>
<div class="col-md-5">
<form action="#" method="post">
<div class="form-group">
<label for="text1">输入留言</label>
<textarea class="form-control" id="text1" rows="5" cols="10" placeholder="请输入留言内容"></textarea>
</div>
<button type="submit" class="btn btn-default">留言</button>
</form>
<div class="panel panel-default">
<div class="panel-heading">团队联系方式</div>
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item">站长(李大哥): <span class="glyphicon glyphicon-phone"></span> 13435797092</li>
<li class="list-group-item">技术(阿文哥):<span class="glyphicon glyphicon-phone"></span> 13435797092</li>
<li class="list-group-item">推广(阿强哥):<span class="glyphicon glyphicon-phone"></span> 13435797092</li>
<li class="list-group-item">客服(阿敏姐): <span class="glyphicon glyphicon-phone"></span> 13435797092 0760-888888</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js" ></script>
<script src="js/echarts.min.js" ></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// document.querySelector('#div')
// document.querySelectorALL()
// 指定图表的配置项和数据
var option = {
title: {
text: '商品名称'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋','袜子']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月',
'八月', '九月', '十月', '十一月', '十二月']
}
],
yAxis: [
{
type: 'value',
min:0,
max:150,
}
],
series: [
{
name: '衬衫',
type: 'line',
stack: 'Total',
areaStyle: {},
emphasis: {
focus: 'series'
},
data: [5, 6 ,12, 20, 21, 21, 15, 17, 8, 7, 22, 12
]
},
{
name: '羊毛衫',
type: 'line',
stack: 'Total',
areaStyle: {},
emphasis: {
focus: 'series'
},
data: [20, 18, 30, 22, 22, 24, 9, 12, 21, 24, 22, 12
]
},
{
name: '雪纺衫',
type: 'line',
stack: 'Total',
areaStyle: {},
emphasis: {
focus: 'series'
},
data: [36, 20, 20, 23, 28, 21, 13, 16, 12, 28, 21, 22
]
},
{
name: '裤子',
type: 'line',
stack: 'Total',
areaStyle: {},
emphasis: {
focus: 'series'
},
data: [10, 12, 18, 21, 25, 22, 12, 14, 32, 21, 18, 21
]
},
{
name: '高跟鞋',
type: 'line',
stack: 'Total',
areaStyle: {},
emphasis: {
focus: 'series'
},
data: [10, 11, 17, 18, 13, 12, 14, 21, 12, 31, 21, 18
]
},
{
name: '袜子',
type: 'line',
stack: 'Total',
label: {
show: true,
position: 'top'
},
areaStyle: {},
emphasis: {
focus: 'series'
},
data: [20, 19, 22, 21, 23, 21, 19, 24, 32, 21, 24, 21
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
<footer class="text-center">
<div class="container">
<div class="row">
<div class="col-md-12">
Copyright ©2019-2020 www.edu.com ICP备1300号-4
</div>
</div>
</div>
</footer>
</body>
</html>

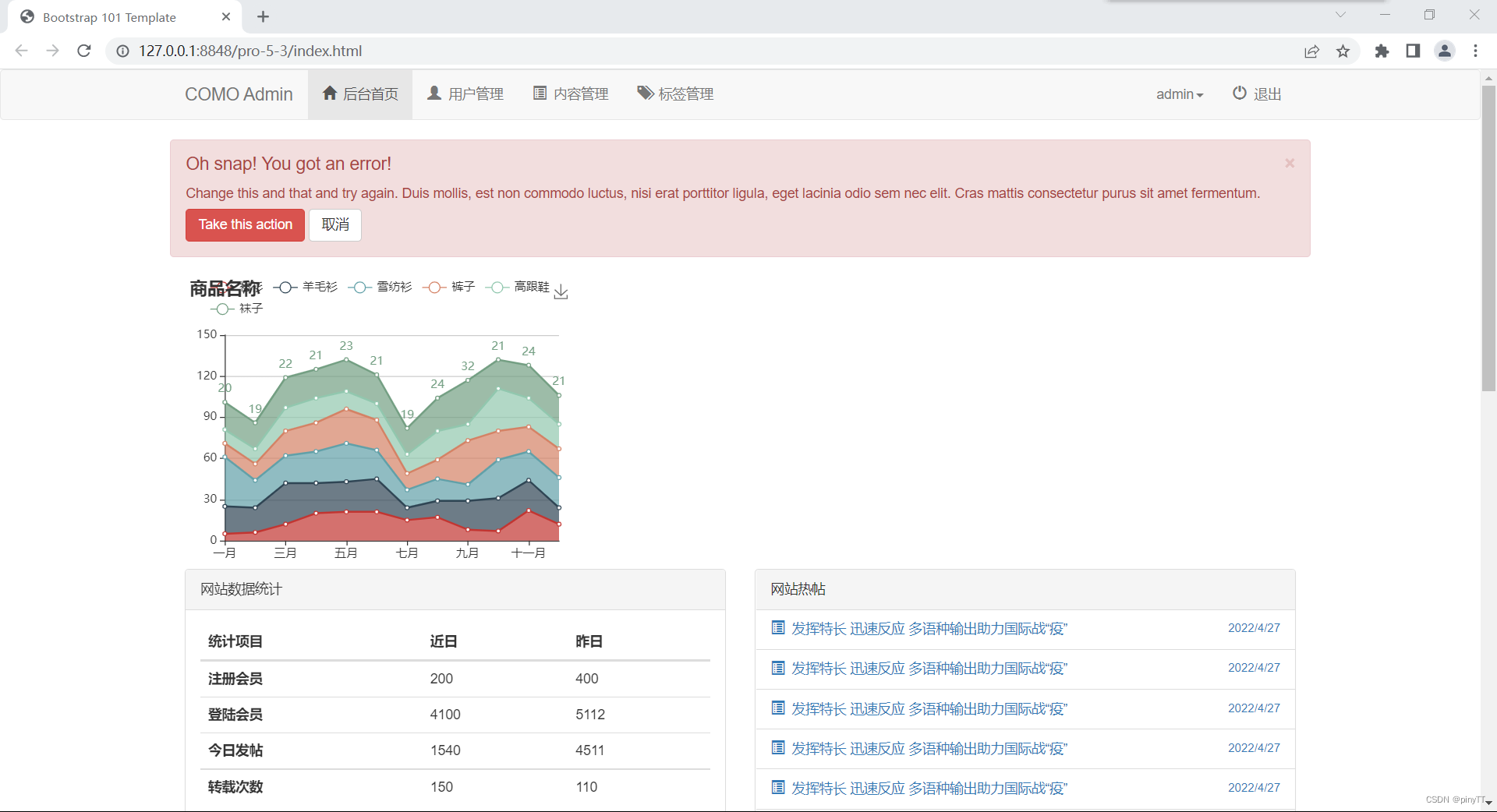
在这里插入图片描述





















 3134
3134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








