在刚接触three时不知道模型是怎么引入的,所以在这里我记录分享下如何引入模型; 这里是在vue项目中用到的three。
一、引入three.js
npm install three
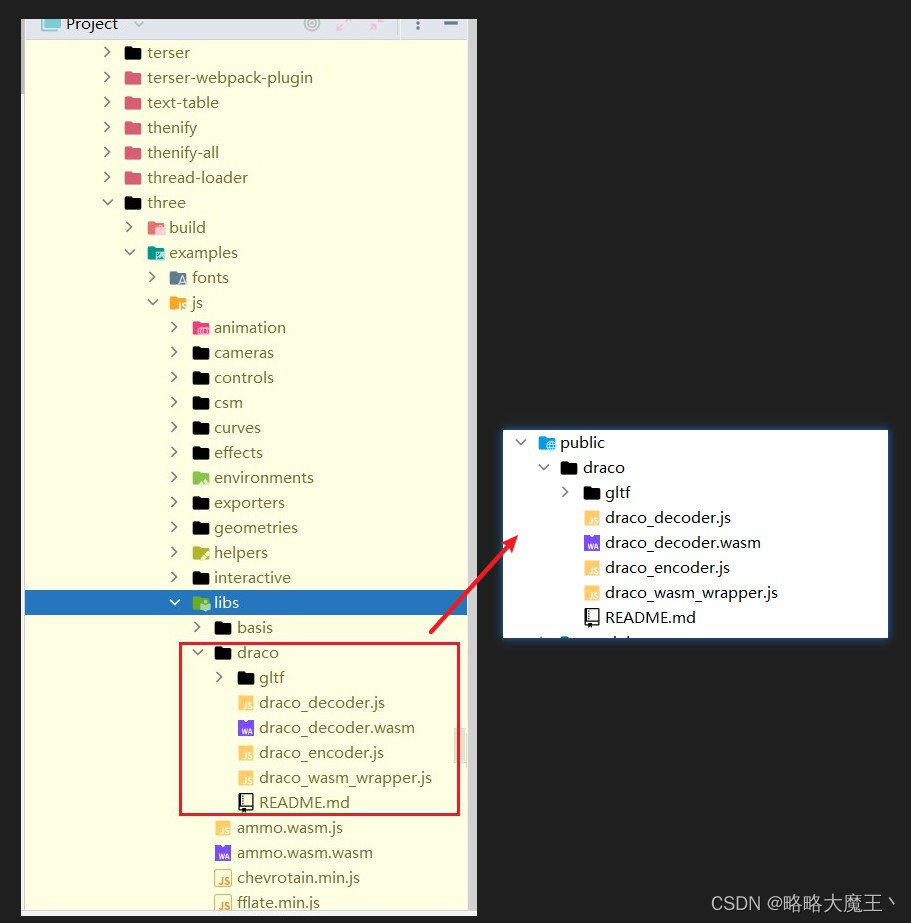
二、在 node_modules 文件下找到 draco 然后放在 vue 项目根目录 public 文件下
node_modules -> three -> examples -> js -> libs -> draco

三、在public文件下创建一个model存放模型,之后在代码中使用就可以,如:
// 创建3D模型
const loader = new GLTFLoader();
const dracoLoader = new DRACOLoader();
dracoLoader.setDecoderPath("./draco/");
loader.setDRACOLoader(dracoLoader);
loader.load("./model/1.glb", gltf => {
scene.add(gltf.scene);
});最后运行代码就ok啦😆






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








