今天带来一款优秀的毕业设计项目:学生管理系统源码 。 系统采用的流行的前后端分离结构,内含功能包括“系统角色管理”,“学生,班级,课程,老师管理”,“数据统计”,“登陆”等功能。文章后面会介绍详细部署项目步骤和源码获取。
如果您有任何问题,也请联系小编,小编是经验丰富的程序员!


一. 系统演示视频
学生管理系统源码+SpringBoot+Vue3前后端分离+
后端代码结构

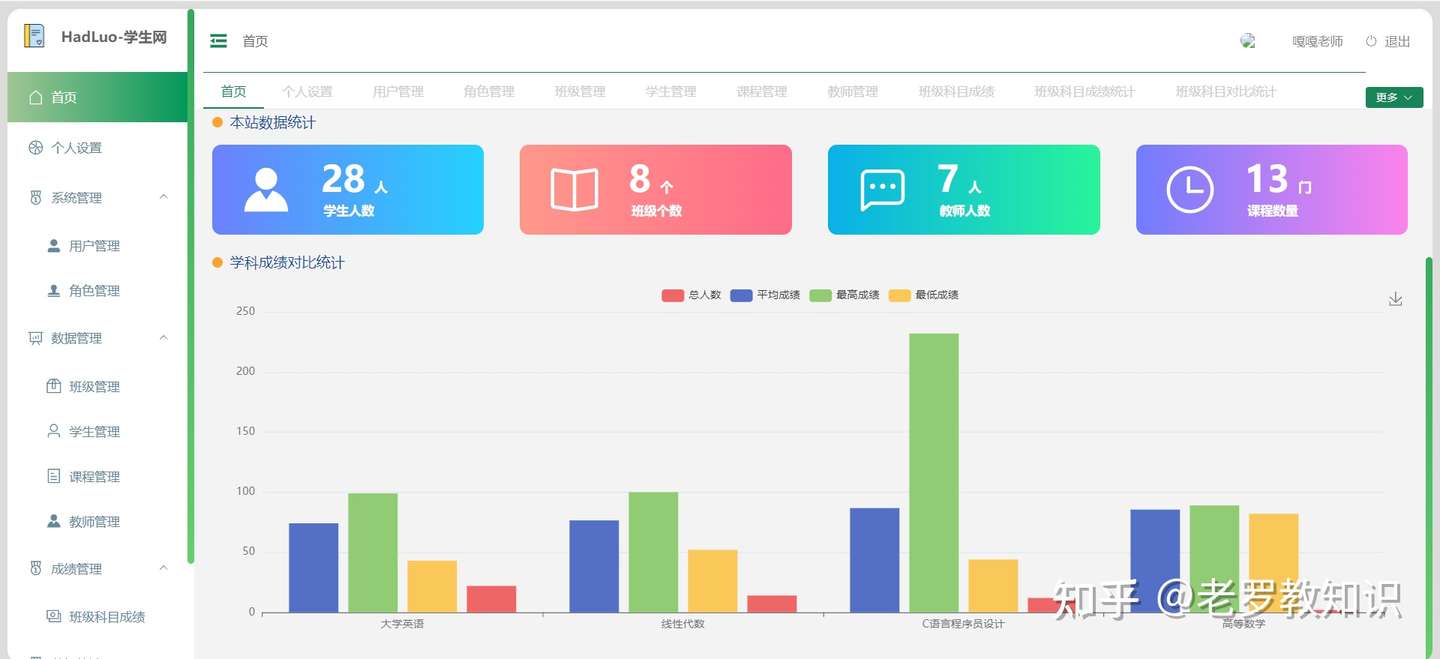
二. 系统功能概述
管理员功能
- 登陆,登出
- 个人信息设置
- 系统角色
- 班级管理
- 学生管理
- 课程管理
- 教师管理
- 班级科目成绩管理
- 数据统计
三. 技术栈
前端技术栈
- Vue3
后端技术栈
- SpringBoot+SpringMVC+MyBatis
- MySQL8.0
- Spring mail邮箱
- JDK8
四. 源码获取
五. 部署项目
安装mysql8.0,然后新建数据库"hadluo-student" ,然后导入hadluo-student.sql文件。

打开idea,导入maven后端项目,然后等待包下载完毕。
修改数据库信息为你数据库信息,信息在 application.yaml 里面

然后修改邮件服务器信息,信息申请请见
老罗教知识:如何用个人QQ邮箱当邮件服务器+SpringBoot发送邮件案例1 赞同 · 0 评论文章
修改位置在 application.yaml 里面

然后启动 com.hadluo.StudentMangementSystemApplication 主类 ,出现Tomcat started on port(s): 8080 (http) 启动成功。

没有成功的,请联系小编。到此我们后端项目部署完成。下面开始部署前端。
安装nodejs, 版本为:v20.17.0, 版本必须为这个,否则可能会出现问题。到下面这个官网上下载nodejs
https://nodejs.org/zh-cn/download/prebuilt-installernodejs.org/zh-cn/download/prebuilt-installer
找到 v20.17.0版本,下载后直接安装就行了。
nodejs安装完成后,进入到 "hadluo-student-h5" 前端目录

路径输入cmd ,回车

打开了cmd窗口,输入下面命令设置npm下载镜像
npm config set registry https://registry.npmmirror.com执行安装依赖
npm run build运行
npm run dev






















 1009
1009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








