1.box- sizing
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box-sizing</title>
<style>
/*
em:根据元素的上下文来确定它的值
rem:根据元素的字号来设置
padding:上、右、下、左(顺时针顺序)
padding:一个值的时候上下左右相等,二值的时候第一个值得表示上下,第二个值表示左右。
*/
.box {
font-size: 30px;
width: 200px;
height: 200px;
border: 2px solid;
background-color: aquamarine;
padding: 30px 30px 30px 300px ;
}
</style>
</head>
<body>
<div class="box">box</div>
</body>
</html>
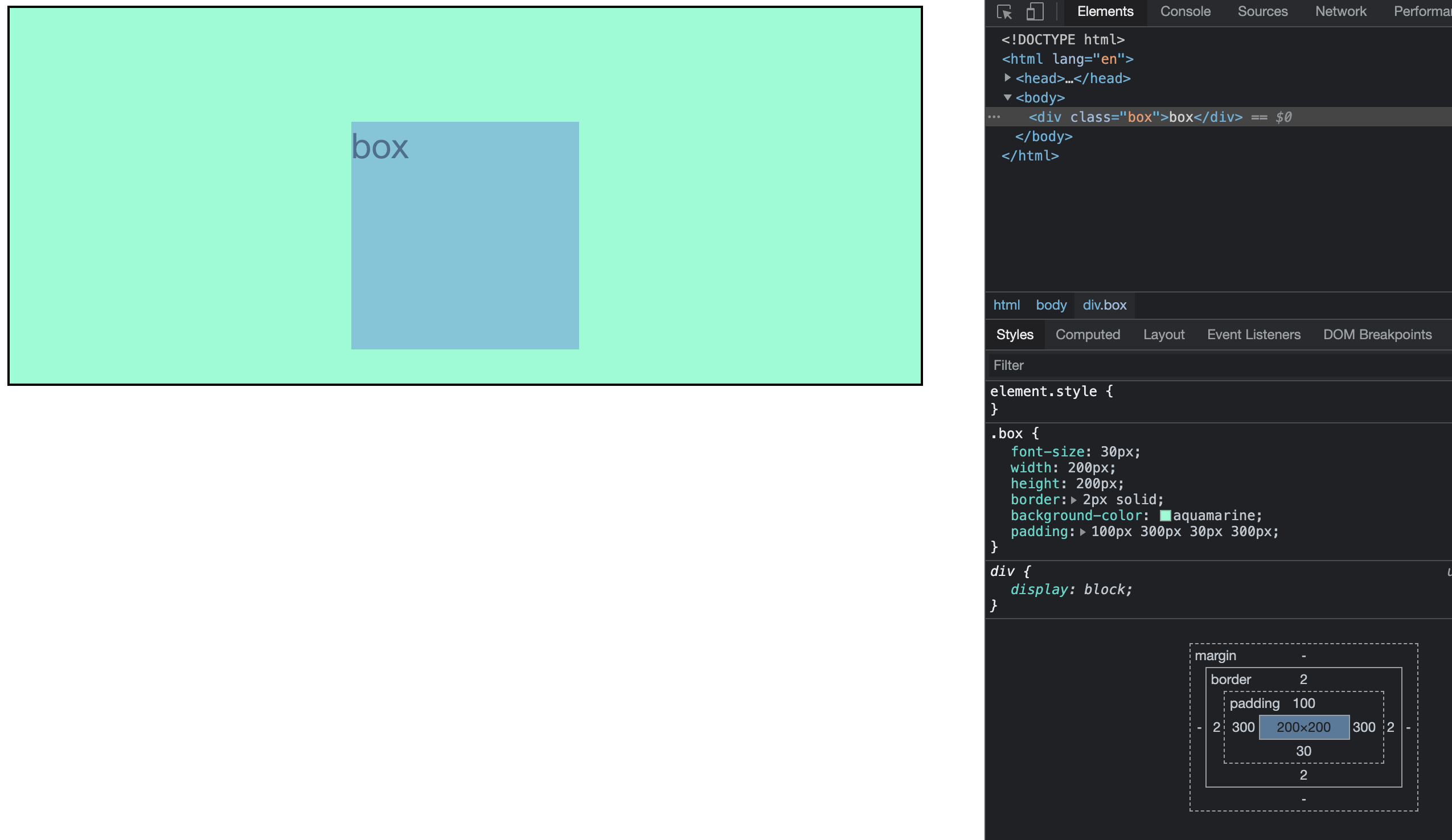
审查元素,可以看见图片右下角蓝色区域200x200px的是box,接着外面是padding、border、margin。
2.自定义字体
网址:iconfont.cn
把想要的图标添加至购物车之后添加到项目中,把项目下载到本地。
一共有三种使用方法,但第二种使用方法人最多。
用法:
1.引入css文件
关键代码:
<link rel="stylesheet" href="font_icon/iconfont.css">2.挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>3.绝对定位的例子
让box居中于parent
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位的应用:块级居中</title>
<style>
.parent{
border: 1px solid;
background-color: yellow;
width: 25em;
height: 25em;
/* 转为定位元素 */
position: relative;
}
.box{
width: 15em;
height: 15em;
background-color: green;
}
.box{
/* 绝对定位 */
position: absolute;
/* 定位空间 */
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="parent">
<div class="box"></div>
</div>
</body>
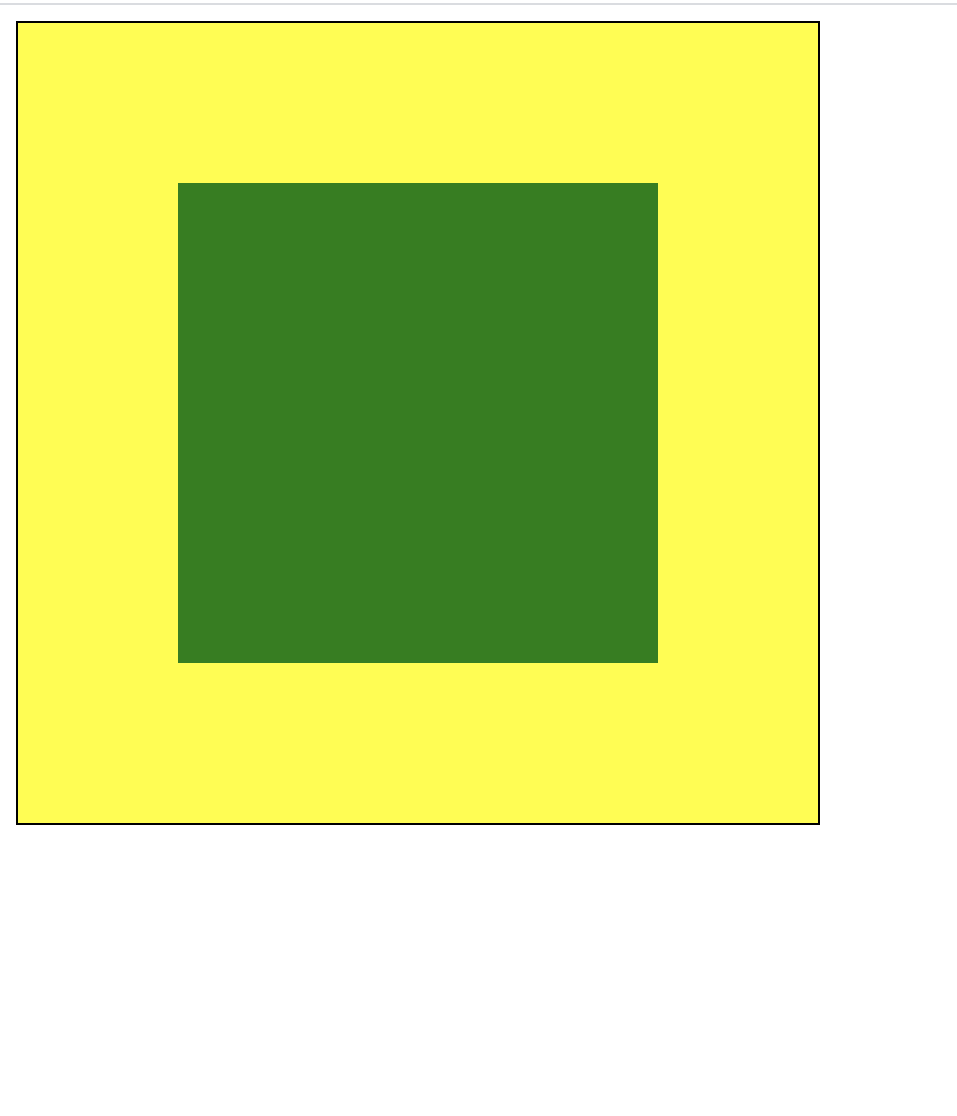
</html>效果图:























 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








